ComponentOne MVC EditionのInputDateコントロールに組み込まれたバリデータItemValidatorを使用して、ユーザーがInputDateドロップダウンから選択するデータの型や値を制御できます。これを行うには、validation関数を作成して、ユーザーによる日付選択を許可または制限するItemValidatorに割り当てるだけです。
この例では、ユーザーがInputDateコントロールで平日を選択でき、土曜と日曜は選択できないようにItemValidatorが作成されます。この種のvalidationは、重要な作業日、ジムに通う日、ダイエットプランなどを計画する際に便利です。
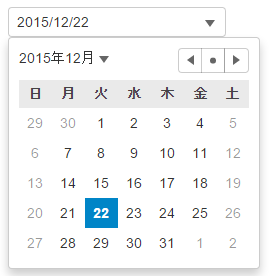
次の図は、ItemValidator関数を適用したInputDateコントロールを示しています。

次のコード例は、ItemValidatorをInputDateコントロールに追加する方法を示します。
コードの場合
新しいコントローラーの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを右クリックします。
- コンテキストメニューから、[追加]→[コントローラー]を選択します。[コントローラーの追加]ダイアログが表示されます。
-
[コントローラーの追加]ダイアログで、次の手順を実行します。
- コントローラーの名前を設定します(例:
Default1Controller)。 - [MVC 5 コントローラー -空]テンプレートを選択します。
- [追加]をクリックします。
- コントローラーの名前を設定します(例:
- アプリケーションに新しいコントローラーが追加されます。
InputDate.cshtml
| Razor |
コードのコピー
|
|---|---|
@{
var today = DateTime.Now.Date;
var minDate = new DateTime(today.Year, 1, 1);
var maxDate = new DateTime(today.Year, 12, 31);
}
<script>
function itemValidator(date) {
var weekday = date.getDay();
return weekday != 0 && weekday != 6;
}
</script>
<div>
@(Html.C1().InputDate().Value(today).Min(minDate).Max(maxDate)
.ItemValidator("itemValidator"))
</div>
|
|