FlexGrid は一括編集をサポートしています。一括編集を使用すると、複数の項目を更新、作成、または削除し、それをデータソースにコミットできます。これにより、ソート、ページング、またはフィルタ処理を使用しながら、グリッドで複数の変更を実行できます。FlexGrid を BatchEditing モードにするには、BatchEditing アクション URL を提供する必要があります。
メモ: ソート/フィルタ/ページングの操作中にデータ更新を無効にするには、ItemsSourceのDisableServerReadプロパティをTrueに設定します。この設定により、クライアント側のソート、フィルタ、ページングが有効になり、データを有効にするには、CollectionViewのcommitメソッドがクライアント側から明示的に呼ばれたときだけデータが送信されます。
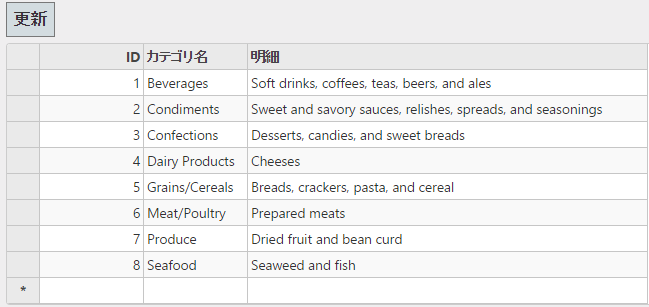
次の図は、BatchEditing アクション URL プロパティを設定した後の FlexGrid を示しています。この例では、サーバーにデータをコミットする方法を2つ提供します。1つめは、セルのコンテンツを更新した後に[Enter]キーをクリックします。2つめは、[更新]ボタンをクリックします。

次のコード例は、FlexGrid でバッチ編集を有効にする方法を示します。
コードの場合
BatchEditingController.cs
| C# |
コードのコピー
|
|---|---|
using System.Data.Entity.Validation; using System; using System.Collections.Generic; using System.Linq; using System.Web.Mvc; using C1.Web.Mvc.Serializition; using C1.Web.Mvc; using System.Data; using MVC_DataBinding.Models; using System.Data.Entity; namespace MVC_DataBinding.Controllers.FlexGrid { public class BatchEditFlexGridController : Controller { //NWind データベースと連結します private C1NWindEntities db = new C1NWindEntities(); public ActionResult BatchEditing(CollectionViewRequest<Categories> requestData) { return View(db.Categories.ToList()); } public ActionResult GridReadCategory([C1JsonRequest] CollectionViewRequest<Categories> requestData) { return this.C1Json(CollectionViewHelper.Read(requestData, db.Categories)); } public ActionResult GridBatchEdit([C1JsonRequest] CollectionViewBatchEditRequest<Categories> requestData) { return this.C1Json(CollectionViewHelper.BatchEdit(requestData, batchData => { var itemresults = new List<CollectionViewItemResult<Categories>>(); string error = string.Empty; bool success = true; try { if (batchData.ItemsCreated != null) { batchData.ItemsCreated.ToList().ForEach(st => { db.Categories.Add(st); itemresults.Add(new CollectionViewItemResult<Categories> { Error = "", Success = ModelState.IsValid, Data = st }); }); } if (batchData.ItemsDeleted != null) { batchData.ItemsDeleted.ToList().ForEach(category => { var fCategory = db.Categories.Find(category.CategoryID); db.Categories.Remove(fCategory); itemresults.Add(new CollectionViewItemResult<Categories> { Error = "", Success = ModelState.IsValid, Data = category }); }); } if (batchData.ItemsUpdated != null) { batchData.ItemsUpdated.ToList().ForEach(category => { db.Entry(category).State = EntityState.Modified; itemresults.Add(new CollectionViewItemResult<Categories> { Error = "", Success = ModelState.IsValid, Data = category }); }); } db.SaveChanges(); } catch (DbEntityValidationException e) { error = string.Join(",", e.EntityValidationErrors .SelectMany(i => i.ValidationErrors).Select(i => i.ErrorMessage)); success = false; } catch (Exception e) { error = e.Message; success = false; } return new CollectionViewResponse<Categories> { Error = error, Success = success, OperatedItemResults = itemresults }; }, () => db.Categories.ToList())); } |
|
BatchEditing.cshtml
| Razor |
コードのコピー
|
|---|---|
@using MVC_DataBinding.Models <script type="text/javascript"> function batchUpdate() { var batchEditGrid = wijmo.Control.getControl('#batchEditGrid'), cv = batchEditGrid.collectionView; cv.commit(); } </script> <input type="button" value="Update" class="btn" onclick="batchUpdate()" /> @( Html.C1().FlexGrid<Categories>() .Id("batchEditGrid").AutoGenerateColumns(false) .Columns(columns => columns .Add(c => c.Binding("CategoryID").Header("ID").IsReadOnly(true)) .Add(c => c.Binding("CategoryName").Header("カテゴリ名")) .Add(c => c.Binding("Description").Header("明細").Width("400"))) .Bind(ib => ib.Bind(Url.Action("GridReadCategory")).BatchEdit(Url.Action("GridBatchEdit"))) .AllowAddNew(true) .AllowDelete(true) .CssClass("grid") ) |
|
関連トピック