The appearance of the OLAP control is defined using CSS classes which represents different elements, such as pivot panel, pivot field settings dialog, pivot filter editor dialog, context menu, pivot grid, pivot chart, and slicer. You can customize these classes to change the appearance of the OLAP control. The custom CSS rules can be applied to the OLAP control, by applying a CSS to the OLAP control using the CssClass property.
In this example, we customize the default CSS rules to make the following customizations to the OLAP control.
- Apply a solid border to the PivotPanel.
- Change the color for grid cells in the Pivot Panel.
- Change the background color and apply border to the buttons.
- Change the background color of the dropdown panel.
- Change the font style and font family of the column headers in the Pivot Grid.
- Change the background color, font and apply border to the Pivot Filter Editor.
- Change the font and background color of the context menu.
- Change the font style to bold for the aggregate cells in the Pivot Grid.
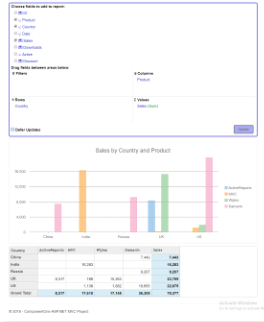
The following image shows how the OLAP control appears after applying styles using custom CSS.
Add Custom Stylesheet
Create a new ASP.NET MVC application. Once you have created the application, a Content folder is created in the SolutionExplorer after adding the view to the application. To add a custom style sheet in your application, follow these steps:
- In the Solution Explorer, right-click the Content folder.
- From the context menu, select Add | Style Sheet. The Specify Name for Item dialog appears.
- Set name of the style sheet (for example: app.css) and click OK.
- Replace the default code of app.css file with the code given below.
app.css コードのコピー.wj-pivotpanel { border: 2px solid mediumblue !important; } .wj-pivotpanel .wj-flexgrid label { font-weight: normal; color:mediumblue; margin: 0; } .wj-pivotpanel .wj-aggregate { font-size: 100% !important; opacity: .8 !important; font-weight:bold; color:forestgreen !important; } .wj-olap-context-menu { font: normal 11px verdana !important; padding: 6px; } .wj-pivotgrid .wj-colheaders .wj-cell.wj-header { text-align: left !important; font-style:italic !important; font-family:'Trebuchet MS', 'Lucida Sans', 'Arial', 'sans-serif' !important; } .wj-pivotgrid .wj-cell.wj-aggregate { font-weight:bold !important; } .wj-pivotfiltereditor a { color:black !important; } .wj-pivotpanel .wj-flexgrid .wj-cell { border: none; background: inherit; color: mediumblue !important; } .wj-pivotpanel .wj-flexgrid label { font-weight: bold; color:mediumblue !important; margin: 0; } .wj-pivotfiltereditor { background-color: #7373e3 !important; font: normal 14px verdana !important; border: 2px solid black !important; } .wj-valuefilter-editor { background-color: #7373e3 !important; } .wj-btn { background-color: #7373e3 !important; } .wj-control button.wj-btn:not(.wj-btn-default) { border: 2px solid black !important; } .wj-dropdown-panel { background-color: #7373e3 !important; } .wj-cell.wj-group { color: mediumblue; }
Styling.cshtml
| Razor |
コードのコピー
|
|---|---|
@using <ApplicationName>.Models; @model IEnumerable<ProductData> @(Html.C1().PivotEngine().Id("indexEngine").Bind(Model) .RowFields(pfcb => pfcb.Items("Country")) .ColumnFields(cfcb => cfcb.Items("Product")) .ValueFields(vfcb => vfcb.Items("Sales"))) @Html.C1().PivotPanel().ItemsSourceId("indexEngine") @Html.C1().PivotChart().ItemsSourceId("indexEngine") @Html.C1().PivotGrid().ItemsSourceId("indexEngine") |
|