ASP.NET MVCのComponentOne FlexGridコントロールをスキャフォールディングする手順は、次のとおりです。
- データソースを設定します。アプリケーションでのデータソースの設定方法については、トピック「ASP.NET MVCコントロールのスキャフォールディング」を参照してください。
-
ソリューションエクスプローラーで、プロジェクト名を右クリックし、[追加]→[新規スキャフォールディングアイテム]を選択します。[スキャフォールディングを追加]ウィザードが表示されます。
-
[スキャフォールディングを追加]ウィザードで、[共通]を選択し、右ペインからC1 スキャフォールダーを選択します。

[共通]→[MVC]→[コントローラー]、または[共通]→[MVC]→[ビュー]を選択し、C1 スキャフォールダーを選択して、コントローラーまたはビューだけを追加することもできます。 -
[追加]をクリックします。
-
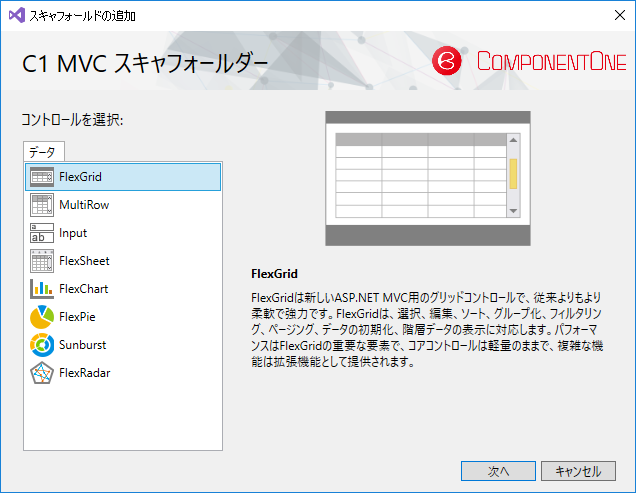
FlexGridコントロールを選択し、[次へ]を選択します。

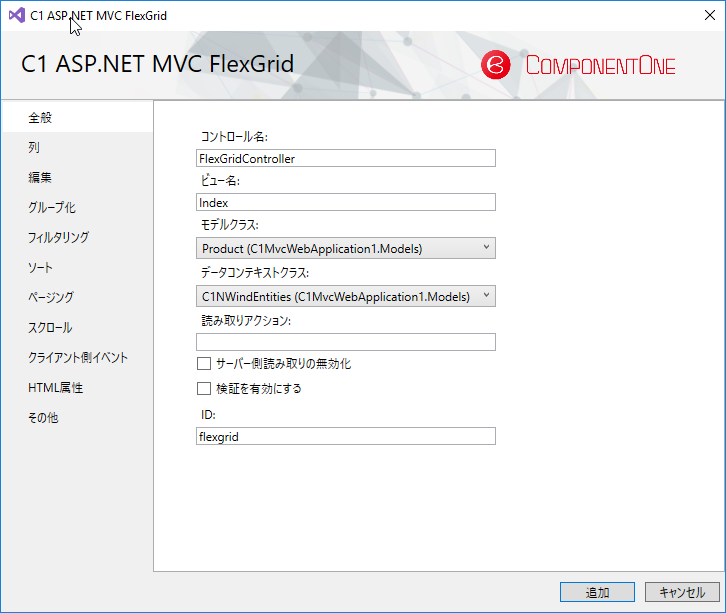
[C1 ASP.NET MVC FlexGrid]ウィザードが表示され、デフォルトで[全般]タブが選択されます。 -
[全般]タブで、モデルを次のように指定します。
- [コントローラー名]と[ビュー名]を入力します。
- ドロップダウンリストから[モデルクラス]を選択します。リストには、手順1で追加したC1NWind.edmxモデルに加えて、アプリケーションで使用できるすべてのモデルタイプが表示されます。この例では、[製品]を選択して、FlexGridに製品を挿入します。
- ドロップダウンリストから[データコンテキストクラス]を選択します。この例では、C1NWindEntitiesを選択します。

-
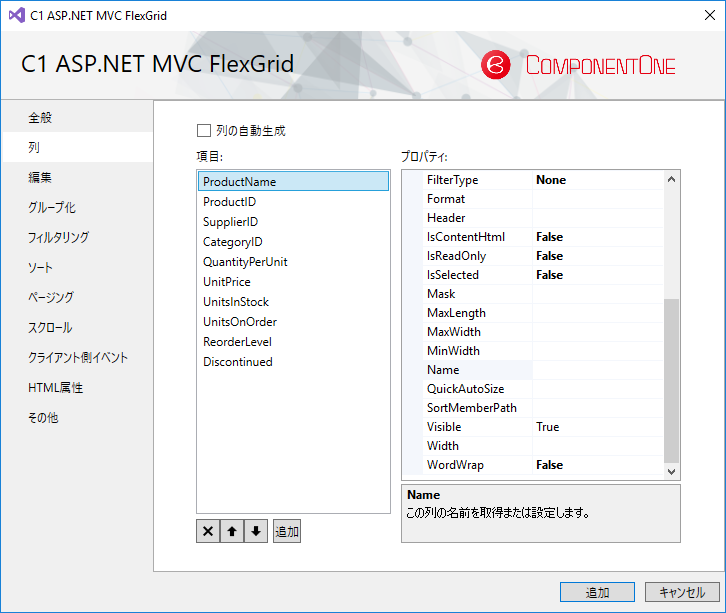
[列]タブに移動し、FlexGridコントロールの列を指定します。デフォルトでは、[列の自動生成]がオンになっています。オフにすると、列を追加および削除したり、最終的なビューに表示する順序になるように上下に移動することができます。この例では、次の図に示すように列を選択します。

-
[編集]タブに移動し、[編集を許可]チェックボックスと[削除を許可]チェックボックスをオンにします。
-
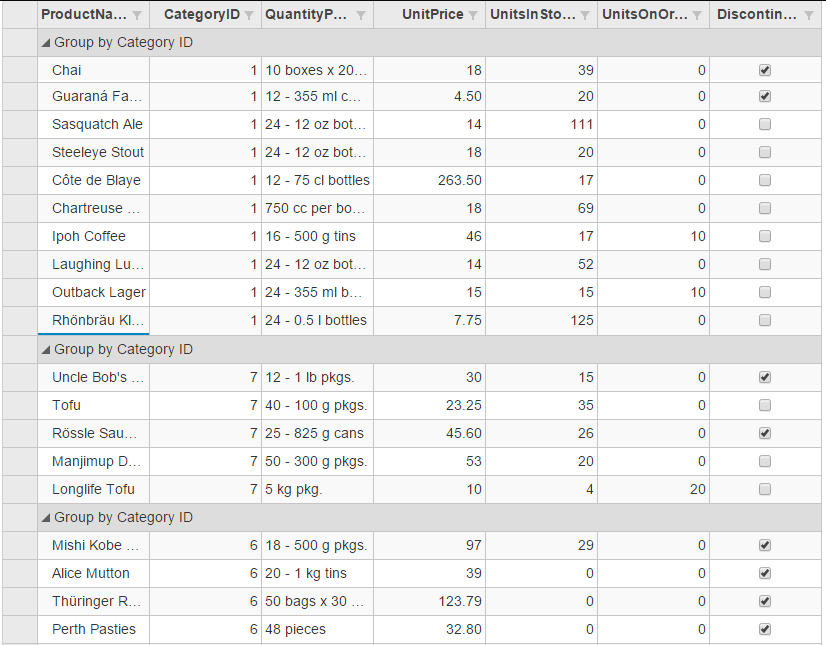
[グループ化]タブに移動します。[グループ設定]で、[グループの説明]から[グループの表示]チェックボックスと[カテゴリID]チェックボックスをオンにし、[グループヘッダーの書式]に「Group by Category ID」という名前を付けます。
-
[フィルタリング]タブに移動し、[フィルタ処理を許可]チェックボックスをオンにします。他の設定は、デフォルトのままにします。
-
[ソート]タブに移動し、設定はデフォルトのままにします。[ソートを許可]チェックボックスと[ソートを表示]チェックボックスはどちらもオンにします。
-
[クライアント側イベント]タブに移動し、[編集の開始]チェックボックスをオンにします。
-
[追加]をクリックします。選択したモデルのコントローラーとビューがプロジェクトに追加されます。コントローラーとビューに対して生成されるコードは、次のようになります。
FlexGrid1Controller.cs
FlexGrid1Controller.cs コードのコピーusing System; using System.Collections.Generic; using System.Linq; using C1.Web.Mvc; using C1.Web.Mvc.Serializition; using System.Data; using System.Data.Entity; using System.Data.Entity.Validation; using System.Web; using System.Web.Mvc; // このコードは、C1スキャフォールダによって生成しました。 namespace C1MvcWebAppScaffolding.Controllers { public partial class FlexGridController : Controller { private C1MvcWebAppScaffolding.Models.C1NWindEntities db = new C1MvcWebAppScaffolding.Models.C1NWindEntities(); public ActionResult Index() { var model = db.Products; return View(model); } public ActionResult FlexGrid_Update([C1JsonRequest]CollectionViewEditRequest <C1MvcWebAppScaffolding.Models.Product> requestData) { return Update(requestData, db.Products); } private ActionResult Update<T>(CollectionViewEditRequest<T> requestData, DbSet<T> data) where T : class { return this.C1Json(CollectionViewHelper.Edit<T>(requestData, item => { string error = string.Empty; bool success = true; try { db.Entry(item as object).State = EntityState.Modified; db.SaveChanges(); } catch (DbEntityValidationException e) { error = string.Join(",", e.EntityValidationErrors.Select(result => { return string.Join(",", result.ValidationErrors.Select (err => err.ErrorMessage)); })); success = false; } catch (Exception e) { error = e.Message; success = false; } return new CollectionViewItemResult<T> { Error = error, Success = success && ModelState.IsValid, Data = item }; }, () => data.ToList<T>())); } public ActionResult FlexGrid_Delete([C1JsonRequest]CollectionViewEditRequest <C1MvcWebAppScaffolding.Models.Product> requestData) { return Delete(requestData, db.Products, item => new object[] { item.ProductID }); } private ActionResult Delete<T> (CollectionViewEditRequest<T> requestData, DbSet<T> data, Func<T, object[]> getKeys) where T : class { return this.C1Json(CollectionViewHelper.Edit<T>(requestData, item => { string error = string.Empty; bool success = true; try { var resultItem = data.Find(getKeys(item)); data.Remove(resultItem); db.SaveChanges(); } catch (DbEntityValidationException e) { error = string.Join(",", e.EntityValidationErrors.Select(result => { return string.Join(",", result.ValidationErrors.Select (err => err.ErrorMessage)); })); success = false; } catch (Exception e) { error = e.Message; success = false; } return new CollectionViewItemResult<T> { Error = error, Success = success && ModelState.IsValid, Data = item }; }, () => data.ToList<T>())); } } }
Index
Razor (Index.cshtml) コードのコピー@using C1.Web.Mvc @using C1.Web.Mvc.Fluent? @using C1.Web.Mvc.Grid @model IEnumerable<C1MvcWebAppScaffolding.Models.Product> <script type="text/javascript"> function beginningEdit(sender, e) { // beginningEditのイベントハンドラを実装します。 } </script> @(Html.C1().FlexGrid<C1MvcWebAppScaffolding.Models.Product>() .Id("flexgrid") .Bind(bl => { bl.Bind(Model) .Update(Url.Action("FlexGrid_Update")) .Delete(Url.Action("FlexGrid_Delete")) .GroupBy("CategoryID") ;}) .AutoGenerateColumns(false) .Columns(bl => { bl.Add(cb => cb.Binding("ProductName")); bl.Add(cb => cb.Binding("CategoryID")); bl.Add(cb => cb.Binding("QuantityPerUnit")); bl.Add(cb => cb.Binding("UnitPrice")); bl.Add(cb => cb.Binding("UnitsInStock")); bl.Add(cb => cb.Binding("UnitsOnOrder")); bl.Add(cb => cb.Binding("Discontinued")); }) .AllowDelete(true) .GroupHeaderFormat("Group by Category ID") .Filterable(f => { f .DefaultFilterType(FilterType.Both) ;}) .OnClientBeginningEdit("beginningEdit") ) -
プロジェクトを実行します。