このセクションでは、MVC WebアプリケーションにFinancialChartコントロールを追加し、そこにデータを追加する方法について説明します。
このトピックは5つの手順で構成されます。
- 手順1:FinancialChartを使用する許諾をアプリに与える
- 手順2:アプリケーションへの関連する参照の追加
- 手順3:FinancialChartコントロールを使用するためのアプリケーションの設定
- 手順4:FinancialChartのリソースを登録
- 手順5:FinancialChartのデータソースの作成
- 手順6:FinancialChartコントロールの追加
- 手順7:プロジェクトのビルドおよび実行
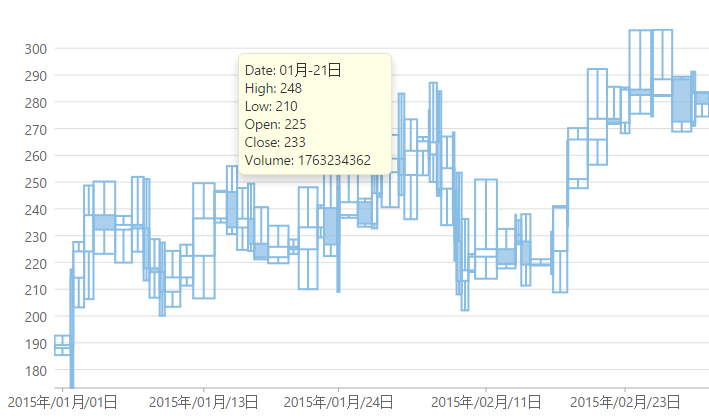
次の図は、上記の手順を実行した後のFinancialChartを示しています。

手順1:FinancialChartを使用する許諾をアプリに与える
- ソリューションエクスプローラーで、プロジェクト名(MVCFinancialChartなど)をダブルクリックし、Propertiesノードを展開します。
- licenses.licxファイルをダブルクリックして開きます。
-
licenses.licxファイルで、'
C1.Web.Mvc.LicenseDetector, C1.Web.Mvc'の後で[ENTER]を押し、次のコードを貼り付けます。licenses.licx コードのコピーC1.Web.Mvc.LicenseDetector, C1.Web.Mvc C1.Web.Mvc.Finance.LicenseDetector, C1.Web.Mvc.Finance
アプリケーションにライセンスを追加する方法については、「ライセンス」を参照してください。
手順2:アプリケーションへの関連する参照の追加
手順3:FinancialChartコントロールを使用するためのアプリケーションの設定
手順4:FinancialChartのリソースを登録
ASP.NET MVC FinancialChartコントロールを使用するために必要なリソースを登録するには、次の手順を実行します。
- ソリューションエクスプローラーで、[ビュー]→[共有]フォルダを開きます。
_Layout.cshtmlをダブルクリックして開きます。-
<head></head>タグの間に次のコードを追加します。
FinancialChartのリソースを登録する方法については、「リソースの登録」を参照してください。
手順5:FinancialChartのデータソースの作成
- [モデル]フォルダに新しいクラスを追加します(例:
FData.cs)。新しいモデルの追加方法については、「コントロールの追加」を参照してください。 - 次のコードを新しいモデルに追加して、FinancialChartコントロールのデータソースになるクラスを定義します。
C# コードのコピーusing System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace MVCFinancialChart.Models { public class FinanceData { public DateTime X { get; set; } public double High { get; set; } public double Low { get; set; } public double Open { get; set; } public double Close { get; set; } public double Volume { get; set; } } }
手順6:FinancialChartコントロールの追加
FinancialChartコントロールを初期化するには、次の手順を実行します。
新しいコントローラーの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを右クリックします。
- コンテキストメニューから、[追加]→[コントローラー]を選択します。[コントローラーの追加]ダイアログが表示されます。
-
[コントローラーの追加]ダイアログで、次の手順を実行します。
- コントローラーの名前を設定します(例:
QuickStartController)。 - [MVC 5 コントローラー -空]テンプレートを選択します。
- [追加]をクリックします。
- コントローラーの名前を設定します(例:
- 次に示すようにMVC参照を追加します。
C# コードのコピーusing C1.Web.Mvc; using C1.Web.Mvc.Serializition;
- メソッド
Index()を次のメソッドに置き換えます。C# コードのコピーpublic ActionResult Index() { var model = GenerateFinanceData(); return View(model); } private List<FData> GenerateFinanceData(int count = 60) { List<FData> financeDatas = new List<FData>() { }; DateTime startTime = new DateTime(2015, 1, 1); var rand = new Random(); double high, low, open, close, volume; for (int i = 0; i < count; i++) { DateTime dt = startTime.AddDays(i); if (i > 0) open = financeDatas[i - 1].Close; else open = 188; high = open + rand.NextDouble() * 30; low = open - rand.NextDouble() * 20; close = low + rand.NextDouble() * (high - low); volume = rand.Next(); financeDatas.Add(new FData { X = dt, High = high, Low = low, Open = open, Close = close, Volume = volume }); } return financeDatas; }
コントローラーのビューの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを展開し、コントローラー
QuickStartControllerをダブルクリックして開きます。 - メソッド
QuickStart()内にカーソルを置きます。 - 右クリックし、[ビューの追加]を選択します。[ビューの追加]ダイアログが表示されます。
- [ビューの追加]ダイアログで、ビュー名がIndex、ビューエンジンがRazor (CSHTML)であることを確認します。
- [追加]をクリックします。コントローラーにビューが追加されます。
- QuickStartビューのFinancialChartコントロールを次のようにインスタンス化します。
Razor コードのコピー@using MVCFinancialChart.Models @model List<FData> <script type="text/javascript"> var tooltipContent = function (ht) { var item = ht.series.collectionView.items[ht.pointIndex]; if (item) { return 'Date: ' + wijmo.Globalize.format(ht.x, 'MM月-dd日') + '<br/>' + 'High: ' + item.High.toFixed() + '<br/>' + 'Low: ' + item.Low.toFixed() + '<br/>' + 'Open: ' + item.Open.toFixed() + '<br/>' + 'Close: ' + item.Close.toFixed() + '<br/>' + 'Volume: ' + item.Volume.toFixed(); } }; </script> @*FinancialChart コントロールを初期化します。*@ @(Html.C1().FinancialChart() .Bind(Model) //グラフの高さと幅を設定します。 .Width(1000) .BindingX("X") //グラウのタイプを設定します。 .ChartType(C1.Web.Mvc.Finance.ChartType.ArmsCandleVolume) .Series(sers => { sers.Add().Binding("High,Low,Open,Close,Volume"); }).AxisX(x => x.Format("yyyy年MM月dd日")) .Tooltip(t => t.Content("tooltipContent")))
手順7:プロジェクトのビルドおよび実行
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
-
[F5]キーを押してプロジェクトを実行します。
ブラウザのアドレスバーで、生成されたURLにフォルダ名とビュー名を付加してビューを確認します(例:http://localhost:1234/QuickStart/Index)。