FlexSheetは、クライアント側での列エントリのフィルタ処理をサポートします。これはFlexGridフィルタを拡張し、シートの各列に条件フィルタと値フィルタを適用できるようにします。条件フィルタと値フィルタはフィルタエディタで指定できます。このエディタは、showColumnFilter()メソッドを呼び出すことで表示されます。
フィルタエディタでは、条件によるフィルタによって条件を適用して検索を絞り込んだり、値によるフィルタによって目的の列値に対応するデータを正確に見つけることができます。[昇順]ボタンと[降順]ボタンを使用して、特定の列をそれぞれ昇順および降順にソートできます。[適用]ボタンをクリックすると、フィルタされた値がフェッチされ、[クリア]ボタンをクリックすると、フィルタエディタが閉じます。
この機能は、ユーザーが特定の列エントリに対応するデータを即座にフェッチするときに役立ちます。これで、シート内の複雑なデータを分析したり表示するタスクが容易になります。たとえば、4か国で活動する会社の月間売上データから、2か国だけの売上詳細を表示するとします。それには、国名を含む列にフィルタを適用します。次は、このようなシナリオの具体例です。
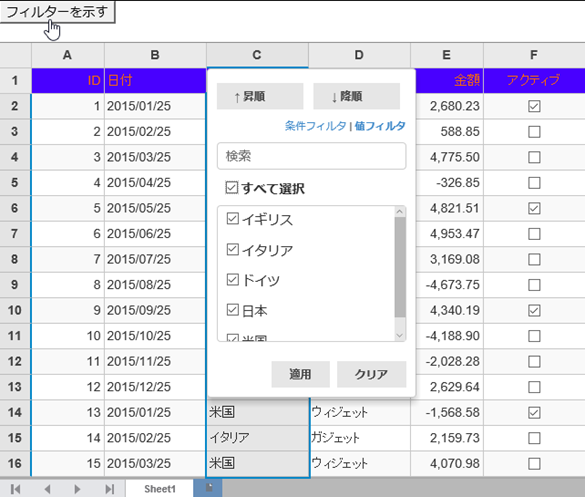
次の図は、選択した列に値によるフィルタを適用した後のデータ連結FlexSheetコントロールを示します。次の例のコントロールは、Sale.csモデルで生成されたデータを表示します。FlexSheetで列を選択してボタンをクリックすることでフィルタエディタを表示し、条件や正確な値を指定して検索を絞り込むことができます。

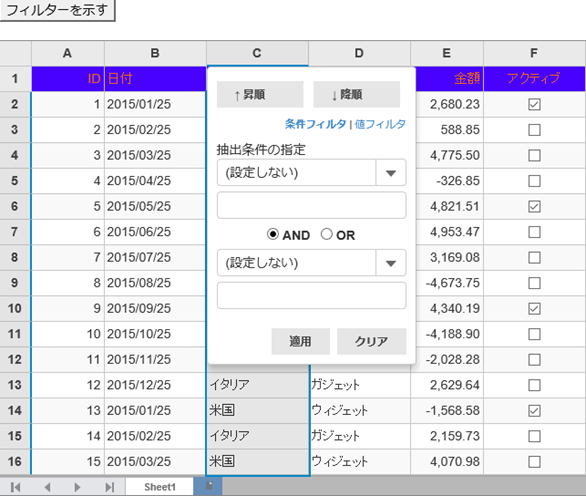
次の図は、条件フィルタ付きの連結FlexSheetです。

次のコード例は、FlexSheetでフィルタ処理を行う方法を示します。
コードの場合
Sale.csクラスを[モデル]フォルダに追加します。
Model
| Sale.cs |
コードのコピー
|
|---|---|
public class Sale { public int ID { get; set; } public DateTime 日付 { get; set; } public string 国名 { get; set; } public string 製品名 { get; set; } public double 金額 { get; set; } public bool アクティブ { get; set; } private static List<string> COUNTRIES = new List<string> { "米国", "ドイツ", "イギリス", "日本", "イタリア", "ギリシャ" }; private static List<string> PRODUCTS = new List<string> { "ウィジェット", "ガジェット", "道具" }; /// <summary> /// データを取得します。 /// </summary> /// <param name="total"></param> /// <returns></returns> public static IEnumerable<Sale> GetData(int total) { var rand = new Random(0); var list = Enumerable.Range(0, total).Select(i => { var country = COUNTRIES[rand.Next(0, COUNTRIES.Count - 1)]; var product = PRODUCTS[rand.Next(0, PRODUCTS.Count - 1)]; var date = new DateTime(2015, i % 12 + 1, 25); //string.Format("yyyy年-MM月-dd日", date); return new Sale { ID = i + 1, 日付 = date, 国名 = country, 製品名 = product, 金額 = Math.Round(rand.NextDouble() * 10000 - 5000, 2), アクティブ = (i % 4 == 0) }; }); return list; } public static List<string> GetCountries() { var countries = new List<string>(); countries.AddRange(COUNTRIES); return countries; } public static List<string> GetProducts() { List<string> products = new List<string>(); products.AddRange(PRODUCTS); return products; } } |
|
FilteringController.cs
| C# |
コードのコピー
|
|---|---|
public class FilterController : Controller { // GET: Filter public static List<Sale> SALES = Sale.GetData(15).ToList(); public ActionResult FilterIndex() { return View(SALES); } } |
|
Filtering.cshtml
| Razor |
コードのコピー
|
|---|---|
@using MVCFlexSheet_JP.Models;
@model IEnumerable<Sale>
<script>
function filterFlex() {
var flex = wijmo.Control.getControl("#fSheet");
flex.showColumnFilter();
}
</script>
<div>
<input id="filter" type="button" onclick="filterFlex()"
value="フィルターを示す" />
<br /><br />
@(Html.C1().FlexSheet().CssClass("flexSheet").Id("fSheet")
.IsReadOnly(false).Width("680px").Height("500px")
.AddBoundSheet(sheet =>
sheet.Bind(cv =>
cv.Bind(Model)))
)
</div>
|
|