このトピックでは、MVC WebアプリケーションにTreeMapコントロールを追加し、そこにモデル連結を使用してデータを追加する方法について説明します。このトピックは次の4つの手順で構成されます。
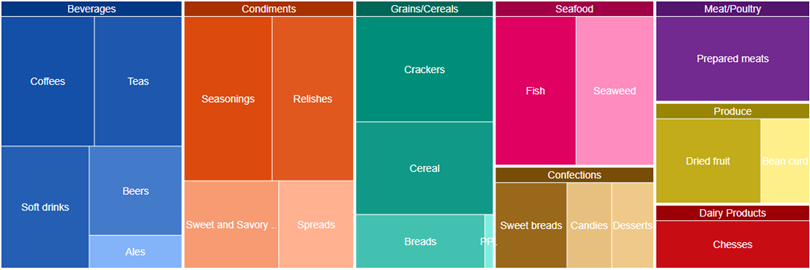
次の図に、上の手順を実行した後のTreeMapコントロールを示します。

手順1:MVCアプリケーションの作成
ComponentOneまたはVisualStudioテンプレートを使用して、新しいMVCアプリケーションを作成します。MVCアプリケーションの作成方法については、「MVCアプリケーションの構成」を参照してください。
手順2:TreeMapのデータソースの作成
- [モデル]フォルダに新しいクラスを追加します(名前:
FoodSale.cs)。新しいモデルを追加する方法の詳細については、「コントロールの追加」を参照してください。 - 次のコードを
FoodSale.csモデルに追加します。ここでは、FoodSaleクラスを使用して階層化データリストを表しています。C# コードのコピーusing System; using System.Collections.Generic; namespace TreeMapQuickStart.Models { public class FoodSale { private static List<string> Categories = _new List<string> { "飲料", "調味料", "菓子類", "乳製品" }; private static List<string[]> SubCategories = new List<string[]> { new string[] { "ソフトドリンク", "コーヒー", "お茶", "ビール", "アレス" }, new string[] { "甘くて味の良いソース", "前菜", "スプレッド", "調味料" }, new string[] { "デザート", "キャンディー", "パン" }, new string[] { "チーズ", "牛乳" }, }; public string Category { get; set; } public string SubCategory { get; set; } public double Sales { get; set; } public static IEnumerable<FoodSale> GetData() { var result = new List<FoodSale>(); var rand = new Random(0); var index = 0; foreach (var cat in Categories) { var subCategories = SubCategories[index++]; foreach (var subCat in subCategories) { result.Add(new FoodSale { Category = cat, SubCategory = subCat, Sales = rand.NextDouble() * 100 }); } } return result; } public static IEnumerable<FoodSale> GetGroupData() { var result = new List<FoodSale>(); var rand = new Random(0); var catLen = Categories.Count; for (var i = 0; i < 1000; i++) { var randomC = rand.Next(0, catLen - 1); var subCat = SubCategories[randomC]; var randomSC = rand.Next(0, subCat.Length - 1); result.Add(new FoodSale { Category = Categories[randomC], SubCategory = subCat[randomSC], Sales = rand.NextDouble() * 100 }); } return result; } } }
手順3:TreeMapコントロールの追加
アプリケーションにTreeMapコントロールを追加する手順は、次のとおりです。
新しいコントローラーの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを右クリックします。
- コンテキストメニューから、[追加]→[コントローラー]を選択します。[スキャフォールディングを追加]ダイアログが表示されます。
-
[スキャフォールディングを追加]ダイアログで、次の手順に従います。
- [空のMVCコントローラー]テンプレートを選択します。
- コントローラーの名前を設定します(例:
TreeMapController)。 - [追加]をクリックします。
- 次に示すように参照を追加します。
C# コードのコピーusing <ApplicationName>.Models;
-
Index()メソッドを次のメソッドに置き換えます。
TreeMapController.cs コードのコピーpublic ActionResult Index() { return View(FoodSale.GetData()); }
ビュー内で、TreeMapのインスタンスを作成し、それをBindメソッドを使用してデータソースに連結します。Typeプロパティを使用して、アプリケーションで使用するTreeMapのタイプを選択できます。
- ソリューションエクスプローラーで、[コントローラー]フォルダを展開し、
TreeMapControllerをダブルクリックして開きます。 - メソッド
Index()内にカーソルを置きます。 - 右クリックし、[ビューの追加]を選択します。[ビューの追加]ダイアログが表示されます。
- [ビューの追加]ダイアログで、ビュー名がIndex、ビューエンジンがRazor(CSHTML)であることを確認します。
-
[追加]をクリックしてコントローラーのビューを追加したら、次のコードをコピーしてIndex.cshtml内に貼り付けます。
Index.cshtml コードのコピー@using <ApplicationName>.Models; @using System.Drawing; @model IEnumerable<FoodSale> @(Html.C1().TreeMap().Id("TreeMap") .Type(TreeMapType.Squarified) .Binding("Sales") .BindingName("Category", "SubCategory") .Bind(Model) .DataLabel(dlb => dlb.Position _(C1.Web.Mvc.Chart.LabelPosition.Center).Content("{name}")))
手順4:プロジェクトのビルドおよび実行
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
-
[F5]キーを押してプロジェクトを実行します。
ブラウザのアドレスバーで、生成されたURLにフォルダ名とビュー名を付加してビューを確認します(例:http://localhost:1234/TreeMap/Index)。