MultiRowコントロールでは、独自のカスタムCSSファイルを作成し、それをアプリケーションに追加することができます。多くのアプリケーションでは、各レコードやグループがどこで始まりどこで終わるかを示しておくのが普通です。MultiRowコントロールは、グループごとに最初と最後の行/列にあるセル要素にCSSクラス名を追加することで、これを可能にしています。使用するクラス名は、wj-record-start、wj-record-end、wj-group-start、wj-group-endです。これらの組み込みクラス名をCSSルールで使用して、レコード区切りやグループ区切りの外観をカスタマイズできます。
次の例は、これらのクラス名をCSSルールで使用して、レコード区切りとグループ区切りの外観をカスタマイズする方法を示します。また、標準のCssClassプロパティを使用して、グループ内の特定のセルをカスタマイズする方法も示します。
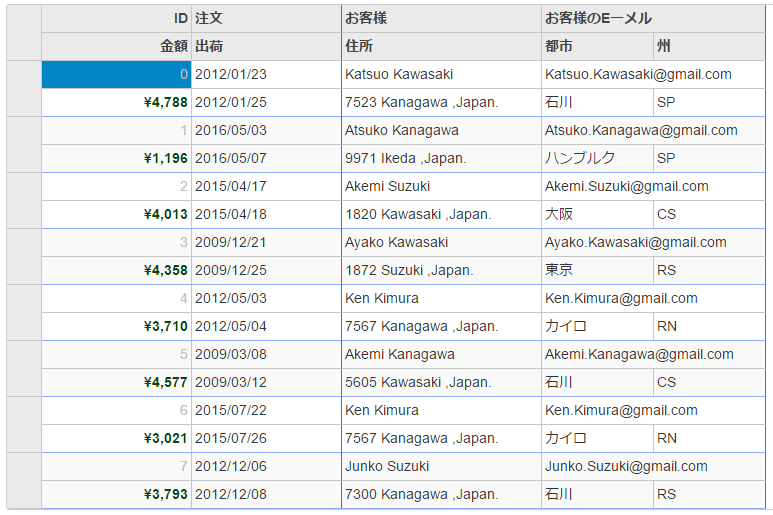
次の図は、CSSクラス名とCssClassプロパティを使用した後のMultiRowを示します。この例では、「クイックスタート」トピックで作成したサンプルを使用しています。

CustomMultiRow.cssの追加
新しいASP.NET MVCアプリケーションを作成します。アプリケーションを作成し、アプリケーションにビューを追加すると、ソリューションエクスプローラーに[コンテンツ]フォルダが作成されます。アプリケーションにカスタムスタイルシートを追加するには、次の手順に従います。
- ソリューションエクスプローラーで、[コンテンツ]フォルダを右クリックします。
- コンテキストメニューから、[追加]→[スタイルシート]を選択します。[項目の名前を指定]ダイアログが表示されます。
- スタイルシートの名前を設定します(例:
CustomMultiRow.css)。 - [OK]をクリックして、CustomMultiRow.cssスタイルシートをアプリケーションに追加します。
-
CustomMultiRow.cssファイルのデフォルトのコードを次のコードに置き換えます。
CustomMultiRow.css コードのコピー/* MultiRowのカスタムスタイル設定 */ .multirow-css .wj-cell.wj-record-end:not(.wj-header) { border-bottom-color: #8fabff; /* レコード間に青い線を設定する*/ } .multirow-css .wj-cell.wj-group-end { border-right-color: #bc5505; /* グループ間に茶色の線を設定する*/ } .multirow-css .wj-cell.id { color: #c0c0c0; } .multirow-css .wj-cell.amount { color: #014701; font-weight: bold; } .multirow-css .wj-cell.email { color: #0010c0; text-decoration: underline; } @@font-face { font-family: 'Fira'; src: url("../fonts/fira/FiraSans-Regular.ttf"); font-weight: normal; font-style: normal; } @@font-face { font-family: 'Fira'; src: url("../fonts/fira/FiraSans-Bold.ttf"); font-weight: bold; font-style: normal; } .custom-multi-row .wj-cell { font-family: Fira; }
コードの場合
Styling.cshtml
| Razor |
コードのコピー
|
|---|---|
@using MultiRow.Models
@model IEnumerable<Orders.Order>
@section Styles{
<link rel="stylesheet" href="~/Content/CustomMultiRow.css" />
}
<br />
@(Html.C1().MultiRow<Orders.Order>()
.Bind(bl => bl.Bind(Model))
.Id("stylingMultiRow")
.CssClass("multirow multirow-css")
.LayoutDefinition(ld =>
{
ld.Add().Header("注文").Colspan(2).Cells(cells =>
{
cells.Add(cell => cell.Binding("Id").Header("ID").CssClass("id").Width("150"))
.Add(cell => cell.Binding("Date").Header("注文").Width("150"))
.Add(cell => cell.Binding("Amount").Header("金額").Format("c").CssClass("amount"))
.Add(cell => cell.Binding("ShippedDate").Header("出荷"));
});
ld.Add().Header("お客様").Colspan(3).Cells(cells =>
{
cells.Add(cell => cell.Binding("Customer.Name").Name("CustomerName").Header("お客様").Width("200"))
.Add(cell => cell.Binding("Customer.Email").Name("CustomerEmail").Header("お客様のEーメル").Colspan(2))
.Add(cell => cell.Binding("Customer.Address").Name("CustomerAddress").Header("住所"))
.Add(cell => cell.Binding("Customer.City").Name("CustomerCity").Header("都市"))
.Add(cell => cell.Binding("Customer.State").Name("CustomerState").Header("州"));
});
}))
|
|