FlexSheetでは、クライアント側でセルやセル内のコンテンツを書式設定できます。簡単に各セルに塗りつぶし色を適用したり、フォントのサイズ、スタイル、色、ウェイト(太字/非太字)を変更できます。また、実行時にセルのテキストに下線を付けたり、斜体にしたり、整列することができます。さらに、各セルのデータに表示書式を設定できます(小数、整数、パーセンテージ、通貨などの書式)。
FlexSheetコントロールをカスタマイズして、表示データの外観を変更し、大きなワークシート内のデータを目立たせることができます。たとえば、会社の四半期ベースの地域別売上の数値を分類して比較するとします。それには、applyCellsStyle()メソッドを使用します。次の例に示すFlexSheetコントロールは、このようなシナリオとして、2015〜16年度のさまざまな国における3つの製品の四半期売上データを表示します。
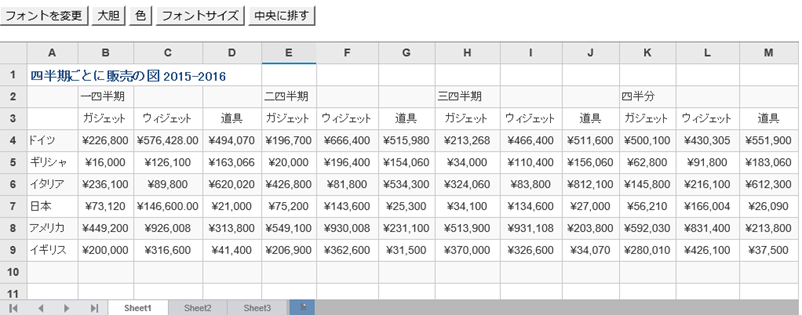
次の図は、セルとセル内のデータの書式を変更するボタンを含むFlexSheetです。

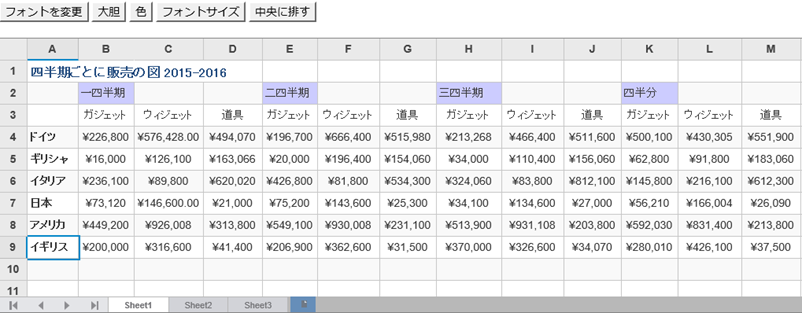
次の図は、セルに書式を適用した後のFlexSheetです。

次のコード例は、FlexSheetでスタイルを適用する方法を示します。
コードの場合
FormatController.cs
| C# |
コードのコピー
|
|---|---|
public class FormatController : Controller { // GET: Format public ActionResult FormatIndex() { return View(); } } |
|
FormatCells.cshtml
FlexSheetのセルの書式設定については、次のページにある詳細なデモサンプルを参照してください。
関連トピック