FlexChart では、チャートに表示する数値データの範囲を指定するためにRangeSelector が用意されています。RangeSelectorには、2つのつまみボタンが含まれています。左側の主つまみボタンと右側のつまみボタンはそれぞれ値範囲の開始値と終了値を定義します。レンジバー上でつまみボタンを左方向に移動すると、数値は減少され、右方向に移動すると数値は増加されます。RangeSelector の Min および Max プロパティを使用してつまみボタンの最小値と最大値を設定できます。
つまみボタンの値は、RangeSelector に設定した最小値より大きいと最大値より低い値に設定する必要があります。また、Orientation プロパティを使用して、RangeSelector の向きの変更を設定できます。
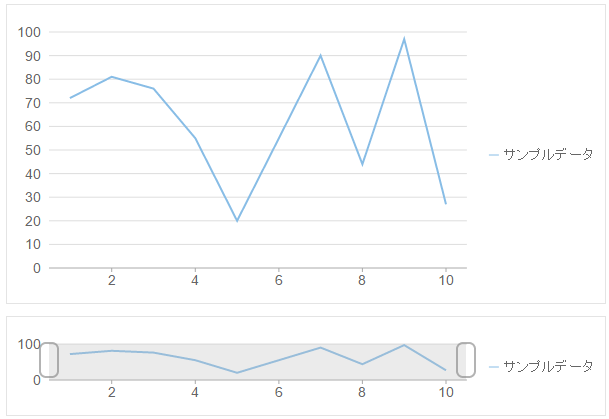
次の図はRangeSelectorのプロパティを設定した後の FlexChart を示しています。

次のコード例は、FlexChart 上で RangeSelector を使用してつまみボタンの値を表示する方法を示します。
コードの場合
| サンプルコード |
コードのコピー
|
|---|---|
@model List<MathPoint> @(Html.C1().FlexChart().Id("trendChart") .Bind("X", Model) .AxisY(ay => ay.Min(0).Max(100)) .Legend(Position.Right) .Width(600) .Height(300) .LegendToggle(true) .Series(ss => { ss.Add(ChartType.Line, "サンプルデータ").Binding("Y"); }) ) <script type="text/javascript"> function rangeChanged(rs, ui) { updateStChartRange(rs.min, rs.max); } </script> @(Html.C1().FlexChart() .Bind("X", Model) .AxisY(ay => ay.Min(0).Max(100)) .Legend(Position.Right) .Width(600) .Height(100) .LegendToggle(true) .Series(ss => { ss.Add(ChartType.Line, "Sample Data").Binding("Y"); }) .AddRangeSelector(rs => rs.Min(0).Max(100).OnClientRangeChanged("rangeChanged")) ) |
|