FlexGrid は、それぞれの項目がサブ項目のリストから成る階層化データをサポートします。階層化データソースを保持するツリービューとして FlexGrid を使用するには、ChildItemsPath プロパティを子要素を含むデータ要素の名前に設定します。これでデータが自動的にスキャンされて、FlexGrid にツリーが構築されます。
次の例では、ASP.NET MVC プロジェクトのサンプルフォルダ構造を使用します。ChildItemsPath プロパティに任意のフォルダのパスを提供することで、そのフォルダのツリービュー構造を表示できます。
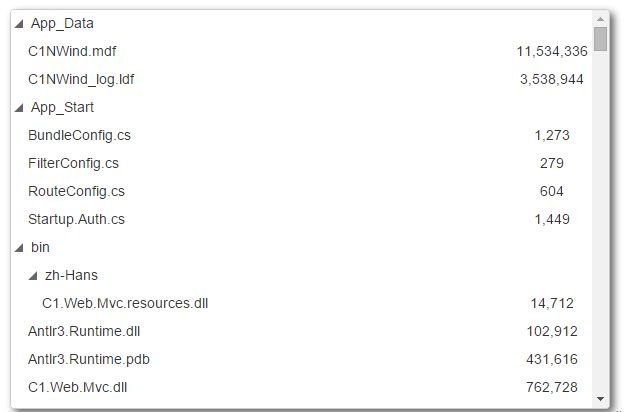
次の図は、ChildItemsPath プロパティを設定した後の FlexGrid を示しています。

次のコード例は、FlexGrid でツリービューを有効にする方法を示します。
コードの場合
モデルの追加
- [モデル]フォルダに新しいクラスを追加します(例:
TreeItem.cs)。新しいモデルの追加方法については、「コントロールの追加」を参照してください。 - 次のコードを新しいモデルに追加して、サンプルフォルダのツリービュー構造を定義します。
TreeItem.cs コードのコピーusing System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MVCFlexGrid.Models { public interface ITreeItem { string Header { get; set; } IList<ITreeItem> Children { get; } } public class Folder : ITreeItem { public string Header { get; set; } public IList<ITreeItem> Children { get; private set; } public Folder(string name) { Header = name; Children = new List<ITreeItem>(); } public static Folder Create(string path) { var folder = new Folder(System.IO.Path.GetFileName(path)); System.IO.Directory.GetDirectories(path).ToList() .ForEach(d => folder.Children.Add(Folder.Create(d))); System.IO.Directory.GetFiles(path).ToList() .ForEach(f => folder.Children.Add(File.Create(f))); return folder; } } public class File : ITreeItem { public string Header { get; set; } public DateTime DateModified { get; set; } public long Size { get; set; } public IList<ITreeItem> Children { get { return null; } } public File(string name) { Header = name; } public static File Create(string path) { var file = new File(System.IO.Path.GetFileName(path)); var info = new System.IO.FileInfo(path); file.DateModified = info.LastWriteTime; file.Size = info.Length; return file; } } }
コントローラーおよびビューの追加
TreeViewController.cs
| C# |
コードのコピー
|
|---|---|
public ActionResult Index() { var list = MVCFlexGrid_JP.Models.Folder .Create(Server.MapPath("~")).Children; return View(list); } |
|
TreeView.cshtml
| Razor |
コードのコピー
|
|---|---|
@using C1.Web.Mvc.Grid
@model IEnumerable<MVCFlexGrid_JP.Models.ITreeItem>
<style>
.wj-flexgrid {
height: 400px;
background-color: white;
box-shadow: 4px 4px 10px 0px rgba(50, 50, 50, 0.75);
margin-bottom: 12px;
}
.custom-flex-grid .wj-header.wj-cell {
color: #fff;
background-color: #000;
border-bottom: solid 1px #404040;
border-right: solid 1px #404040;
font-weight: bold;
}
.custom-flex-grid .wj-cell {
background-color: #fff;
border: none;
}
.custom-flex-grid
.wj-alt:not(.wj-state-selected)
:not(.wj-state-multi-selected)
{
background-color: #fff;
}
.custom-flex-grid .wj-state-selected {
background: #000;
color: #fff;
}
.custom-flex-grid .wj-state-multi-selected {
background: #222;
color: #fff;
}
</style>
@(Html.C1().FlexGrid().CssClass("custom-flex-grid")
.Bind(Model)
.Width(600)
.ChildItemsPath("Children")
.AutoGenerateColumns(false)
.Columns(columns =>
{
columns.Add().Binding("Header").Width("*");
columns.Add().Binding("Size").Width("80")
.Align("center");
})
.AllowResizing(AllowResizing.None)
.HeadersVisibility(HeadersVisibility.None)
.SelectionMode(SelectionMode.ListBox)
)
|
|
関連トピック