このトピックでは、MVC WebアプリケーションにFlexRadarチャートを追加し、そこにデータを追加する方法について説明します。
このトピックは3つの手順で構成されます。
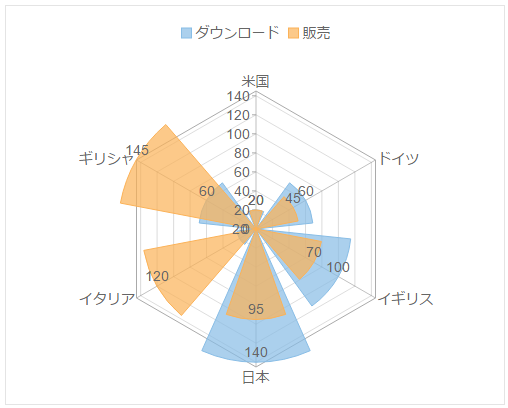
次の図は、上記の手順を実行した後のFlexRadarチャートを示しています。

手順 1:MVC アプリケーションの作成
ComponentOneまたはVisualStudioテンプレートを使用して新しいMVCアプリケーションを作成します。MVCアプリケーションの作成の詳細については、「MVCアプリケーションの設定」を参照してください。
手順2:FlexRadarのデータソースの作成
- [モデル]フォルダに新しいクラスを追加します(例:
Sale.cs)。新しいモデルを追加する方法の詳細については、「コントロールの追加」を参照してください。 - 次のコードを
Sale.csモデルに追加します。ここでは、Saleクラスを使用して、データベース内の売上データを表しています。Saleオブジェクトの各インスタンスがFlexChartのデータに対応します。
| Sale.cs |
コードのコピー
|
|---|---|
namespace FlexRadarChart.Models { public class Sale { public int Id { get; set; } public string Country { get; set; } public int Downloads { get; set; } public int Sales { get; set; } public static List<Sale> GetData() { var countries = "米国,ドイツ,イギリス,日本,イタリア,ギリシャ".Split (new char[] { ',' }); List<Sale> data = new List<Sale>(); for (var i = 0; i < countries.Length; i++) { data.Add(new Sale() { Country = countries[i], Downloads = ((i % 4) * 40) + 20, Sales = ((i % 7) * 25) + 20 }); } return data; } } } |
|
手順3:FlexRadarチャートの追加
アプリケーションにFlexRadarチャートを追加するには、次の手順に従います。
新しいコントローラーの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを右クリックします。
- コンテキストメニューから、[追加]→[コントローラー]を選択します。[スキャフォールディングを追加]ダイアログが表示されます。
-
[スキャフォールディングを追加]ダイアログで、次の手順に従います。
- [空のMVCコントローラー]テンプレートを選択します。
- コントローラーの名前を設定します(例:
FlexRadarController)。 - [追加]をクリックします。
- 次に示すようにMVC参照を追加します。
C# コードのコピーusing C1.Web.Mvc; using C1.Web.Mvc.Serializition; using C1.Web.Mvc.Chart;
- メソッドIndex()を次のメソッドに置き換えます。
FlexRadarController.cs コードのコピーpublic ActionResult Index() { return View(Models.Sale.GetData()); }
- ソリューションエクスプローラーで、[コントローラー]フォルダを展開し、
FlexRadarControllerをダブルクリックして開きます。 - メソッド
Index()内にカーソルを置きます。 - 右クリックし、[ビューの追加]を選択します。[ビューの追加]ダイアログが表示されます。
- [ビューの追加]ダイアログで、ビュー名がIndex、ビューエンジンがRazor(CSHTML)であることを確認します。
-
[追加]をクリックしてコントローラーのビューを追加します。次のコードをコピーし、Index.cshtmlに貼り付けます。
Index.cshtml コードのコピー@using FlexRadarChart.Models; @model IEnumerable<Sale> @using C1.Web.Mvc.Chart; @(Html.C1().FlexRadar() .Bind("Country", "Downloads", Model) .ChartType(RadarChartType.Column) .DataLabel(label => { label.Content("{y}"); }) .Series(ser => { ser.Add().Name("ダウンロード"); ser.Add().Binding("Sales").Name("販売"); }) .Legend(Position.Top) .Width("500px") .Height("400px"))
手順4:プロジェクトのビルドおよび実行
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
-
[F5]キーを押してプロジェクトを実行します。
ブラウザのアドレスバーで、生成されたURLにフォルダ名とビュー名を付加してビューを確認します(例:http://localhost:1234/FlexRadar/Index)。