MultiSelectコントロールのドロップダウンにカスタムオブジェクトを表示することができます。これを実現するには、SelectedValuePath プロパティ、DisplayMemberPath プロパティ、およびCheckedMemberPathプロパティを使用して、コントロールをオブジェクトのコレクションと連結する必要があります。
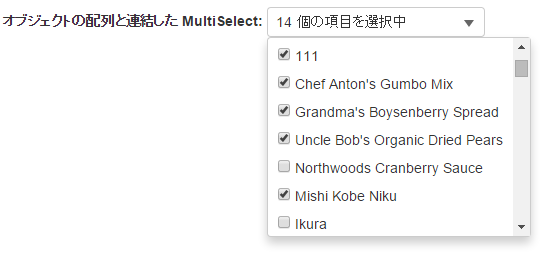
次の図は、C1NWind.mdf データベース内の Products テーブルのコレクションと連結しているMultiSelectコントロールを示しています。

次のコード例は、MultiSelectコントロール を オブジェクトのコレクションに連結する方法を示します。
コードの場合
ComplexTypeController.cs
| C# |
コードのコピー
|
|---|---|
private C1NWindEntities db = new C1NWindEntities();
public ActionResult Index()
{
return View(db);
}
}
|
|
ComplexType.cshtml
| Razor |
コードのコピー
|
|---|---|
@model C1NWindEntities
<br />
<div>
<label>オブジェクトの配列と連結した MultiSelect:</label>
@(Html.C1().MultiSelect()
.Bind(Model.Products)
.Name("products")
.DisplayMemberPath("ProductName")
.SelectedValuePath("ProductID")
.CheckedMemberPath("Discontinued")
)
</div>
|
|