FlexSheetコントロールをカスタマイズして、クライアント側で行/列ヘッダーの追加と削除を行うことができます。このため、ワークシートに複数の行/列ヘッダーを追加したり、既存の行/列ヘッダーを削除することもできます。
FlexSheetを含む基本的なMVCアプリケーションを作成して実行すると、デフォルトでは、FlexSheetコントロールに行ヘッダーと列ヘッダーが1つずつ置かれます。列ヘッダーには各列を表す英大文字("A"、"B"、"C"など)が表示され、行ヘッダーには各行を表す数字("1"、"2"、"3"など)が表示されます。ただし、ヘッダーを追加したり、既存のヘッダーを削除して、このデフォルトの動作を変更できます。それには、rowHeaders.columnsコレクションとcolumnHeaders.rowsコレクションに対してpush()関数を呼び出して、それぞれ行ヘッダーと列ヘッダーを追加します。また、行ヘッダーや列ヘッダーを削除するには、rowHeaders.columnsコレクションとcolumnHeaders.rowsコレクションに対してそれぞれremoveAt()関数を呼び出します。
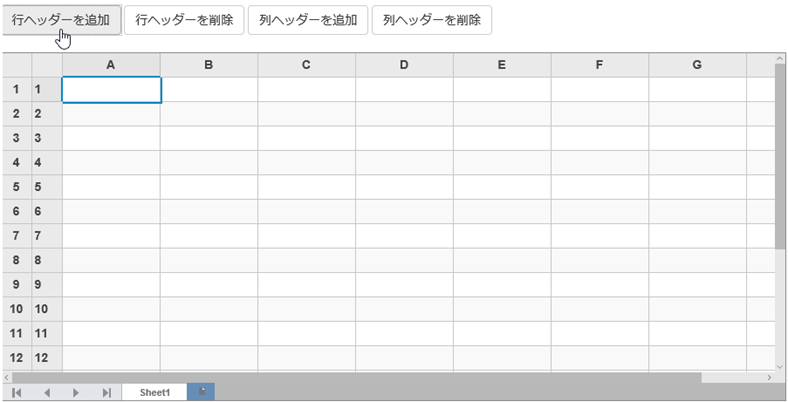
次の図は、行/列ヘッダーを追加および削除するボタンが付いた非連結FlexSheetコントロールです。次の例では、ボタンクリックによってremoveAt()とpush()が呼び出されます。

次のコード例は、FlexSheetで行/列ヘッダーを追加および削除する方法を示します。
コードの場合
MultipleHeaderController.cs| C# |
コードのコピー
|
|---|---|
public class MultipleHeaderController : Controller { // GET: MultipleHeader public ActionResult MultipleHeaderIndex() { return View(); } } |
|
MultipleHeader.cshtml
| Razor |
コードのコピー
|
|---|---|
<script>
function addRowHeader() {
var flex = wijmo.Control.getControl('#mHeadersSheet');
flex.rowHeaders.columns.push(new wijmo.grid.Column());
}
function removeRowHeader() {
var colCnt, flex = wijmo.Control.getControl('#mHeadersSheet');
flex.rowHeaders.columns.removeAt(colCnt - 1);
}
function addColumnHeader() {
var rowCnt, flex = wijmo.Control.getControl('#mHeadersSheet');
flex.columnHeaders.rows.push(new wijmo.grid.Row());
}
function removeColumnHeader() {
var flex = wijmo.Control.getControl('#mHeadersSheet');
flex.columnHeaders.rows.removeAt(rowCnt - 1);
}
</script>
<div>
<button type="button" class="btn btn-default"
onclick="addRowHeader()">行ヘッダーを追加</button>
<button type="button" class="btn btn-default"
onclick="removeRowHeader()">行ヘッダーを削除</button>
<button type="button" class="btn btn-default"
onclick="addColumnHeader()">列ヘッダーを追加</button>
<button type="button" class="btn btn-default"
onclick="removeColumnHeader()">列ヘッダーを削除</button>
<br /><br />
@(Html.C1().FlexSheet().CssClass("flexSheet")
.Id("mHeadersSheet").IsReadOnly(false).Width("900px")
.Height("400px")
.AddUnboundSheet("Sheet1", 20, 8))
</div>
|
|
関連トピック