In the FlexSheet control, you can easily turn a range of cells into a table with data source. To add tables in the FlexSheet control, firstly, you need to add an unbound sheet, and then use its instance to access the Tables method, which allows you to add a table in your FlexSheet. To populate data and setting up the table, you need to set some basic methods, such as Name, Range, and Bind provided by the TableBuilder class. The columns are auto generated in the Table. However, in case you want to specify the columns in a different order or specify limited number of columns, you can use the Add method. Apart from this, you can also apply styles to the table with the help of TableStyle class.
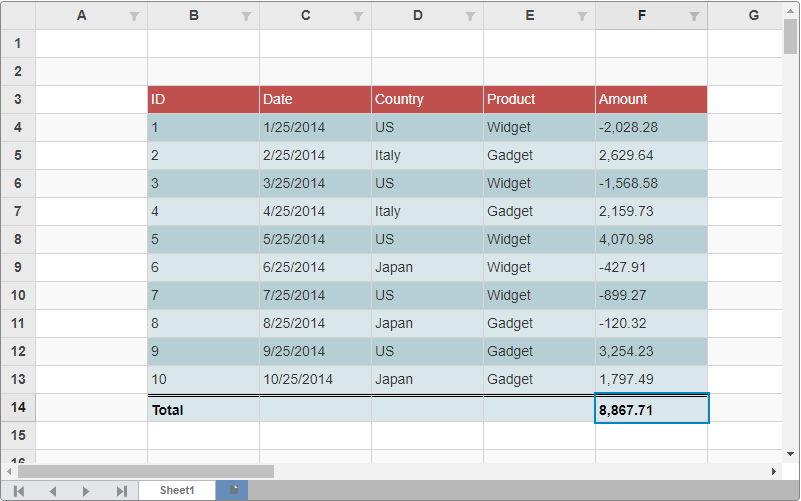
The following image shows a table in the FlexSheet control.

The following code snippets shows how to add a table in the FlexSheet control.
Model - Sale.cs
| Sale.cs |
コードのコピー
|
|---|---|
public class Sale { public int ID { get; set; } public DateTime Date { get; set; } public string Country { get; set; } public string Product { get; set; } public double Amount { get; set; } public bool Active { get; set; } private static List<string> COUNTRIES = new List<string> { "US", "Germany", "UK", "Japan", "Italy", "Greece" }; private static List<string> PRODUCTS = new List<string> { "Widget", "Gadget", "Doohickey" }; public static IEnumerable<Sale> GetData(int total) { var rand = new Random(0); var list = Enumerable.Range(0, total).Select(i => { var country = COUNTRIES[rand.Next(0, COUNTRIES.Count - 1)]; var product = PRODUCTS[rand.Next(0, PRODUCTS.Count - 1)]; var date = new DateTime(2014, i % 12 + 1, 25); return new Sale { ID = i + 1, Date = date, Country = country, Product = product, Amount = Math.Round(rand.NextDouble() * 10000 - 5000, 2), Active = (i % 4 == 0) }; }); return list; } } |
|
View - Index.csthml
| Razor |
コードのコピー
|
|---|---|
@using C1.Web.Mvc @using C1.C1Excel @using ApplicationName.Models @model IEnumerable<Sale> @(Html.C1().FlexSheet().Id("tableSheet").CssClass("flexSheet").Height(500).Width(800) .AddUnboundSheet(s => s.Tables(ts => { var style = TableStyle.CreateBuiltInTableStyleDark(9); ts.Add().Name("Table1").Range(2, 1).ShowTotalRow(true). Style(style).Bind(Sale.GetData(10)).Columns(cs => { cs.Add().Name("ID"); cs.Add().Name("Date"); cs.Add().Name("Country"); cs.Add().Name("Product"); cs.Add().Name("Amount").TotalRowLabel("Total Sum"); }); }))) |
|