このセクションでは、MVC WebアプリケーションにSunburstチャートを追加し、そこにデータを追加する方法について説明します。
このトピックは3つの手順で構成されます。
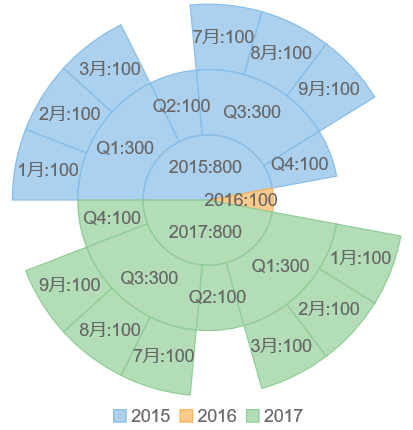
次の図は、上記の手順を実行した後のSunburstチャートを示しています。

手順 1:MVC アプリケーションの作成
ComponentOneまたはVisualStudioテンプレートを使用して新しいMVCアプリケーションを作成します。MVCアプリケーションの作成の詳細については、「MVCアプリケーションの設定」を参照してください。
手順2:Sunburstのデータソースの作成
- [モデル]フォルダに新しいクラスを追加します(例:
HierarchicalData.cs)。新しいモデルの追加方法については、「コントロールの追加」を参照してください。 - 新しいモデルに次のコードを追加して、クラスを定義します。
手順 3:Sunburst チャートの追加
Sunburst チャートを初期化するには、次の手順を実行します。
新しいコントローラーの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを右クリックします。
- コンテキストメニューから、[追加 →]→[コントローラー]を選択します。
- [スキャフォールディングを追加]ダイアログで、次の手順を実行します。
- [MVC 5 コントローラー -空]テンプレートを選択します。
- コントローラーの名前を設定します(例:
SunburstController)。 - [追加]をクリックします。
- 次に示すように MVC 参照を追加します。
C# コードのコピーusing C1.Web.Mvc; using C1.Web.Mvc.Serializition; using C1.Web.Mvc.Chart;
- メソッド Index() を次のメソッドに置き換えます。
- ソリューションエクスプローラーで、[コントローラー]フォルダを展開し、コントローラー
SunburstControllerをダブルクリックして開きます。 - メソッド
Index()内にカーソルを置きます。 - 右クリックし、[ビューの追加]を選択します。[ビューの追加]ダイアログが表示されます。
- [ビューの追加]ダイアログで、ビュー名が Index で、ビューエンジンが Razor (CSHTML)であることを確認します。
- [追加]をクリックします。コントローラーにビューが追加されます。
Razor コードのコピー@(Html.C1().Sunburst<HierarchicalData>() .Bind("Year", "Value", Model) .DataLabel(dl => dl.Content("{name}:{value}").Position(PieLabelPosition.Center)) .Header("2015, 2016, 2017") .BindingName("Year", "Quarter", "Month") .Width(500).Height(500))
手順4:プロジェクトのビルドおよび実行
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
-
[F5]キーを押してプロジェクトを実行します。
ブラウザのアドレスバーで、生成されたURLにフォルダ名とビュー名を付加してビューを確認します(例:http://localhost:1234/Sunburst/Index)。