FlexGrid には、Excel 形式の高速なセル内編集が組み込みでサポートされています。余分な列を追加して、そこに表示モードと編集モードを切り替えるための[編集]ボタンを置く必要はありません。
ユーザーは、任意のセルでキー入力することで編集を開始できます。これで、そのセルはクイック編集モードになります。このモードでは、カーソルキーを押すと編集が終了し、選択範囲が別のセルに移動します。[F2]キーを押すか、セルをダブルクリックすることで、編集を実行することもできます。これで、そのセルは完全編集モードになります。このモードでは、カーソルキーを押すと、セルテキスト内のカレットが移動します。編集を終了し、別のセルに移動するには、[Enter]、[Tab]、または[Esc]キーを押す必要があります。編集が終了すると、データは自動的に更新されます。
Grid、Column、または Row オブジェクトの IsReadOnly プロパティを使用して、Grid、Column、または Row レベルで編集を無効にすることができます。この例では、ID 列を読み取り専用にします。
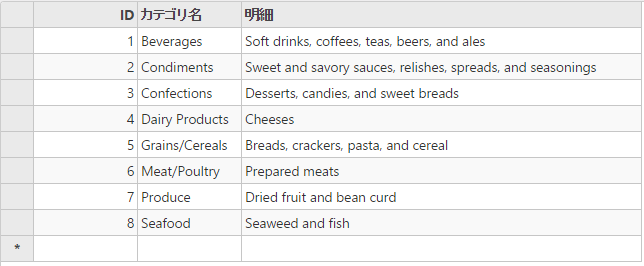
次の図は、CollectionView を使用して編集を有効にした後の FlexGrid を示しています。

次の例は、編集モードにあるグリッドの CRUD(Create、Read、Update、Delete)操作を示します。次のコードを使用すると、FlexGrid で Excel 形式の編集が有効になります。この例では、Column Pickerでアプリケーションに追加されたPerson.csモデルを使用しています。
Controllerのコード
コントローラーに次の参照を追加します。
| C# |
コードのコピー
|
|---|---|
using System; using System.Collections.Generic; using System.Linq; using System.Web.Mvc; using C1.Web.Mvc.Serializition; using C1.Web.Mvc; using <ApplicationName>.Models; |
|
次のコードを使用して、作成、更新、および削除機能を追加します。
| C# |
コードのコピー
|
|---|---|
public class HomeController : Controller { private static List<Person> People = SampleData.GetData(20).ToList<Person>(); public ActionResult Index() { return View(People); } [HttpPost] public ActionResult GridCreate([C1JsonRequest] CollectionViewEditRequest<Person> requestData) { return this.C1Json(CollectionViewHelper.Edit<Person>(requestData, person => { string error = string.Empty; bool success = true; try { person.ID = People.Count; People.Add(person); } catch (Exception e) { error = e.Message; success = false; } return new CollectionViewItemResult<Person> { Error = error, Success = success && ModelState.IsValid, Data = person }; }, () => People)); } [HttpPost] public ActionResult GridUpdateCategory([C1JsonRequest] CollectionViewEditRequest<Person> requestData) { return Update(requestData, People); } private ActionResult Update<T>(CollectionViewEditRequest<T> requestData, List<T> data) where T : class { return this.C1Json(CollectionViewHelper.Edit<T>(requestData, item => { string error = string.Empty; bool success = true; try { Person _item = (Person)(object)item; List<Person> _persons = People; int index = People.FindIndex(x => x.ID == _item.ID); People[index] = _item; } catch (Exception e) { error = e.Message; success = false; } return new CollectionViewItemResult<T> { Error = error, Success = success && ModelState.IsValid, Data = item }; }, () => data.ToList<T>())); } [HttpPost] public ActionResult GridDelete([C1JsonRequest] CollectionViewEditRequest<Person> requestData) { return this.C1Json(CollectionViewHelper.Edit<Person>(requestData, person => { string error = string.Empty; bool success = true; try { int index = People.FindIndex(x=>x.ID == person.ID); People.RemoveAt(index); } catch (Exception e) { error = e.Message; success = false; } return new CollectionViewItemResult<Person> { Error = error, Success = success && ModelState.IsValid, Data = person }; }, () => People)); } public ActionResult About() { ViewBag.Message = "Your application description page."; return View(); } public ActionResult Contact() { ViewBag.Message = "Your contact page."; return View(); } [HttpPost] public PartialViewResult Search() { Random _rnd = new Random(); var val = _rnd.Next(0, 10) < 5 ? 0 : 20; return PartialView("_Grid", SampleData.GetData(val)); } } |
|
Viewのコード
| Razor |
コードのコピー
|
|---|---|
@using C1.Web.Mvc.Fluent
@using C1.Web.Mvc
@model IEnumerable<Person>
@(Html.C1().FlexGrid<Person>()
.Id("editGrid")
.Bind(
ib => ib.Bind(Model)
//グリッド内のアイテムを更新するためのアクションURL。
.Update(Url.Action("GridUpdateCategory"))
//グリッドに新しいアイテムを追加するためのアクションURL。
.Create(Url.Action("GridCreate"))
//グリッドからアイテムを削除するためのアクションURL。
.Delete(Url.Action("GridDelete"))
).AutoGenerateColumns(false)
.Columns(columns =>
{
columns.Add(column => column.Binding("ID").IsReadOnly(true));
columns.Add(column => column.Binding("First"));
columns.Add(column => column.Binding("Last"));
columns.Add(column => column.Binding("Hired"));
})
.AllowAddNew(true)
.AllowDelete(true)
.CssStyle("height", "400px")
)
|
|
関連トピック