The appearance of the Input controls is defined using CSS classes which represent different input controls such as InputNumber, InputDate, InputColor etc. You can customize these classes to change the appearance of the Input controls. The custom CSS rules can be applied to the Input controls, by applying a CSS class to the Input controls using the CssClass property.
In this example, we customize the default CSS rules to make the following customizations to the input controls.
- Reduce the height of the Input controls.
- Change weekend days background.
- Hide other month's days from current month view.
- Reduce the dropdown items height.
- Show the blank items to allow selection.
- Change background color for listbox items on hover.
- Set background-color for the MultiAutoComplete control's selected items.
- Set the width and height properties for ColorPicker control.
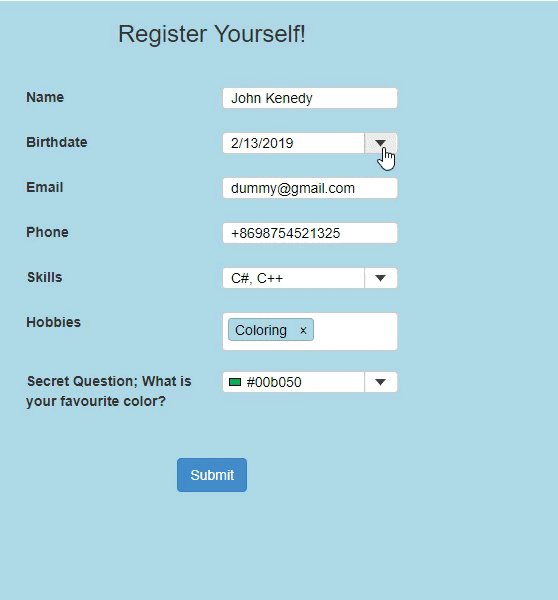
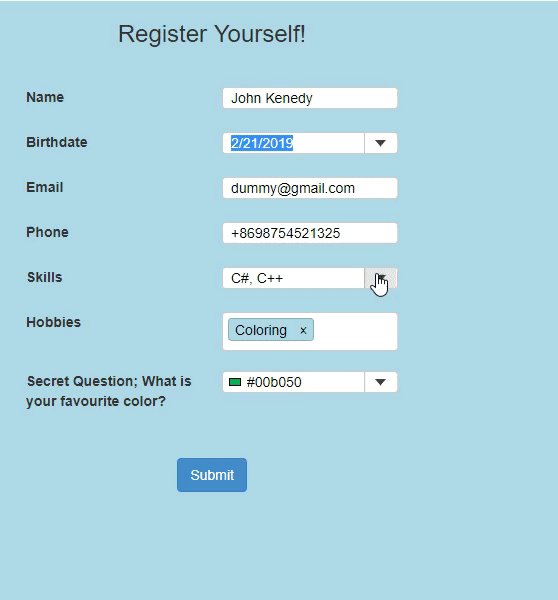
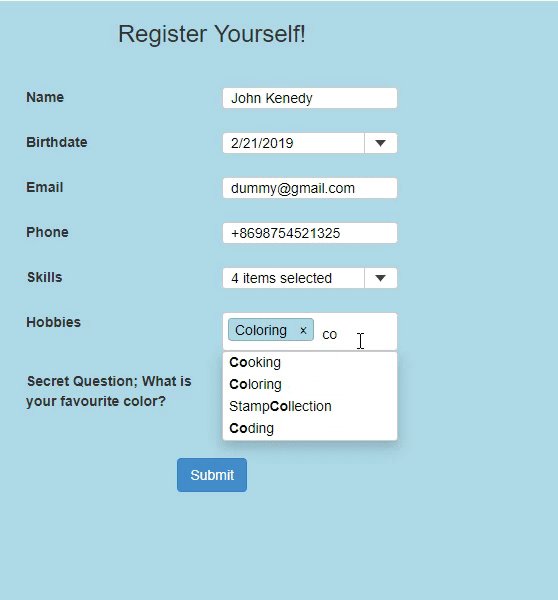
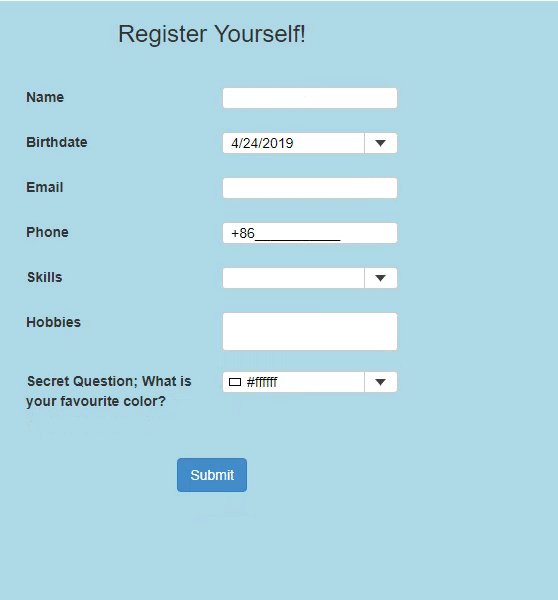
The following GIF image shows how different input control appears after applying styles using custom CSS.

Add Custom Stylesheet
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
To add a custom style sheet in your application, follow these steps:
- In the Solution Explorer, right-click the Content folder.
- From the context menu, select Add | Style Sheet. The Specify Name for Item dialog appears.
- Set name of the style sheet (for example:
app.css)and click OK. - Replace the default code of app.css file with the code given below.
app.css コードのコピー.custom{ max-width:100%; width:100%; height:22px; } .custom .wj-input-group .wj-form-control { min-height: 1em; padding: 1px 8px; } .custom .wj-input-group .wj-btn { min-height: 1em; } .customDropDown .wj-day-weekend { background-color: lightgreen; } .customDropDown .wj-day-othermonth { opacity: 0; pointer-events: none; } .custom.wj-input-color .wj-form-control { padding-left: 24px; } .customDropDown .wj-listbox-item { padding: 0 6px; height: 22px; min-height: 22px; } .customDropDown .wj-listbox-item:not(.wj-state-selected):not(.wj-state-disabled):not(.wj-separator):hover { background-color:cornflowerblue; } .customDropDown label { width: 100%; } .custom .wj-token{ margin:0; border-width:1px; background:lightblue; } .wj-colorpicker { min-width: 335px !important; width: 335px !important; min-height: 134px !important; height: 134px !important; } .custom .wj-token .wj-token-label { padding: 0 6px; } .custom .wj-token .wj-token-close{ padding:0 6px; } .form-control { height: 22px; }
Styling.cshtml
| Razor |
コードのコピー
|
|---|---|
@using <ApplicationName>.Models @model UserInfo <div class="col-md-5" style="margin:20px 20px; width:700px; height:600px; background-color:lightblue"> @using (Html.BeginForm()) { <h3 style="text-align:center;">Register Yourself!</h3> <div style="width:60%; margin:0 auto;padding:20px;"> <div class="row"> <div class="col-md-6" style="padding:10px"> @Html.LabelFor(m => m.Name) </div> <div class="col-md-6" style="padding:10px"> @Html.C1().InputMaskFor(m => m.Name).CssClass("custom") </div> </div> <div class="row"> <div class="col-md-6" style="padding:10px"> @Html.LabelFor(m => m.Birthdate) </div> <div class="col-md-6" style="padding:10px"> @Html.C1().InputDateFor(m => m.Birthdate).CssClass("custom").DropDownCssClass("customDropDown") </div> </div> <div class="row"> <div class="col-md-6" style="padding:10px"> @Html.LabelFor(m => m.Email) </div> <div class="col-md-6" style="padding:10px"> @Html.C1().InputMaskFor(m => m.Email).CssClass("custom") </div> </div> <div class="row"> <div class="col-md-6" style="padding:10px"> @Html.LabelFor(m => m.Phone) </div> <div class="col-md-6" style="padding:10px"> @Html.C1().InputMaskFor(m => m.Phone).Mask("+8600000000000").CssClass("custom") </div> </div> <div class="row"> <div class="col-md-6" style="padding:10px"> @Html.LabelFor(m => m.Skills) </div> <div class="col-md-6" style="padding:10px"> @Html.C1().MultiSelectFor(m => m.Skills).Bind(b => b.Bind(UsersData.SkillsList)).CssClass("custom").DropDownCssClass("customDropDown") </div> </div> <div class="row"> <div class="col-md-6" style="padding:10px"> @Html.LabelFor(m => m.Hobbies) </div> <div class="col-md-6" style="padding:10px"> @Html.C1().MultiAutoCompleteFor(m => m.Hobbies).Bind(b => b.Bind(UsersData.HobbyList)).CssClass("custom").DropDownCssClass("customDropDown") </div> </div> <div class="row"> @*<div class="col-md-12"> <label>Your Secret question:</label> </div>*@ <div class="col-md-6" style="padding:10px"> <label>Secret Question; What is your favourite color?</label> </div> <div class="col-md-6" style="padding:10px"> @Html.C1().InputColorFor(m => m.FavoriteColor).CssClass("custom") </div> </div> <br /> <div class="row" style="margin-top:12px;text-align:center;"> <button type="submit" value="Submit" class="btn btn-primary">Submit</button> </div> </div> } </div> |
|