FlexSheetは、クライアント側のソートをサポートします。FlexSheetデータを任意の列に基づいてソートし、効果的なレポート、参照、データ分析を実現できます。
たとえば、FlexSheetで会社の売上レポートを分析しながら、製品名のアルファベット順や日付の昇順でレコードを表示できます。それには、FlexSheetで日付エントリや製品エントリを含む列をソートします。次は、このようなシナリオの具体例です。
SortManagerプロパティを使用すると、FlexSheetでソート処理を管理できます。クライアント側で、ソートの順序やソートする列を設定したり、ソート順を変更することもできます。さらに、レベルを追加して複数の列をソートすることもできます。
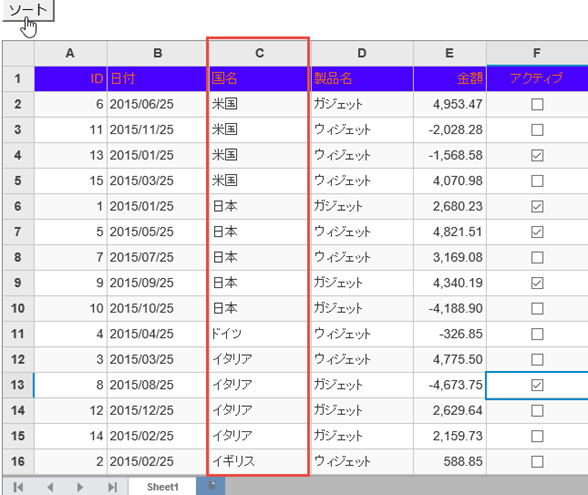
次の図は、2つの製品の日付ごとの売上データを表示する連結FlexSheetコントロールです。次の例では、ボタンをクリックすると、国名を含む3番目の列エントリ(列インデックス2)の降順でFlexSheetデータがソートされます。

次のコード例は、FlexSheetでソートを行う方法を示します。
コードの場合
Sale.csクラスを[モデル]フォルダに追加します。
Model
| Sale.cs |
コードのコピー
|
|---|---|
public class Sale { public int ID { get; set; } public DateTime 日付 { get; set; } public string 国名 { get; set; } public string 製品名 { get; set; } public double 金額 { get; set; } public bool アクティブ { get; set; } private static List<string> COUNTRIES = new List<string> { "米国", "ドイツ", "イギリス", "日本", "イタリア", "ギリシャ" }; private static List<string> PRODUCTS = new List<string> { "ウィジェット", "ガジェット", "道具" }; /// <summary> /// データを取得します。 /// </summary> /// <param name="total"></param> /// <returns></returns> public static IEnumerable<Sale> GetData(int total) { var rand = new Random(0); var list = Enumerable.Range(0, total).Select(i => { var country = COUNTRIES[rand.Next(0, COUNTRIES.Count - 1)]; var product = PRODUCTS[rand.Next(0, PRODUCTS.Count - 1)]; var date = new DateTime(2015, i % 12 + 1, 25); //string.Format("yyyy年-MM月-dd日", date); return new Sale { ID = i + 1, 日付 = date, 国名 = country, 製品名 = product, 金額 = Math.Round(rand.NextDouble() * 10000 - 5000, 2), アクティブ = (i % 4 == 0) }; }); return list; } public static List<string> GetCountries() { var countries = new List<string>(); countries.AddRange(COUNTRIES); return countries; } public static List<string> GetProducts() { List<string> products = new List<string>(); products.AddRange(PRODUCTS); return products; } } |
|
| C# |
コードのコピー
|
|---|---|
public partial class SortController : Controller { // GET: Sort public static List<Sale> SALES = Sale.GetData(15).ToList(); public ActionResult SortIndex() { return View(SALES); } } |
|
Sorting.cshtml
| Razor |
コードのコピー
|
|---|---|
@using MVCFlexSheet_JP.Models;
@model IEnumerable<Sale>
<script>
var flex, sortManager;
c1.documentReady(function () {
flex = wijmo.Control.getControl("#sortsheet");
sortManager = flex.sortManager;
});
function sortFlex() {
sortManager.sortDescriptions.items[0].columnIndex = 2;
sortManager.sortDescriptions.items[0].ascending = false;
sortManager.commitSort();
}
</script>
<div>
<input id="sort" type="button" onclick="sortFlex()" value="ソート" />
<br /><br />
@(Html.C1().FlexSheet().CssClass("flexSheet").Id("sortsheet")
.Height("500px").Width("680px")
.AddBoundSheet(cv => cv.Bind(Model))
)
</div>
|
|
関連トピック