FlexGridはクライアントのColumnLayoutプロパティを備えており、これによって列レイアウトをブラウザのlocalStorageに保存します。ColumnLayoutは、グリッド列とそのプロパティの一覧を含むJSON文字列を取得または設定します。FlexGridでは、datamap列はサポートされていません。
この動作を確認するには、次の操作を実行します。
- いくつかの列をサイズ変更し、新しい位置にドラッグします。
- [列レイアウトの保存]ボタンをクリックし、変更をローカルストレージに保存します。
- ページをリフレッシュして元のレイアウトを復元します。
- [列レイアウトのロード]ボタンをクリックしてレイアウトをローカルストレージから復元します。
FlexGridは、サーバー側での列レイアウトの保存/ロードをサポートします。これは、ユーザーごとに異なるビューを表示するために列レイアウトをデータベースに保存する必要がある場合に便利です。
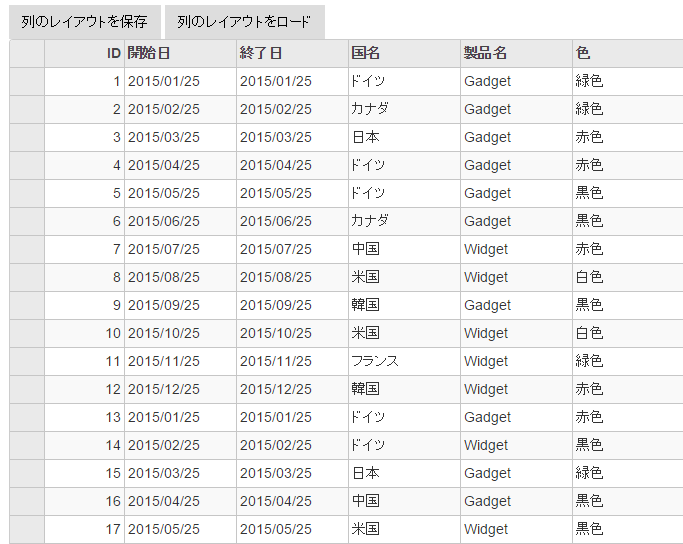
次の図は、ColumnLayoutプロパティを使用してFlexGridのレイアウトを保存したときのFlexGridを示しています。この例では、「クイックスタート」セクションで追加されたSale.csモデルをデータソースとして使用します。

次のコード例は、FlexGridで列レイアウトの保存とロードを設定する方法を示します。
コードの場合
SaveColumnLayoutController.cs
| C# |
コードのコピー
|
|---|---|
public ActionResult Index() { var model = Sale.GetData(500); return View(model); } |
|
SaveColumnLayout.cshtml
| Razor |
コードのコピー
|
|---|---|
@using MVCFlexGrid_JP.Models
@using C1.Web.Mvc.Grid
@model IEnumerable<Sale>
<script>
// localStorageに列のレイアウトを保存または復元します。
function saveColumnLayout() {
var grid = wijmo.Control.getControl("#ovFlexGrid");
localStorage['columns'] = grid.columnLayout;
}
function loadColumnLayout() {
var grid = wijmo.Control.getControl("#ovFlexGrid"),
columnLayout = localStorage['columns'];
if (columnLayout) {
grid.columnLayout = columnLayout;
}
}
</script>
<input type="button" value="列のレイアウトを保存" class="btn" onclick="saveColumnLayout()" />
<input type="button" value="列のレイアウトをロード" class="btn" onclick="loadColumnLayout()" />
@(Html.C1().FlexGrid<Sale>()
.Id("ovFlexGrid")
.AutoGenerateColumns(true)
.AllowSorting(true)
.SelectionMode(SelectionMode.Cell)
.Bind(bl => bl.InitialItemsCount(100).Bind(Model))
.CssClass("grid")
.IsReadOnly(true)
)
|
|
関連トピック