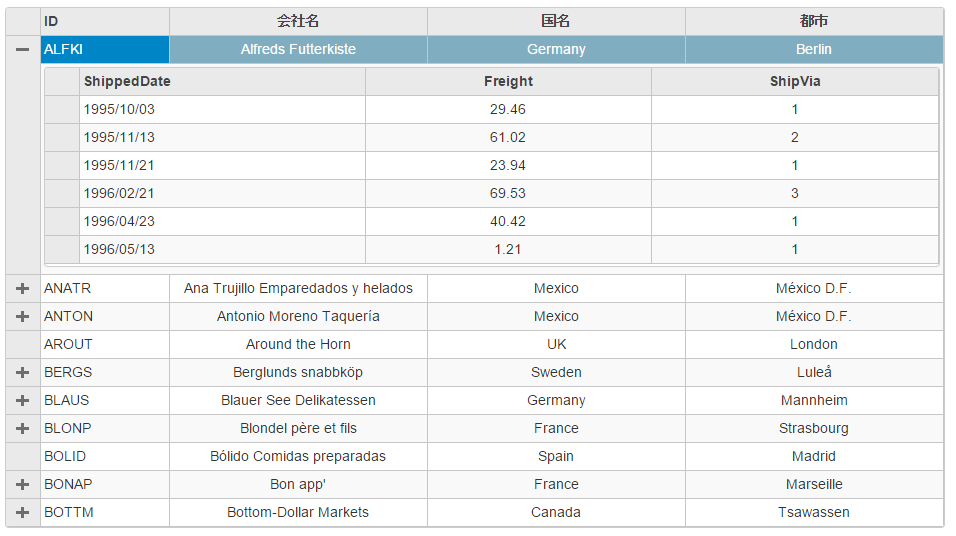
FlexGridは詳細行機能をサポートしており、テンプレート化された展開可能な行をコントロールに追加できます。FlexGridの任意の行に対して詳細セクションを追加でき、データをテンプレートにグループ化してオプションで表示できます。これによりエンドユーザーは、単に行を選択するだけで、その行に関連する追加データを表示できます。
組み込みの展開/折りたたみボタンも用意されており、展開可能な行に含まれるデータの表示/非表示を制御します。詳細行の内部にグリッド内グリッドを追加して、階層グリッドインタフェースを作成できます。
次の図は、Detail Row を持つFlexGridを示しています。例では、ローカルNorthWindデータベースファイルC1NWind.mdfからCustomerデータを使用しています。

次のコード例は、FlexGridで詳細行を有効にする方法を示します。
コードの場合
DetailRowController.cs
| C# |
コードのコピー
|
|---|---|
{
public class DetailRowController : Controller
{
private C1NWindEntities db = new C1NWindEntities();
public ActionResult DetailRow()
{
return View(db.Customers.Take(10).ToList());
}
public ActionResult DetailRow_Read([C1JsonRequest]CollectionViewRequest<Orders> requestData)
{
string customerID = requestData.ExtraRequestData["CustomerID"].ToString();
return this.C1Json(CollectionViewHelper.Read(requestData, db.Orders.Where(s => s.CustomerID == customerID).ToList()));
}
}
|
|
DetailRow.cshtml
| Razor |
コードのコピー
|
|---|---|
<script>
function hasDetail(row) {
return row.dataItem.Country.length > 5;
}
//extra query パラメーターを追加します
function addQueryData(sender, e) {
var grid, currentItem;
if (e.extraRequestData == null) {
e.extraRequestData = {};
}
grid = wijmo.Control.getControl("#detailRowFlexGrid");
if (grid) {
currentItem = grid.collectionView.currentItem;
e.extraRequestData["CustomerID"] = currentItem ? currentItem.CustomerID : "";
}
}
</script>
<script id="detailTemplate" type="text/template">
@(Html.C1().FlexGrid()
.Height("200px")
.AutoGenerateColumns(false)
.Bind(bl => bl.Bind(Url.Action("DetailRow_Read"))
.OnClientQueryData("addQueryData"))
.Columns(columns =>
{
columns.Add(column => column.Binding("ShippedDate").Width("*"));
columns.Add(column => column.Binding("Freight").Width("*").Align("Center"));
columns.Add(column => column.Binding("ShipVia").Width("*").Align("Center"));
})
.ToTemplate()
)
</script>
@(Html.C1().FlexGrid()
.ShowDetailRow(d => d.DetailRowTemplateId("detailTemplate")
.RowHasDetail("hasDetail")
.DetailVisibilityMode(C1.Web.Mvc.Grid.DetailVisibilityMode.ExpandSingle))
.Id("detailRowFlexGrid")
.AutoGenerateColumns(false)
.IsReadOnly(true)
.Bind(Model)
.Columns(columns =>
{
columns.Add(column => column.Binding("CustomerID").Header("ID").Width("*"));
columns.Add(column => column.Binding("CompanyName")
.Header("会社名").Width("2*").Align("Center"));
columns.Add(column => column.Binding("Country")
.Header("国名").Width("2*").Align("Center"));
columns.Add(column => column.Binding("City")
.Header("都市").Width("2*").Align("Center"));
})
)
|
|
パブリッククラスCustomerWithOrdersはCustomerクラスを継承しており、CustomerWithOrdersという名前のモデルで次のように定義できることに注意してください。
| Example Title |
コードのコピー
|
|---|---|
public class CustomerWithOrders : Customer { public List<Order> Orders { get; set; } } |
|
関連トピック