FlexGridをカスタマイズしてマスター/詳細データを表示できます。このインタフェースはデータを2つのグリッドで表示します。マスターデータを含むグリッドにはオブジェクトのコレクションが表示され、詳細グリッドにはユーザーがマスターグリッドで選択したオブジェクトの固有の詳細が表示されます。マスターグリッドで選択を変更すると、詳細グリッドはそれに合わせて更新されます。
このトピックでは、関連する2つのデータテーブルを使用してマスター詳細データを表示する方法について説明します。次の例ではEntity Frameworkモデルを使用して、ローカルNorthWindデータベースファイルC1NWind.mdfからのCustomersおよびOrdersデータにFlexGridを連結します。
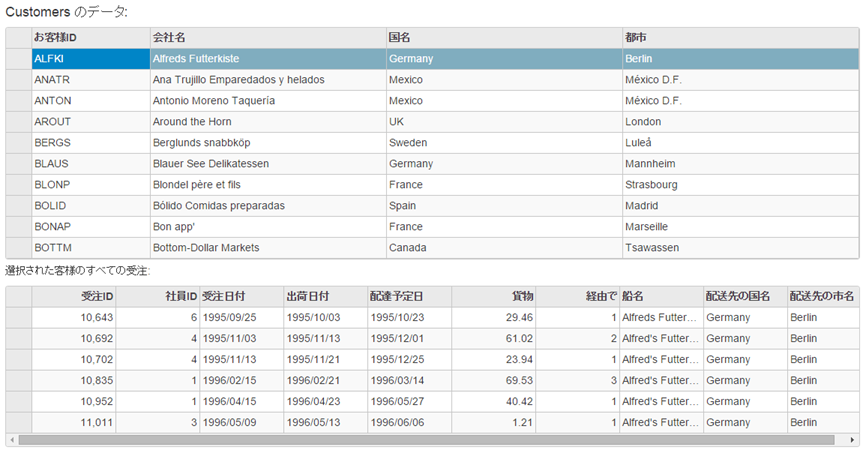
次の図は、マスター/詳細リレーションでデータを表示するFlexGridコントロールを示しています。マスターグリッドには、集計されたCustomersデータが4つの列に表示されます。しかし詳細グリッドには、マスターグリッドで選択された特定の顧客が発注した注文の情報の詳細が示されます。2つのテーブルの間には、CustomerID列を介して関連性が存在します。

次のコード例は、FlexGridコントロールでマスター/詳細データを表示する方法を示します。
コードの場合
MasterDetailController.cs
| C# |
コードのコピー
|
|---|---|
{
public class MasterDetailController : Controller
{
private C1NWindEntities db = new C1NWindEntities();
public ActionResult MasterDet()
{
return View(db.Customers.Take(10).ToList());
}
public ActionResult DetailData([C1JsonRequest]
CollectionViewRequest<Orders> requestData)
{
string customerID = requestData.ExtraRequestData["CustomerID"].ToString();
return this.C1Json(CollectionViewHelper.Read(requestData,
db.Orders.Where(s => s.CustomerID == customerID).ToList()));
}
}
|
|
MasterDetail.cshtml
FlexGridを初期化してマスターインタフェースでCustomerデータを表示します。
| Razor |
コードのコピー
|
|---|---|
@using MVC_DataBinding.Models @using C1.Web.Mvc.Grid @using C1.Web.Mvc @model IEnumerable<Customers> <h4>Customers のデータ:</h4> @(Html.C1().FlexGrid().Id("Customer").AutoGenerateColumns(false). IsReadOnly(true).SelectionMode(SelectionMode.Row) .Bind(Model) .Columns(cs => cs.Add(c => c.Binding("CustomerID").Header("お客様ID").Width("*")) .Add(c => c.Binding("CompanyName").Header("会社名").Width("2*")) .Add(c => c.Binding("Country").Header("国名").Width("2*")) .Add(c => c.Binding("City").Header("都市").Width("2*")) )) |
|
FlexGridを初期化して詳細インタフェースでOrderデータを表示します。
| Razor |
コードのコピー
|
|---|---|
@(Html.C1().FlexGrid().Id("Orders").AutoGenerateColumns(false). IsReadOnly(true) .Bind(i => i.Bind(Url.Action("DetailData")). OnClientQueryData("getCustomer")) .Columns(cs => cs.Add(c => c.Binding("OrderID").Header("受注ID")) .Add(c => c.Binding("EmployeeID").Header("社員ID")) .Add(c => c.Binding("OrderDate").Header("受注日付")) .Add(c => c.Binding("ShippedDate").Header("出荷日付").Format("yyyy/MM/dd")) .Add(c => c.Binding("RequiredDate").Header("配達予定日")) .Add(c => c.Binding("Freight").Header("貨物")) .Add(c => c.Binding("ShipVia").Header("経由で")) .Add(c => c.Binding("ShipName").Header("船名")) .Add(c => c.Binding("ShipCountry").Header("配送先の国名")) .Add(c => c.Binding("ShipCity").Header("配送先の市名")) )) |
|
マスターFlexGridで選択されたCustomerIDに対応する注文データを表示するJavascript。
| JavaScript |
コードのコピー
|
|---|---|
<script type="text/javascript"> var grid, cv, detail, cvDetail, currentItem; c1.mvc.Utils.documentReady(function () { grid = wijmo.Control.getControl("#Customer"); cv = grid.collectionView; cv.currentChanged.addHandler(getOrders); cv.moveCurrentToFirst(); }); function getOrders() { detail = wijmo.Control.getControl("#Orders"); cvDetail = detail.collectionView; cvDetail.refresh(); } function getCustomer(sender, e) { if (e.extraRequestData == null) { e.extraRequestData = {}; } grid = wijmo.Control.getControl("#Customer"); if (grid) { currentItem = grid.collectionView.currentItem; e.extraRequestData["CustomerID"] = currentItem ? currentItem.CustomerID : ""; } } </script> |
|
関連トピック