MultiRowコントロールは、ページングの実装を可能にするPagerコントロールをサポートします。ページングにより、ページごとに表示する項目数をカスタマイズしたり、グリッド内でページ間を移動するためのUIを提供することができます。
Pagerコントロールを使用してMultiRowにページングを実装するには、次のプロパティを設定します。
- MultiRowコントロールのIDを設定します。
- Pager.OwnerプロパティをMultiRowまたはCollectionViewServiceのIDに設定します。
- MultiRowまたCollectionViewServiceのPageSizeプロパティを設定します。
メモ: ページングUIは、グリッド外で実装されます。これにより、ページングメカニズムの外観と機能を完全に制御できます。JavaScriptを使用してPagerをカスタマイズする方法については、CollectionViewクラスを参照してください。
PagerコントロールのOwnerプロパティを設定すると、PagerコントロールはMultiRowコントロールに連結し、ナビゲーションボタン([<<]、[<]、[>]、[>>])のクリックによってMultiRowの現在のページを変更する機能を提供します。PageSizeプロパティを使用すると、ページごとに表示する項目数を指定できます。この例では、ページングはサーバー側で行われます。これは、ここではCollectionViewがサービスのように動作して、サーバーデータと同期するためです。CollectionViewは、内部的にAjax呼び出しを行って次のデータセットを取得します。
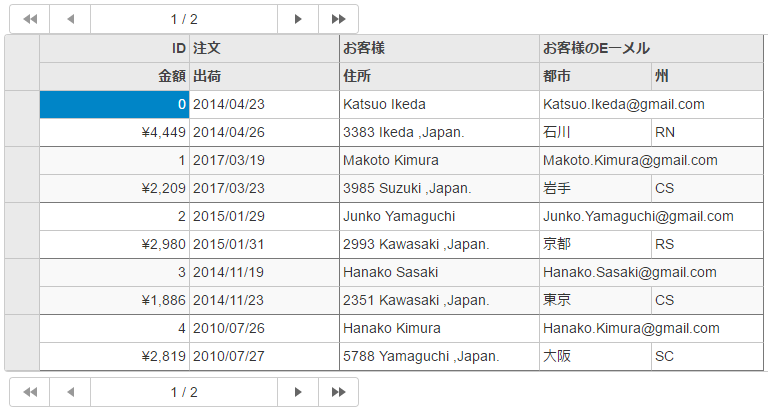
次の図は、PageSizeプロパティを設定した後のMultiRowコントロールを示します。この例では、「クイックスタート」トピックで作成したサンプルを使用しています。

次のコード例は、MultiRowコントロールでPagerコントロールを使用してページングを有効にする方法を示します。
| Razor |
コードのコピー
|
|---|---|
@using MultiRow.Models @model IEnumerable<Orders.Order> @(Html.C1().CollectionViewService<Orders.Order>().Bind(Model).Id("collectionViewService") .PageSize(5)) @(Html.C1().Pager().Owner("collectionViewService")) @(Html.C1().MultiRow<Orders.Order>() .Id("pagingMultiRow") .ItemsSourceId("collectionViewService").IsReadOnly(true) .CssClass("multirow") .LayoutDefinition(ld => { ld.Add().Header("注文").Colspan(2).Cells(cells => { cells.Add(cell => cell.Binding("Id").Header("ID").CssClass("id").Width("150")) .Add(cell => cell.Binding("Date").Header("注文").Width("150")) .Add(cell => cell.Binding("Amount").Header("金額").Format("c").CssClass("amount")) .Add(cell => cell.Binding("ShippedDate").Header("出荷")); }); ld.Add().Header("お客様").Colspan(3).Cells(cells => { cells.Add(cell => cell.Binding("Customer.Name").Name("CustomerName").Header("お客様").Width("200")) .Add(cell => cell.Binding("Customer.Email").Name("CustomerEmail").Header("お客様のEーメル").Colspan(2)) .Add(cell => cell.Binding("Customer.Address").Name("CustomerAddress").Header("住所")) .Add(cell => cell.Binding("Customer.City").Name("CustomerCity").Header("都市")) .Add(cell => cell.Binding("Customer.State").Name("CustomerState").Header("州")); }); })) @(Html.C1().Pager().Owner("pagingMultiRow")) |
|