FlexGridコントロールでは、サーバー側で、FlexGridのVisibleプロパティを使用して特定のグリッド列を表示または非表示にすることができます。しかし、この操作は、クライアント側で実行することもできます。MVCアプリケーションで、グリッドの非表示の列をエンドユーザーのボタンクリックで表示できた方がよい場合もあります。
たとえば、FlexGridを使用して会社の売上データを分析する場合、最初の段階では、限られた列だけを表示し、月ごとの売上高などの追加情報は、必要なときにのみ表示するようにしたいとします。JavaScriptを使用すると、これをクライアント側で実現できます。
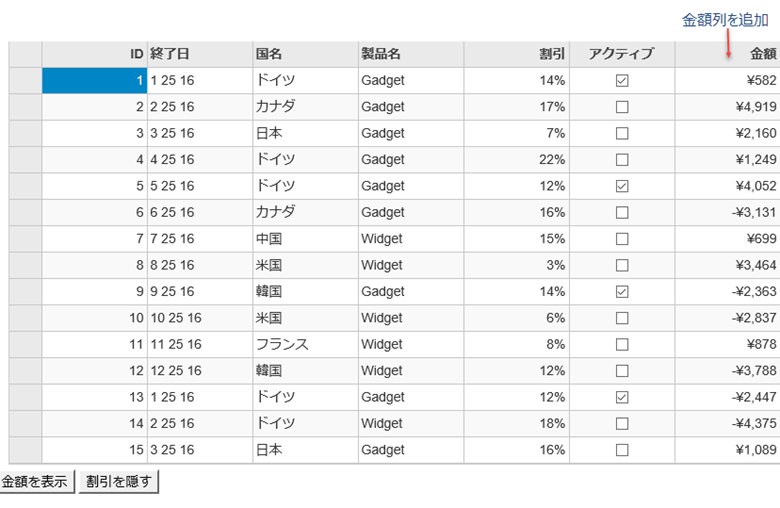
次の例は、このシナリオを示しています。この例では、ボタンクリックでAmount列を表示できます。


同様に、[Hide Discount]ボタンのクリックで、グリッドからDiscount列を非表示にできます。
次に示すように、MVCアプリケーションのビューでJavaScriptを使用して、ボタンクリックで任意の列を表示/非表示にできます。
以下のコードは、「クイックスタート」トピックで作成したアプリケーションを拡張しています。
| Razor |
コードのコピー
|
|---|---|
<script>
function showAmount() {
var grid = wijmo.Control.getControl("#hFlexGrid");
//列インデックスによって
//grid.columns[6].visible = true;
//または、列の名によって
grid.columns.getColumn("Amount").visible = true;
}
</script>
<script>
function hideDiscount() {
var grid = wijmo.Control.getControl("#hFlexGrid");
//列インデックスによって
//grid.columns[4].visible = false;
//または、列の名によって
grid.columns.getColumn("Discount").visible = false;
}
</script>
<div class="container">
<div>
@(Html.C1().FlexGrid<Sale>().Id("hFlexGrid")
.AutoGenerateColumns(false)
.Bind(Model)
.Columns(bl =>{
bl.Add(cb => cb.Binding("ID").Header("ID"));
bl.Add(cb => cb.Binding("End").Header("End").Format("MMM d yy"));
bl.Add(cb => cb.Binding("Country").Header("Country"));
bl.Add(cb => cb.Binding("Product").Header("Product"));
bl.Add(cb => cb.Binding("Discount").Format("p0"));
bl.Add(cb => cb.Binding("Active"));
bl.Add(cb => cb.Binding("Amount").Format("n0").Visible(false));
})
)
</div>
</div>
<button title="SetValue" onclick="showAmount()">Show Amount</button>
<button title="SetValue" onclick="hideDiscount()">Hide Discount</button>
|
|
関連トピック