FlexSheetコントロールでは、mergeRange()メソッドに結合するCellRangeを指定することでセルをコードで結合するが可能です。このセクションでは、「実行時にセルの結合」と同じシナリオを使用しています。
ここでは、CellRangeにて、結合する隣接セルのグループをセル範囲の最初行列と最終行列のインデックスで指定します。
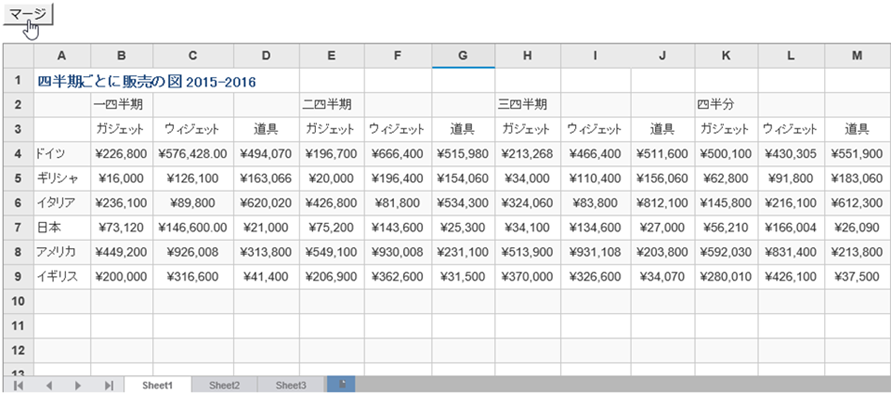
メモ: 次の例のFlexSheetではサーバーから読み込まれたWorkbookファイルのデータが使用されています。

次のコードは、FlexSheetコントロールでコードによってセル結合を有効にする方法を示します。
コードの場合
MergeController.cs
| C# |
コードのコピー
|
|---|---|
public class CellMergeController : Controller { // GET: CellMerge public ActionResult CodeMrgeIndex() { return View(); } } |
|
Merging.cshtml
| Razor |
コードのコピー
|
|---|---|
<script src= "http://cdnjs.cloudflare.com/ajax/libs/jszip/2.5.0/jszip.min.js"> </script> <script> function mergeSel() { //コードで所定の範囲をマージします。 var flex = wijmo.Control.getControl("#mSheet"); flex.mergeRange(new wijmo.grid.CellRange(0, 0, 0, 6)); flex.mergeRange(new wijmo.grid.CellRange(1, 1, 1, 3)); flex.mergeRange(new wijmo.grid.CellRange(1, 4, 1, 6)); flex.mergeRange(new wijmo.grid.CellRange(1, 7, 1, 9)); flex.mergeRange(new wijmo.grid.CellRange(1, 10, 1, 12)); flex.refresh(); } </script> <div> <input id="merge" type="button" onclick="mergeSel() " value="Merge" /> <br /><br /> @(Html.C1().FlexSheet().Height("500").Width("1500") .Load("~/Content/QuarterlyData.xlsx").Id("mSheet") ) </div> |
|
関連トピック