FlexSheetは、選択したセルの行と列をロックすることで、クライアント側でペインの固定をサポートします。このため、ワークシートの特定の領域を表示したまま、別の領域にスクロールできます。それには、freezeAtCursor()メソッドを使用します。
これは、FlexSheetに大量のデータを表示しているときにたいへん便利です。たとえば、先頭のヘッダー表示したまま、ワークシートを大きく下までスクロールしたい場合があります。あるセルを含む行と列をロック(固定)するには、そのセルを選択し、freezeAtCursor()メソッドを呼び出すだけです。ただし、FlexSheetコントロールに固定セルが既に含まれる場合は、freezeAtCursor()によってその固定が解除されます。
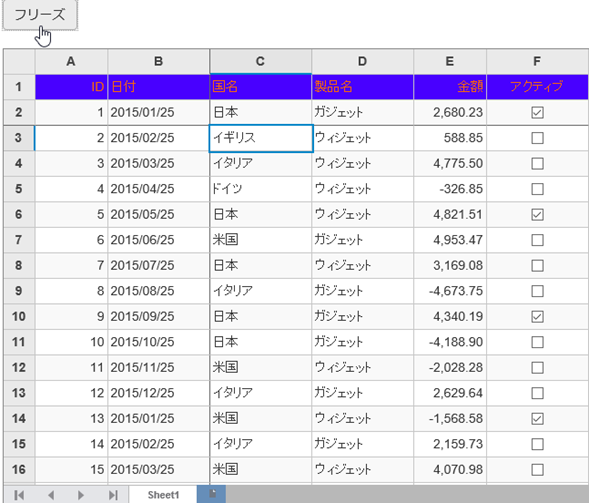
次の図は、売上データを表示するFlexSheetコントロールと[Freeze]ボタンです。次の例では、ボタンクリックによってfreezeAtCursor()メソッドが呼び出されます。セルを選択した後に[Freeze]ボタンをクリックすると、freezeAtCursorメソッドが呼び出され、対応する行と列にあるセルがロックされます。

次のコード例は、FlexSheetでセルを固定する方法を示します。
コードの場合
Sale.csクラスを[モデル]フォルダに追加します。
Model
| Sale.cs |
コードのコピー
|
|---|---|
public class Sale { public int ID { get; set; } public DateTime 日付 { get; set; } public string 国名 { get; set; } public string 製品名 { get; set; } public double 金額 { get; set; } public bool アクティブ { get; set; } private static List<string> COUNTRIES = new List<string> { "米国", "ドイツ", "イギリス", "日本", "イタリア", "ギリシャ" }; private static List<string> PRODUCTS = new List<string> { "ウィジェット", "ガジェット", "道具" }; /// <summary> /// データを取得します。 /// </summary> /// <param name="total"></param> /// <returns></returns> public static IEnumerable<Sale> GetData(int total) { var rand = new Random(0); var list = Enumerable.Range(0, total).Select(i => { var country = COUNTRIES[rand.Next(0, COUNTRIES.Count - 1)]; var product = PRODUCTS[rand.Next(0, PRODUCTS.Count - 1)]; var date = new DateTime(2015, i % 12 + 1, 25); //string.Format("yyyy年-MM月-dd日", date); return new Sale { ID = i + 1, 日付 = date, 国名 = country, 製品名 = product, 金額 = Math.Round(rand.NextDouble() * 10000 - 5000, 2), アクティブ = (i % 4 == 0) }; }); return list; } public static List<string> GetCountries() { var countries = new List<string>(); countries.AddRange(COUNTRIES); return countries; } public static List<string> GetProducts() { List<string> products = new List<string>(); products.AddRange(PRODUCTS); return products; } } |
|
| C# |
コードのコピー
|
|---|---|
// GET: FrozenCells public ActionResult Index() { return View(); } |
|
FrozenCells.cshtml
| Razor |
コードのコピー
|
|---|---|
@using MVCFlexSheet_JP.Models @model IEnumerable<Sale> <script type="text/javascript"> function freezeCells() { var flex = wijmo.Control.getControl("#freezeSheet"); flex.freezeAtCursor(); } </script> <div> <button type="button" class="btn btn-default" onclick="freezeCells()" id="frozenBtn">フリーズ</button> <br /><br /> @(Html.C1().FlexSheet().CssClass("flexSheet") .Id("freezeSheet").Height("500px").Width("720px") .AddBoundSheet(cv => cv.Bind(Model))) </div> |
|
関連トピック