このトピックでは、アプリケーションにInputDateTimeコントロールを追加する方法を示します。ASP.NET MVC コントロールの追加方法の詳細については、「コントロールの追加」を参照してください。
このトピックは4つの手順で構成されます。
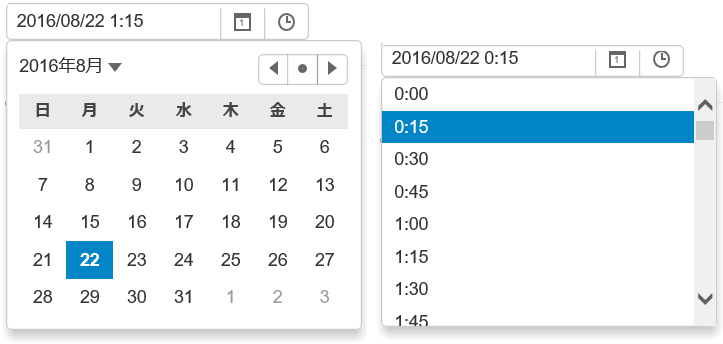
次の図は、上記の手順を実行した後のInputDateTimeを示しています。

手順1:MVC アプリケーションの作成
ComponentOneまたはVisualStudioテンプレートを使用して新しいMVCアプリケーションを作成します。MVCアプリケーションの作成の詳細については、「MVCアプリケーションの設定」を参照してください。
手順2:新しいコントローラーおよびビューの追加
新しいコントローラーの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを右クリックします。
- コンテキストメニューから、[追加]→[コントローラー]を選択します。[コントローラーの追加]ダイアログが表示されます。
-
[コントローラーの追加]ダイアログで、次の手順を実行します。
- [空のMVCコントローラー]テンプレートを選択します。
- コントローラーの名前を設定します(例:Index
Controller)。 - [追加]をクリックします。
- アプリケーションに新しいコントローラーが追加されます。
コントローラーのビューの追加
- メソッド
Index()内にカーソルを置きます。 - 右クリックし、[ビューの追加]を選択します。[ビューの追加]ダイアログが表示されます。
- [ビューの追加]ダイアログで、ビュー名がIndex、ビューエンジンがRazor(CSHTML)であることを確認します。
- [追加]をクリックしてコントローラーのビューを追加します。
手順3:コントロールの追加
-
Index.cshtmlファイルのデフォルトコードを次のコードに置き換えて、InputDateTimeコントロールを初期化します。Razor コードのコピー@{ var today = DateTime.Now.Date; var minDate = new DateTime(today.Year, 1, 1); var maxDate = new DateTime(today.Year, 12, 31); } <div> @(Html.C1().InputDateTime().Id("idtInputDateTime").Value(today).Min(minDate).Max(maxDate))</div>
手順4:プロジェクトのビルドおよび実行
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
-
[F5]キーを押してプロジェクトを実行します。
ブラウザのアドレスバーで、生成されたURLにフォルダ名とビュー名を付加してビューを確認します(例:http://localhost:1234/Index/index)。または、ビューをホームページにリンクします。