このセクションでは、ComponentOne PdfViewerテンプレートを使用して、MVCアプリケーション内にPDFファイルを表示する方法について説明します。ComponentOne PdfViewerテンプレートには、WebブラウザでPDFファイルをプレビューする2つのオプションがあります。現在のプロジェクト内のPDFを使用して、ローカルシステムに保存されているPDFファイルをプレビューするか、他のPDFサービス内のPDFオプションを使用して、WebApiサービスURLにホストされているPDFファイルを表示できます。
- [ビュー]の下で[PDFViewer]フォルダを右クリックしてから、[追加]→[新しい項目]を選択して[新しい項目の追加]ダイアログを開きます。
- [インストール済み]→[テンプレート]の下で、[Visual C#]→[Web]→[ComponentOne PdfViewer ビュー ページ]を選択して[ComponentOne MVC PdfViewer]ダイアログを開きます。
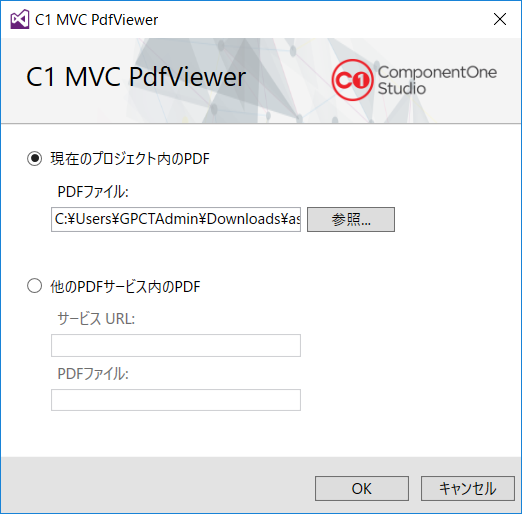
- [ComponentOne MVC PdfViewer]ダイアログで、[現在のプロジェクト内のPDF]オプションを選択します。

- PDFファイルフィールドで、[参照]をクリックして、システムにあるPortable Document File(.pdf)ファイルを選択します。ここでは、サンプルのPDFドキュメントを使用しました。
-
[OK]をクリックして、Index.cshtmlビューページを作成します。
Index.cshtml コードのコピー<head> <title>ComponentOne MVC PdfViewer</title> @Html.C1().Styles() @Html.C1().Scripts().FlexViewer() </head> <body> @(Html.C1().PdfViewer().FilePath(@"~\Content\PdfFilesRoot\Selection.pdf")) </body>