MultiRowでは、CollectionViewクラスをデータソースとして使用することで、グリッドデータを列方向にグループ化することができます。ビューでGroupByプロパティを使用して、グループを設定できます。GroupDescriptionオブジェクトをGroupDescriptionsプロパティに追加することで、JavaScriptを使用したデータのグループ化を行うこともできます。
MultiRowでは、GroupHeaderFormatプロパティを使用して、グループヘッダー行に表示されるテキストをカスタマイズすることもできます。デフォルトでは、グループの名前が表示され、その後に現在のグループとそのグループ内の項目数が表示されます。特定の列に対してグループヘッダーの集計データを書式設定するには、各ColumnオブジェクトにFormatプロパティを設定します。
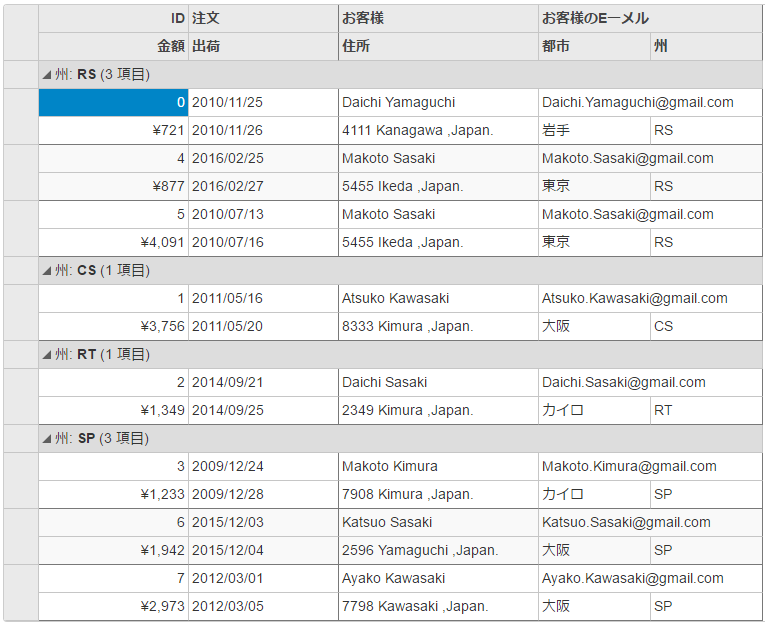
次の図は、状態に基づいてグループ化されたデータを含むMultiRowコントロールを示します。この例では、「クイックスタート」トピックで作成したサンプルを使用しています。

Grouping.cshtml
| Grouping.cshtml |
コードのコピー
|
|---|---|
@(Html.C1().MultiRow<Orders.Order>()
.Bind(bl => bl.Bind(Model))
.GroupBy("Customer.State")
.LayoutDefinition(ld =>
{
ld.Add().Header("注文").Colspan(2).Cells(cells =>
{
cells.Add(cell => cell.Binding("Id").Header("ID").CssClass("id").Width("150"))
.Add(cell => cell.Binding("Date").Header("注文").Width("150"))
.Add(cell => cell.Binding("Amount").Header("金額").Format("c").CssClass("amount"))
.Add(cell => cell.Binding("ShippedDate").Header("出荷"));
});
ld.Add().Header("お客様").Colspan(3).Cells(cells =>
{
cells.Add(cell => cell.Binding("Customer.Name").Name("CustomerName").Header("お客様").Width("200"))
.Add(cell => cell.Binding("Customer.Email").Name("CustomerEmail").Header("お客様のEーメル").Colspan(2))
.Add(cell => cell.Binding("Customer.Address").Name("CustomerAddress").Header("住所"))
.Add(cell => cell.Binding("Customer.City").Name("CustomerCity").Header("都市"))
.Add(cell => cell.Binding("Customer.State").Name("CustomerState").Header("州"));
});
}))
|
|
関連トピック