このトピックでは、MVC WebアプリケーションにMultiAutoCompleteコントロールを追加し、そこにモデル連結を使用してデータを追加する方法について説明します。このトピックは次の4つの手順で構成されます。
- 手順1:MVC アプリケーションの作成
- 手順2:MultiAutoCompleteのデータソースの作成
- 手順3:MultiAutoCompleteコントロールの追加
- 手順4:プロジェクトのビルドおよび実行
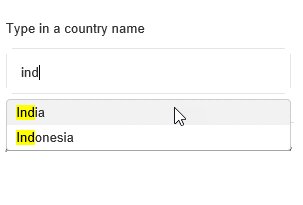
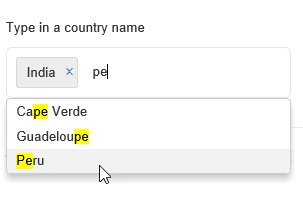
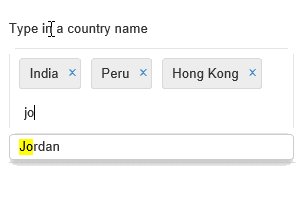
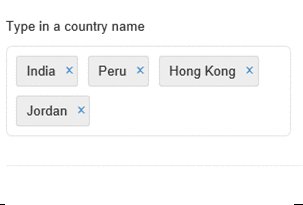
次の図は、上記の手順を実行した後のMultiAutoCompleteコントロールを示しています。
次のMultiAutoCompleteコントロールでは、データソースとして国名リストを使用しています。入力要素に「ind」と入力すると、国名に「ind」の文字列が含まれる国のリストが示されます。

手順 1:MVC アプリケーションの作成
ComponentOneまたはVisualStudioテンプレートを使用して新しいMVCアプリケーションを作成します。MVCアプリケーションの作成の詳細については、「MVCアプリケーションの設定」を参照してください。
手順2:MultiAutoCompleteのデータソースの作成
- [モデル]フォルダに新しいクラスを追加します(例:
Countries.cs)。新しいモデルを追加する方法の詳細については、「コントロールの追加」を参照してください。 - 次のコードを
Countries.csモデルに追加します。ここでは、Countriesクラスを使用して国名リストを表しています。C# コードのコピーusing System; using System.Collections.Generic; using System.Linq; using System.Web; public class Countries { public static List<string> GetCountries() { return new List<string> { "Afghanistan", "Albania", "Algeria", "American Samoa", "Andorra", "Angola", "Anguilla", "Antigua", "Argentina", "Armenia", "Aruba", "Australia", "Austria", "Azerbaijan", "Bahamas", "Bahrain", "Bangladesh", "Barbados", "Belarus", "Belgium", "Belize", "Benin", "Bermuda", "Bhutan", "Bolivia", "Bonaire", "Bosnia", "Botswana", "Brazil", "Brunei", "Bulgaria", "Burkina Faso", "Burundi", "Cambodia", "Cameroon", "Canada", "Canary Islands", "Cape Verde", "Cayman Islands", "Central African Republic", "Chad", "Channel Islands", "Chile", "China", "Christmas Island", "Cocos Island", "Colombia", "Comoros", "Congo", "Cook Islands", "Costa Rica", "Cote D'Ivoire", "Croatia", "Cuba", "Curacao", "Cyprus", "Czech Republic", "Denmark", "Djibouti", "Dominica", "Dominican Republic", "East Timor", "Ecuador", "Egypt", "El Salvador", "Equatorial Guinea", "Eritrea", "Fiji", "Finland", "France", "French Guiana", "French Polynesia", "French Southern Ter", "Gabon", "Gambia", "Georgia", "Germany", "Great Britain", "Greece", "Greenland", "Grenada", "Guadeloupe", "Guam", "Guatemala", "Guinea", "Guyana", "Haiti", "Honduras", "Hong Kong", "Hungary", "Iceland", "India", "Indonesia", "Iran", "Iraq", "Ireland", "Isle of Man", "Israel", "Italy", "Japan", "Qatar", "Republic of Montenegro", "Republic of Serbia", "Reunion", "Romania", "Russia", "Rwanda", "St Helena", "St Kitts-Nevis", "St Lucia", "St Maarten", "Saipan", "Samoa", "Samoa American", "San Marino", "Saudi Arabia", "Scotland", "Senegal", "Serbia", "Seychelles", "Sierra Leone", "Singapore", "Slovakia", "Slovenia", "Solomon Islands", "Somalia", "South Africa", "Spain", "Sri Lanka", "Sudan", "Suriname", "Swaziland", "Sweden", "Switzerland", "Thailand", "Turkey", "Turkmenistan", "Tuvalu", "Uganda", "Ukraine", "United Arab Emirates", "United Kingdom", "United States of America", "Uruguay", "Uzbekistan", "Vanuatu", "Vatican City State", "Venezuela", "Vietnam", "Zimbabwe" }; } }
手順3:MultiAutoCompleteコントロールの追加
MultiAutoCompleteコントロールをアプリケーションに追加する手順は、次のとおりです。
新しいコントローラーの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを右クリックします。
- コンテキストメニューから、[追加]→[コントローラー]を選択します。[スキャフォールディングを追加]ダイアログが表示されます。
-
[スキャフォールディングを追加]ダイアログで、次の手順に従います。
- [空のMVCコントローラー]テンプレートを選択します。
- コントローラーの名前を設定します(例:
MultiAutoCompleteController)。 - [追加]をクリックします。
- 次に示すように参照を追加します。
C# コードのコピーusing <ApplicationName>.Models; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc;
-
Index()メソッドを次のメソッドに置き換えます。
MultiAutoCompleteController.cs コードのコピーpublic ActionResult Index() { return View(Models.Countries.GetCountries()); }
ビュー内で、MultiAutoCompleteコントロールのインスタンスを作成し、それを.Bindプロパティを使用してデータソースに連結します。また、MaxSelectedItemsプロパティを使用して、選択できる項目の最大数を定義します。
- ソリューションエクスプローラーで、[コントローラー]フォルダを展開し、
MultiAutoCompleteControllerをダブルクリックして開きます。 - メソッド
Index()内にカーソルを置きます。 - 右クリックし、[ビューの追加]を選択します。[ビューの追加]ダイアログが表示されます。
- [ビューの追加]ダイアログで、ビュー名がIndex、ビューエンジンがRazor(CSHTML)であることを確認します。
-
[追加]をクリックしてコントローラーのビューを追加したら、次のコードをコピーしてIndex.cshtml内に貼り付けます。
C# コードのコピー@model List<string> @section Styles{ <style> .highlight { background-color: #ff0; color: #000; } </style> } <br /> <p>Type in a country name</p> @(Html.C1().MultiAutoComplete().Bind(Model).CssMatch("highlight") .SelectedIndexes(1) .Width(300) //最大選択値を4に設定します .MaxSelectedItems(4))
手順4:プロジェクトのビルドおよび実行
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
-
[F5]キーを押してプロジェクトを実行します。
ブラウザのアドレスバーで、生成されたURLにフォルダ名とビュー名を付加してビューを確認します(例:http://localhost:1234/MultiAutoComplete/Index)。
関連トピック