Right to left is an HTML feature that causes the content to flow from right to left of the page. This feature is generally used to render right to left languages (Arabic, Hebrew etc.) by setting the 'dir' attribute of HTML elements to 'rtl'. The TabPanel control automatically supports this HTML feature and renders the TabPanel in right-to-left direction when 'dir' attribute of any of the parent elements is set to 'rtl'.
For example, if the element hosting the control has the 'dir' attribute set to 'rtl', the TabPanel control renders with the tabs aligned from right to left.
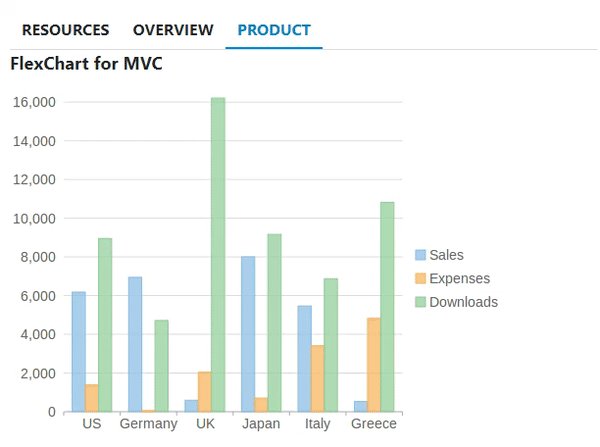
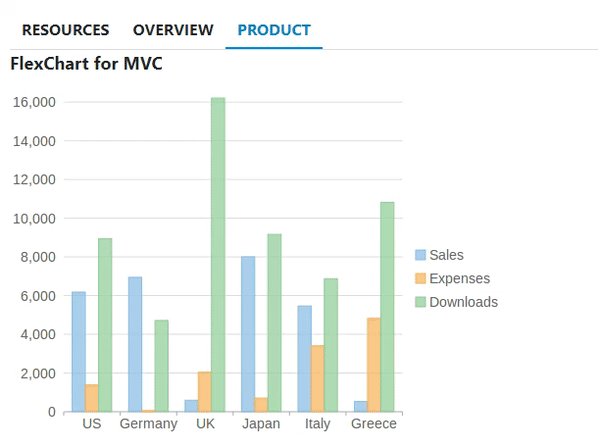
The following GIF image shows how the TabPanel control appears with direction set from right to left.
The following code example demonstrates how to show content from right to left in the TabPanel control.
| Index.cshtml |
コードのコピー
|
|---|---|
<div id="tabPanel" dir="rtl" style="width:500px"> <div> <a>Product</a> <div> <p style="font-size:large"><b>FlexChart for MVC</b></p> <img src="~/flexchart.png" /> </div> </div> <div> <a>Overview</a> <div> <p> <b>FlexChart</b>?a powerful data visualization control for Web?lets you add feature-rich and visually appealing charts to your MVC applications. The control empowers end-users to visualize data that resonates with their audiences. The FlexChart control provides you with numerous 2D chart types, built-in tools for chart interactivity, and diversified formats for chart rendering. Whether it is storytelling with data or interpreting complex data, FlexChart helps you accomplish everything seamlessly. </p> </div> </div> <div> <a>Resources</a> <div> <ul> <li><a href="https://developer.mescius.com/componentone/docs/win/online-flexchart/overview.html">Documentation</a></li> <li><a href="https://developer.mescius.com/demos">Demo</a></li> <li><a href="https://developer.mescius.com/forums">Forums</a></li> </ul> </div> </div> </div> @(Html.C1().TabPanel("#tabPanel")) |
|