Hosting MVC controls in TabPanel, that is, rendering a control in its content pane is generally useful when you want to present the data using different visualization tools like grid, chart, gauge etc. The content pane of the TabPanel control is designed to render not only the html content but also the MVC controls. Also, it fetches and updates the data in control as soon as the user switches to a tab containing that control.
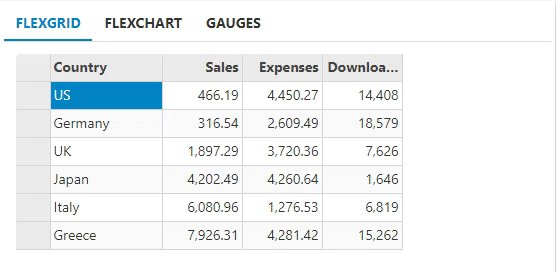
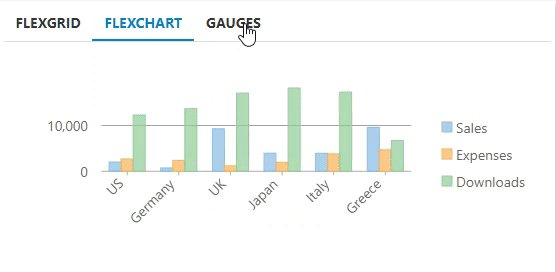
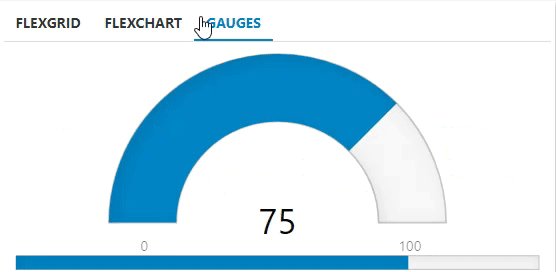
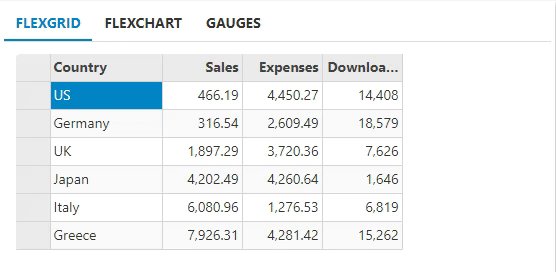
The following GIF image shows how the TabPanel control appears after hosting MVC controls.

The following code example demonstrates how to host multiple MVC controls in TabPanel.
Fruit.cs
|
コードのコピー
|
|
|---|---|
public class Fruit { public string Name { get; set; } public int MarPrice { get; set; } public int AprPrice { get; set; } public int MayPrice { get; set; } private IEnumerable<FruitSale> _sales = null; public IEnumerable<FruitSale> Sales { get { if (_sales == null) { _sales = GetSales(); } return _sales; } } public static IEnumerable<Fruit> GetFruitsSales() { var rand = new Random(0); var fruits = new[] { "Oranges", "Apples", "Pears", "Bananas", "Pineapples" }; var list = fruits.Select((f, i) => { int mar = rand.Next(1, 6); int apr = rand.Next(1, 9); int may = rand.Next(1, 6); return new Fruit { Name = f, MarPrice = mar, AprPrice = apr, MayPrice = may }; }); return list; } private IEnumerable<FruitSale> GetSales() { var rand = new Random(0); var today = DateTime.Now.Date; var firstDay = new DateTime(today.Year - 1, 3, 1); var dataTimes = new List<DateTime>(); for (int i = 0; i < 92; i++) { dataTimes.Add(firstDay.AddDays(i+1)); } var list = dataTimes.Select((date, i) => { FruitSale sale = new FruitSale { Date = date }; sale.SalesInChina = rand.Next(150, 250); if (i % 30 != 0) { sale.SalesInUSA = rand.Next(100, 200); sale.SalesInJapan = rand.Next(0, 100); } else { sale.SalesInUSA = null; sale.SalesInJapan = null; } return sale; }); return list; } } public class FruitSale { public DateTime Date { get; set; } public int? SalesInUSA { get; set; } public int? SalesInChina { get; set; } public int? SalesInJapan { get; set; } } |
|
Sale.cs
|
コードのコピー
|
|
|---|---|
public class Sale { public int ID { get; set; } public DateTime Start { get; set; } public DateTime End { get; set; } public string Country { get; set; } public string Product { get; set; } public string Color { get; set; } public double Amount { get; set; } public double Amount2 { get; set; } public double Discount { get; set; } public bool Active { get; set; } public MonthData[] Trends { get; set; } public int Rank { get; set; } private static List<string> COUNTRIES = new List<string> { "US", "UK", "Canada", "Japan", "China", "France", "German", "Italy", "Korea", "Australia" }; private static List<string> PRODUCTS = new List<string> { "Widget", "Gadget", "Doohickey" }; public static IEnumerable<Sale> GetData(int total) { var colors = new[] { "Black", "White", "Red", "Green", "Blue" }; var rand = new Random(0); var dt = DateTime.Now; var list = Enumerable.Range(0, total).Select(i => { var country = COUNTRIES[rand.Next(0, COUNTRIES.Count - 1)]; var product = PRODUCTS[rand.Next(0, PRODUCTS.Count - 1)]; var color = colors[rand.Next(0, colors.Length - 1)]; var startDate = new DateTime(dt.Year, i % 12 + 1, 25); var endDate = new DateTime(dt.Year, i % 12 + 1, 25, i % 24, (i % 2) * 30, 0); return new Sale { ID = i + 1, Start = startDate, End = endDate, Country = country, Product = product, Color = color, Amount = Math.Round(rand.NextDouble() * 10000 - 5000, 2), Amount2 = Math.Round(rand.NextDouble() * 5000, 2), Discount = Math.Round(rand.NextDouble() / 4, 2), Active = (i % 4 == 0), Trends = Enumerable.Range(0, 12).Select(x => new MonthData { Month = x + 1, Data = rand.Next(0, 100) }).ToArray(), Rank = rand.Next(1, 6) }; }); return list; } } public class MonthData { public int Month { get; set; } public double Data { get; set; } } |
|
HostControlsController
|
コードのコピー
|
|
|---|---|
public class HostControlsController : Controller { // GET: HostControls public ActionResult Index() { ViewBag.GridData = Sale.GetData(20); ViewBag.ChartData = Fruit.GetFruitsSales(); return View(); } } |
|
Index.cshtml
| Index.cshtml |
コードのコピー
|
|---|---|
@{
var gridData = ViewBag.GridData as IEnumerable<Sale>;
var chartData = ViewBag.ChartData as IEnumerable<Fruit>;
}
<div id="tabGettingStarted">
<div>
<a>FlexGrid</a>
<div>
@(Html.C1().FlexGrid<Sale>().Id("theGrid").CssClass("grid")
.AutoGenerateColumns(false).IsReadOnly(true)
.Bind(gridData)
.Columns(cs =>
{
cs.Add().Binding("ID");
cs.Add().Binding("Country");
cs.Add().Binding("Product");
cs.Add().Binding("Color");
cs.Add().Binding("Amount");
}))
</div>
</div>
<div>
<a>FlexChart</a>
<div>
@(Html.C1().FlexChart().Id("theChart")
.Bind(chartData).BindingX("Name")
.ChartType(C1.Web.Mvc.Chart.ChartType.Column)
.Series(ss =>
{
ss.Add().Binding("MarPrice");
ss.Add().Binding("AprPrice");
ss.Add().Binding("MayPrice");
}))
</div>
</div>
<div>
<a>Gauges</a>
<div style="overflow:hidden">
@Html.C1().RadialGauge().Id("theRadialGauge").Min(0).Max(10).Value(5).ShowText(ShowText.None).Width(300)
@(Html.C1().LinearGauge().Id("theLinearGauge").Width(300)
.Face(f => f.Min(0).Max(10))
.Pointer(p=>p.Max(5))
)
</div>
</div>
</div>
@Html.C1().TabPanel("#tabGettingStarted")
|
|