FlexGrid には、アラビア語やヘブライ語などの言語で必要になる、ページの右から左にコンテンツをレンダリングする機能が組み込まれています。HTML ではこの機能は「dir」属性を使用してサポートされますが、FlexGrid ではコントロールには何もプロパティを設定せずに、任意の要素で「dir」を「rtl」に設定することで、この機能が自動的に実行されます。CSS の「direction」属性を使用しても同じ機能を実行できます。
「dir」属性値は継承されます。したがって、body タグでこの属性を設定すると、グリッドを含むページ全体が右から左にレンダリングされます。

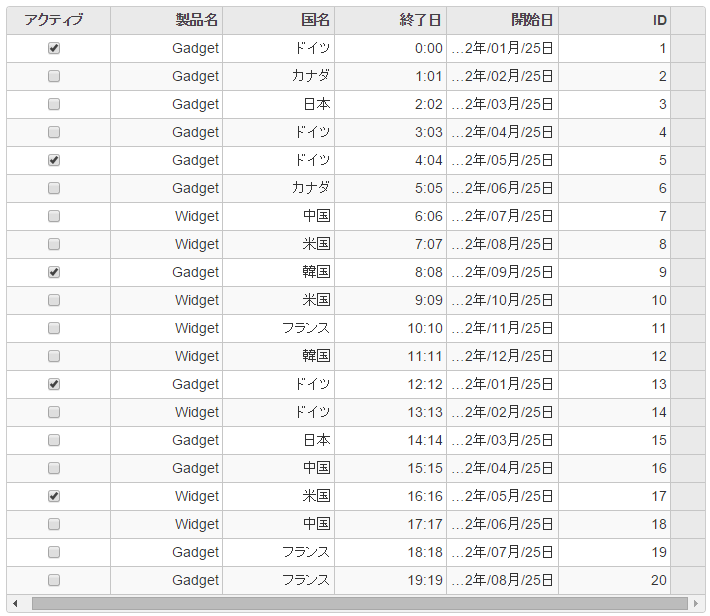
次のコード例は、FlexGrid で右から左にレンダリングされるように、「dir」属性を設定する方法を示します。
コードの場合
RightToLeftController.cs
| C# |
コードのコピー
|
|---|---|
public ActionResult Index() { return View(Sale.GetData(20)); } |
|
RightToLeft.cshtml
| Razor |
コードのコピー
|
|---|---|
@using MVCFlexGrid_JP.Models
@model IEnumerable<Sale>
@(Html.C1().FlexGrid<Sale>()
.AutoGenerateColumns(false)
.Bind(bl => bl.Bind(Model))
.Width(700)
.CssClass("grid")
.Columns(bl =>
{
bl.Add(cb => cb.Binding("ID"));
bl.Add(cb => cb.Binding("開始日").Format("yyyy年/MM月/dd日"));
bl.Add(cb => cb.Binding("終了日").Format("t"));
bl.Add(cb => cb.Binding("国名"));
bl.Add(cb => cb.Binding("製品名"));
bl.Add(cb => cb.Binding("アクティブ"));
})
.HtmlAttribute("dir", "rtl")
)
|
|
関連トピック