MultiRowは列エントリのフィルタ処理をサポートしており、ICollectionViewインタフェースを使用して有効にすることができます。これを使用して、コントロールに条件フィルタや値フィルタを適用できます。また、MultiRowは、データから目的のエントリを取得するためのフィルタ処理をサポートします。
条件フィルタを使用すると、条件を適用して検索を絞り込むことができ、値フィルタを使用すると、目的の列値に対応するデータを正確に見つけることができます。[昇順]ボタンと[降順]ボタンを使用して、特定の列をそれぞれ昇順および降順にソートできます。MultiRowコントロールでフィルタ処理を有効にすると、各列の横にフィルタアイコンが表示され、これを使用して、必要に応じてデータをフィルタ処理できます。
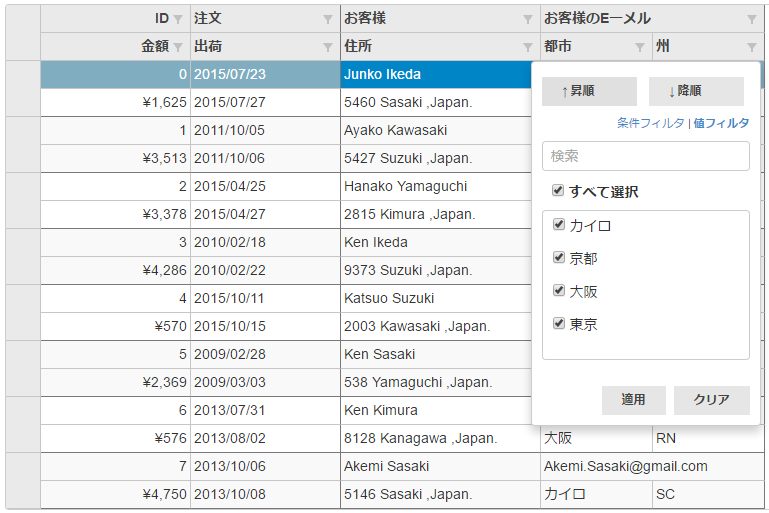
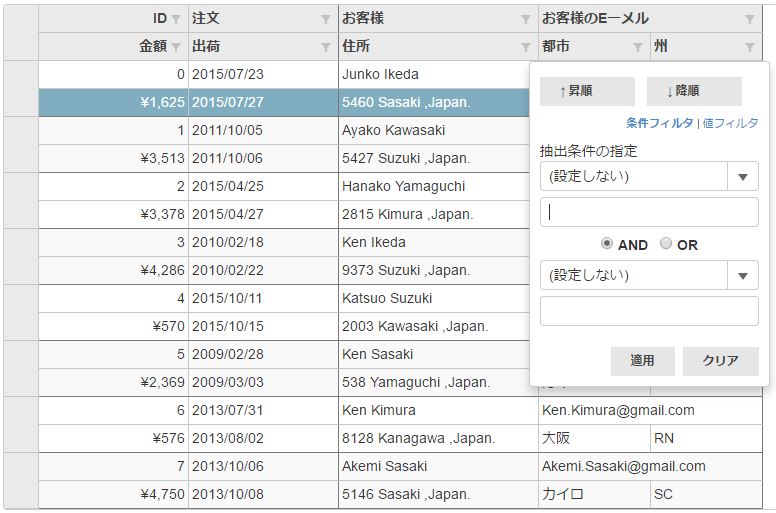
次に図は、値によるフィルタと条件によるフィルタを異なる列に適用した後のMultiRowコントロールを示します。この例では、「クイックスタート」トピックで作成したサンプルを使用しています。
値フィルタ
条件フィルタ

次のコード例は、MultiRowコントロールでフィルタ処理を使用する方法を示します。
コードの場合| Razor |
コードのコピー
|
|---|---|
@using MultiRow.Models
@model IEnumerable<Orders.Order>
@(Html.C1().MultiRow<Orders.Order>()
.Bind(bl => bl.Bind(Model))
.AllowSorting(true)
.IsReadOnly(true)
.SelectionMode(C1.Web.Mvc.Grid.SelectionMode.Row)
.Filterable(f => f.DefaultFilterType(FilterType.Both))
.CssClass("multirow")
.LayoutDefinition(ld =>
{
ld.Add().Header("注文").Colspan(2).Cells(cells =>
{
cells.Add(cell => cell.Binding("Id").Header("ID").CssClass("id").Width("150"))
.Add(cell => cell.Binding("Date").Header("注文").Width("150"))
.Add(cell => cell.Binding("Amount").Header("金額").Format("c").CssClass("amount"))
.Add(cell => cell.Binding("ShippedDate").Header("出荷"));
});
ld.Add().Header("お客様").Colspan(3).Cells(cells =>
{
cells.Add(cell => cell.Binding("Customer.Name").Name("CustomerName").Header("お客様").Width("200"))
.Add(cell => cell.Binding("Customer.Email").Name("CustomerEmail").Header("お客様のEーメル").Colspan(2))
.Add(cell => cell.Binding("Customer.Address").Name("CustomerAddress").Header("住所"))
.Add(cell => cell.Binding("Customer.City").Name("CustomerCity").Header("都市"))
.Add(cell => cell.Binding("Customer.State").Name("CustomerState").Header("州"));
});
}))
|
|