FlexGrid はページングをサポートしています。ページャコントロールを使用して、グリッドにページ付きビューを実装します。また、PageSize プロパティの値には、1ページに入れる項目の数を設定できます。これで、ページ間を移動するための UI も提供されます。
FlexGrid でページャコントロールを使用してページングするには、次の設定を行う必要があります。
- FlexGridでIDを設定します、
- ページャコントロールのOwnerプロパティを設定します。
- PageSize プロパティを設定します。
ページャコントロールを使用し、Ownerプロパティを設定することで、先頭[<<]、前へ[<]、次へ[>]、最後[>>]の各ボタンを使用してページを切り替えることができます。
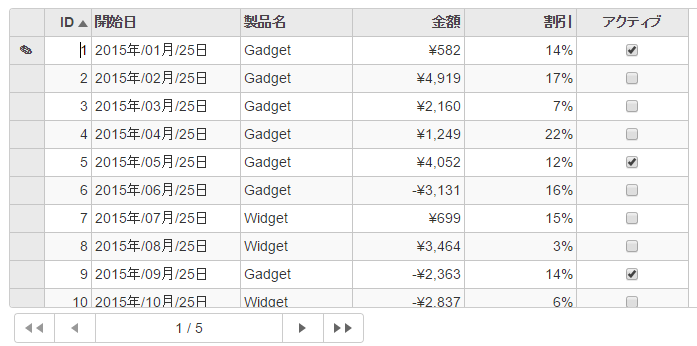
次の図は、PageSize プロパティを設定した後の FlexGrid を示しています。この例では、「クイックスタート」でアプリケーションに追加した Sale.cs モデルを使用します。

次のコード例は、FlexGrid でページングを有効にする方法を示します。
コードの場合
| C# |
コードのコピー
|
|---|---|
@using C1MvcWebAppPager.Models
@using C1.Web.Mvc.Grid
@model IEnumerable<Sale>
@* FlexGridいついてIDを設定します *@
@(Html.C1().FlexGrid<Sale>()
.Id("pagerFlexGrid")
.AutoGenerateColumns(false)
.IsReadOnly(true)
.Height(450)
.Width(700)
.AllowAddNew(true)
.SelectionMode(C1.Web.Mvc.Grid.SelectionMode.Cell)
.CssClass("grid")
.Bind(Model)
.PageSize(10)
.Columns(bl =>
{ bl.Add(cb => cb.Binding("ID"));
bl.Add(cb => cb.Binding("開始日").Format("yyyy年/MM月/dd日"));
bl.Add(cb => cb.Binding("製品名"));
bl.Add(cb => cb.Binding("金額").Format("c,ja-jp"));
bl.Add(cb => cb.Binding("割引").Format("p0"));
bl.Add(cb => cb.Binding("アクティブ"));
})
)
@* PagerのOwnerプロパティを設定します *@
@(Html.C1().Pager().Owner("pagerFlexGrid"))
|
|
関連トピック