FlexGrid は、ICollectionView インタフェースを使用したフィルタ処理をサポートし、条件フィルタおよび値フィルタを適用することができます。したがって、グリッド内にあるデータから対象エントリを簡単に取得できます。
条件によるフィルタを適用することで検索結果を絞り込め、値によるフィルタで対象値を入力して該当するデータを正確に検索できます。さらに、Ascending および Descending ボタンのそれぞれは、適用する列のデータを昇順や降順にソートします。
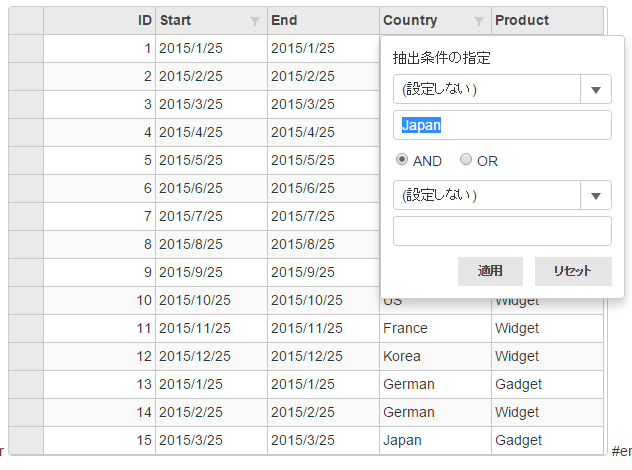
以下の例では、グリッドの各列にフィルタを適用し、検索する条件や値を指定して Apply ボタンをクリックすると、対象値を取得できます。この例で「クイックスタート」セクションで追加した Sale.cs モデルを使用します。

次のコード例は、FlexGrid でフィルタ処理を有効にする方法を示します。
コードの場合
FilteringController.cs
| C# |
コードのコピー
|
|---|---|
public ActionResult Index() { return View(Sale.GetData(15)); } |
|
Filtering.cshtml
| Razor |
コードのコピー
|
|---|---|
@using MVCFlexGrid_JP.Models
@using C1.Web.Mvc.Grid
@model IEnumerable<Sale>
@(Html.C1().FlexGrid<Sale>()
.Id("filteringGrid")
.AutoGenerateColumns(false)
.Bind(Model)
.IsReadOnly(true)
.Columns(columns =>
{
columns.Add(column => column.Binding("ID"));
columns.Add(column => column.Binding("開始日").Format("yyyy年/MM月/dd日"));
columns.Add(column => column.Binding("終了日").Format("t"));
columns.Add(column => column.Binding("国名"));
columns.Add(column => column.Binding("製品名"));
columns.Add(column => column.Binding("色"));
})
.Filterable(f => f.DefaultFilterType(C1.Web.Mvc.FilterType.Both))
.CssClass("grid")
)
|
|
関連トピック