誤差範囲チャートを使用すると、ユーザーは誤差の範囲や標準偏差を一目で見極めることができます。チャートは、標準誤差量、パーセント値、または標準偏差として表示することができます。ユーザーは、チャートに正確な誤差量を表示するために独自のカスタム値を設定することもできます。一般に、科学研究や科学実験の結果では、ErrorBarチャートを使用して、元の値からのデータのばらつきを表現します。
このトピックでは、FlexChartでErrorBar系列を使用して誤差や標準偏差を表す方法を説明します。ErrorBar系列を使用するには、C1.Web.Mvc名前空間に含まれるFlexChartクラスのインスタンスを作成する必要があります。
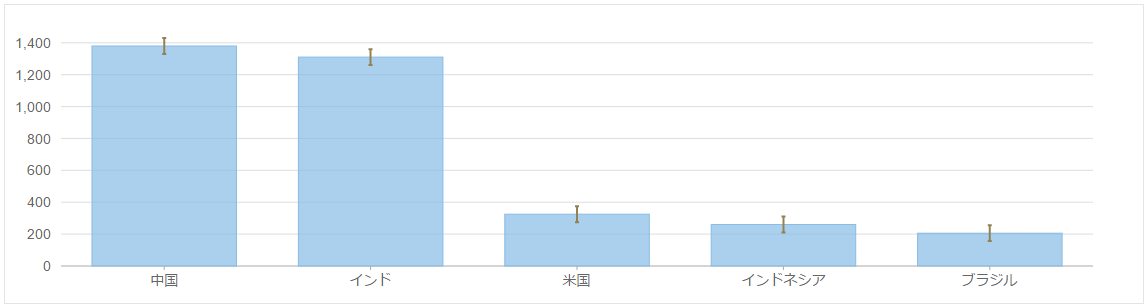
次の図は、上記の手順を実行した後のFlexChartを示しています。
手順1:FlexChartのデータソースの作成
- [モデル]フォルダに新しいクラスを追加します(例:
PopulationByCountry.cs)。 - 次のコードを新しいモデルに追加して、FlexChartのデータソースになるクラスを定義します。
PopulationByCountry.cs コードのコピーnamespace ErrorBar.Models { public class PopulationByCountry { public string Country { get; set; } public int Population { get; set; } public static List<PopulationByCountry> GetData() { string[] countries = "中国,インド,米国,インドネシア,ブラジル".Split(new char[] { ',' }); int[] population = new int[] { 1380, 1310, 325, 260, 206 }; var data = new List<PopulationByCountry>(); for (var i = 0; i < countries.Length; i++) { data.Add(new PopulationByCountry() { Country = countries[i], Population = population[i] }); } return data; } } }
手順2:FlexChartへのErrorBar系列の追加
アプリケーションにFlexChartを追加するには、次の手順に従います。
新しいコントローラーの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを右クリックします。
- コンテキストメニューから、[追加]→[コントローラー]を選択します。[スキャフォールディングを追加]ダイアログが表示されます。
-
[スキャフォールディングを追加]ダイアログで、次の手順に従います。
- [空のMVCコントローラー]テンプレートを選択します。
- コントローラーの名前を設定します(例:
ErrorBarController)。 - [追加]をクリックします。
- 次に示すようにMVC参照を追加します。
C# コードのコピーusing C1.Web.Mvc; using C1.Web.Mvc.Serializition; using C1.Web.Mvc.Chart;
- メソッドIndex()を次のメソッドに置き換えます。
C# コードのコピーpublic ActionResult Index() { return View(PopulationByCountry.GetData()); }
コントローラーのビューの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを展開し、
ErrorBarControllerをダブルクリックして開きます。 - メソッド
Index()内にカーソルを置きます。 - 右クリックし、[ビューの追加]を選択します。[ビューの追加]ダイアログが表示されます。
- [ビューの追加]ダイアログで、ビュー名がIndex、ビューエンジンがRazor(CSHTML)であることを確認します。
-
[追加]をクリックします。コントローラーにビューが追加されます。
Index.cshtml コードのコピー@using C1.Web.Mvc; @model IEnumerable<PopulationByCountry> @using ErrorBar.Models; <br /> <br /> @(Html.C1().FlexChart() .Bind("Country", "Population", Model) .Series(ser => { ser.AddErrorBar().Value(50) .ErrorBarStyle(errorBarStyle => errorBarStyle.Fill("#e6e6e6").Stroke("#918254").StrokeWidth(2)); }) .Height("300px") )
手順3:プロジェクトのビルドおよび実行
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
-
[F5]キーを押してプロジェクトを実行します。
ブラウザのアドレスバーで、生成されたURLにフォルダ名とビュー名を追加して(例:http://localhost:1234/ErrorBar/Index)、ビューを表示します。