このセクションでは、MVC Web アプリケーションに FlexChart コントロールを追加し、そこにデータを追加する方法について説明します。
このトピックは3つの手順で構成されます。
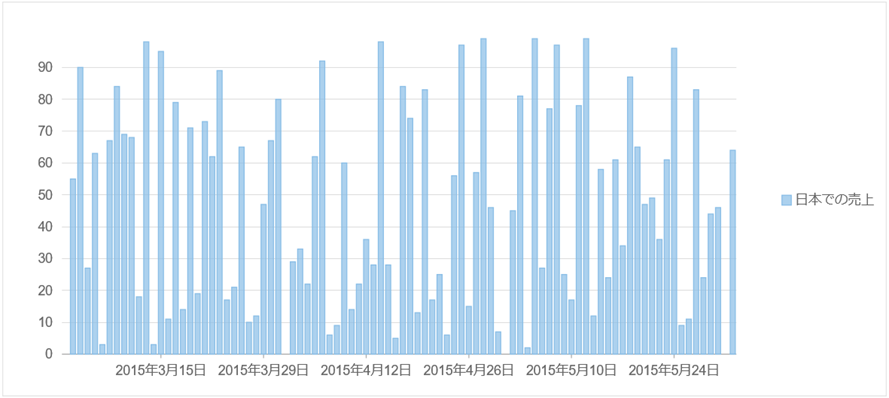
次の図は、上記の手順を実行した後の FlexChart を示しています。

手順 1:MVC アプリケーションの作成
ComponentOneまたはVisualStudioテンプレートを使用して新しいMVCアプリケーションを作成します。MVCアプリケーションの作成の詳細については、「MVCアプリケーションの設定」を参照してください。
手順 2:FlexChart のデータソースの作成
- [モデル]フォルダに新しいクラスを追加します(例:
FlexChartDataSource.cs)。新しいモデルの追加方法については、「コントロールの追加」を参照してください。 - 次のコードを新しいモデルに追加して、FlexChart コントロールのデータソースになるクラスを定義します。
手順 3:FlexChart コントロールの追加
FlexChart コントロールを初期化するには、次の手順を実行します。
新しいコントローラーの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを右クリックします。
- コンテキストメニューから、[追加]→[コントローラー]を選択します。[コントローラーの追加]ダイアログが表示されます。
-
[コントローラーの追加] ダイアログで、次の手順を実行します。
- コントローラーの名前を設定します(例:
QuickStartController)。 - [MVC 5 コントローラー -空]テンプレートを選択します。
- [追加]をクリックします。
- コントローラーの名前を設定します(例:
- 次に示すように MVC 参照を追加します。
C# コードのコピーusing C1.Web.Mvc; using C1.Web.Mvc.Serializition; using C1.Web.Mvc.Chart;
- メソッド
Index()を次のメソッドに置き換えます。
ビューの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを展開し、コントローラー
QuickStartControllerをダブルクリックして開きます。 - メソッド
QuickStart()内にカーソルを置きます。 - 右クリックし、[ビューの追加]を選択します。[ビューの追加]ダイアログが表示されます。
- [ビューの追加]ダイアログで、ビュー名が QuickStart で、ビューエンジンが Razor(CSHTML)であることを確認します。
- [追加]をクリックします。コントローラーにビューが追加されます。
- FlexChart コントロールをビュー QuickStart で次のようにインスタンス化します。
Razor コードのコピー@using MVCFlexChart_JP.Models @model IEnumerable<FruitSale> @(Html.C1().FlexChart() .Bind("Date", Model) .ChartType(C1.Web.Mvc.Chart.ChartType.SplineSymbols) .Series(sers => { sers.Add() .Binding("SalesInJapan") .Name("日本での売上"); }) )
Index.vbhtml コードのコピー@Imports C1.Web.Mvc @Imports C1.Web.Mvc.Chart @Imports System.Drawing @ModelType IEnumerable(Of FruitSale) @(Html.C1().FlexChart() _ .Bind("Date", Model) _ .ChartType(C1.Web.Mvc.Chart.ChartType.Column) _ .Series(Sub(ser) ser.Add() _ .Binding("SalesInJapan") _ .Name("日本での売上") End Sub) _)
手順 4:プロジェクトのビルドおよび実行
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
-
[F5] キーを押してプロジェクトを実行します。
ブラウザのアドレスバーで、生成された URL にフォルダ名とビュー名を追加して(例:http://localhost:1234/QuickStart/QuickStart)、ビューを表示します。
関連トピック