Mask プロパティを使用してさまざまなタイプのデータを検証するために、InputMask コントロールを使用できます。たとえば、電話番号の前に3桁の局番を付けるマスクを追加できます。このコントロールを InputDate および InputTime と組み合わせて使用して、ユーザーが誤って無効なデータを入力しないようにすることもできます。
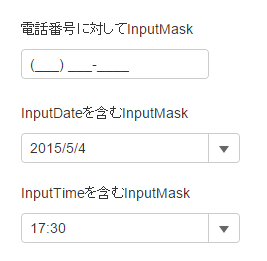
次の図は、さまざまなマスクを適用した InputMask コントロールを示しています。

次のコード例は、Menu を InputNumber コントロールに連結する方法を示します。
コードの場合
InputMaskController.cs
| Razor |
コードのコピー
|
|---|---|
public ActionResult Feature() { return View(); } |
|
InputMask.cshtml
| Razor |
コードのコピー
|
|---|---|
<p> 電話番号用のInputMask</p>
<div>
@(Html.C1().InputMask().Mask("(999) 000-0000")
.HtmlAttributes(new { title = "Mask: (999) 000-0000" })
)
</div>
<p> InputDateを含むInputMask</p>
<div>
@(Html.C1().InputDate().Value(DateTime.Now)
.Format("d").Mask("99/99/9999")
.HtmlAttributes(new { title = "Mask: 99/99/9999" })
)
</div>
<p> InputTimeを含むInputMask</p>
<div>
@(Html.C1().InputTime().Value(DateTime.Now)
.Format("t").Mask("00:00 >LL").Step(new TimeSpan(0, 15, 0))
.HtmlAttributes(new { title = "Mask: 00:00 >LL" })
)
</div>
|
|