FlexGridが連結モードの場合、グリッド内のデータは特定のデータソースから自動的に挿入されます。しかし、非連結FlexGridの場合は、APIで提供されている別の方法を使用してグリッドの列と行を追加/削除する必要があります。
このトピックでは、AJAXを使用して、クライアント側で非連結FlexGridにデータを挿入する方法を説明します。サーバーからのデータは辞書に保存され、クライアントに送信される前にJSONにシリアライズされます。
このトピックは次の手順で構成されます。
- 手順1:MVCアプリケーションの設定
- 手順2:モデルの作成
- 手順3:コントローラーアクションの追加
- 手順4:ビューへのFlexGridの追加
- 手順5:AJAXを使用したFlexGridでのデータ生成
- 手順6:プロジェクトのビルドおよび実行
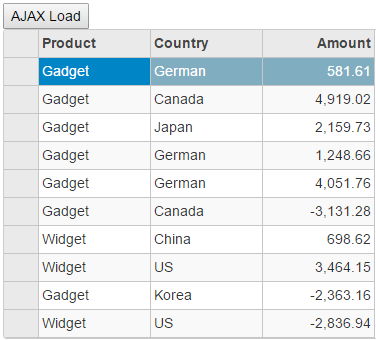
次の図は、AJAXを使用してクライアント側で非連結FlexGridにデータを挿入する方法を示しています。この例では、「クイックスタート」セクションで追加したSale.csモデルを使用します。

手順1:MVCアプリケーションの設定
- Visual Studioで、ComponentOne ASP.NET MVC 5 Web Applicationテンプレートを使用して新しいMVCアプリケーションを作成します。MVCアプリケーションを作成する方法の詳細については、「ComponentOneテンプレートの使用」を参照してください。
- ComponentOne ASP.NET MVCアプリケーションウィザードで、[クライアントIntelliSenseの有効化]オプションと[TSを追加]オプションをオンにします。
手順2:モデルの作成
- [モデル]フォルダに新しいクラスを追加します(例:
Sale.cs)。新しいモデルを追加する方法の詳細については、「コントロールの追加」を参照してください。 -
Sale.csモデル内の次のコードを置き換えます。ここでは、Saleクラスを使用して、データベース内の受注データを表しています。Saleオブジェクトの各インスタンスがFlexGridコントロール内の1つのレコードに対応します。C# コードのコピーpublic class Sale { public int ID { get; set; } public DateTime Start { get; set; } public DateTime End { get; set; } public string Country { get; set; } public string Product { get; set; } public string Color { get; set; } public double Amount { get; set; } public double Amount2 { get; set; } public double Discount { get; set; } public bool Active { get; set; } public MonthData[] Trends { get; set; } public int Rank { get; set; } private static List <string> COUNTRIES = new List<string> { "米国", "イギリス", "カナダ", "日本", "中国", "フランス", "ドイツ", "イタリア", "韓国", "オーストラリア" }; private static List<string> PRODUCTS = new List<string> { "Widget", "Gadget", "Doohickey" }; /// <summary> /// データを取得 /// </summary> /// <param name="total"></param> /// <returns></returns> public static IEnumerable<Sale> GetData(int total) { var colors = new[] { "黒色", "白色", "赤色", "緑色", "青い色" }; var rand = new Random(0); var dt = DateTime.Now; var list = Enumerable.Range(0, total).Select(i => { var country = COUNTRIES[rand.Next(0, COUNTRIES.Count - 1)]; var product = PRODUCTS[rand.Next(0, PRODUCTS.Count - 1)]; var color = colors[rand.Next(0, colors.Length - 1)]; var startDate = new DateTime(dt.Year, i % 12 + 1, 25); var endDate = new DateTime(dt.Year, i % 12 + 1, 25, i % 24, i % 60, i % 60); return new Sale { ID = i + 1, 開始日 = startDate, 終了日 = endDate, 国名 = country, 製品名 = product, 色 = color, 金額 = Math.Round(rand.NextDouble() * 10000 - 5000, 2), 金額2 = Math.Round(rand.NextDouble() * 10000 - 5000, 2), 割引 = Math.Round(rand.NextDouble() / 4, 2), アクティブ = (i % 4 == 0), 傾向 = Enumerable.Range(0, 12).Select(x => new MonthData { Month = x + 1, Data = rand.Next(0, 100) }).ToArray(), ランク = rand.Next(1, 6) }; }); return list; } public static List<string> GetCountries() { var countries = new List<string>(); countries.AddRange(COUNTRIES); return countries; } public static List<string> GetProducts() { List<string> products = new List<string>(); products.AddRange(PRODUCTS); return products; } } public class MonthData { public int Month { get; set; } public double Data { get; set; } } public class BasicSale { public int Sale { get; set; } public DateTime Date { get; set; } public BasicSale(int sale, DateTime date) { Sale = sale; Date = date; } public static List<BasicSale> GetBasicSales() { List<BasicSale> list = new List<BasicSale>(); int[] sales = { 96, 19, 54, 83, 15, 56, 36, 4, 29, 93, 38, 71, 50, 77, 69, 13, 79, 57, 29, 62, 4, 27, 66, 96, 65, 12, 52, 3, 61, 48, 50, 70, 39, 33, 25, 49, 69, 46, 44, 40, 35, 72, 64, 10, 66, 63, 78, 19, 96, 26}; for (int i = 0; i < sales.Length; i++) { list.Add(new BasicSale(sales[i], new DateTime(2014, i / 31 + 1, i % 31 + 1))); } return list; } }
手順3:コントローラーアクションの追加
- [コントローラー]フォルダから
HomeController.csを開きます。 - 次のコードを追加して、GetDictionaryData関数で、一意のキーと売上オブジェクトを持つ辞書を作成します。また、GetData関数で、JavaScriptSerializerを使用して辞書データをJSONにシリアライズする必要があります。
C# コードのコピーpublic ActionResult Index() { return View(); } [HttpPost] public JsonResult GetData() { // return Json(JsonConvert.SerializeObject(GetDictionaryData())); JavaScriptSerializer sz = new JavaScriptSerializer(); string str = sz.Serialize(GetDictionaryData()); return Json(str); } private Dictionary<string,Sale> GetDictionaryData() { var dict = new Dictionary<string, Sale>(); var sales = Sale.GetData(10); for(int i=0; i<=sales.Count()-1;i++) { dict.Add(i.ToString(), sales.ElementAt(i)); } return dict; }
手順4:ビューへのFlexGridの追加
- [View/Home]フォルダから
Index.htmlを開きます。 - このファイルの内容を、FlexGridコントロールを設定する次のコードに置き換えます。以下のコードは、FlexGridのさまざまな列やプロパティを宣言していますが、データをコントロールには連結していません。
Razor コードのコピー@using <ApplicationName>.Models <script src="~/Scripts/app.js"></script> @* 辞書からの読み込みます *@ <input type="button" onclick="Load()" value="Ajaxのロード" /> @(Html.C1().FlexGrid().Id("fg").Height(400).AutoGenerateColumns(false).AllowAddNew(false) .SelectionMode(C1.Web.Mvc.Grid.SelectionMode.Cell) .Columns( col => { col.Add(cb => cb.Name("Product").Header("製品名")); col.Add(cb => cb.Name("Country").Header("国名")); col.Add(cb => cb.Name("Amount").Header("金額")); }))
手順5:AJAXを使用したFlexGridでのデータ生成
- ソリューションエクスプローラーで、[Scripts]フォルダからapp.tsファイルを開きます。
-
app.tsファイルに次のスクリプトを追加して、クライアント側でFlexGridコントロールにデータを挿入します。
app.ts コードのコピー/// <reference path="typings/c1.mvc.basic.lib.d.ts" /> function Load() { $.ajax({ type: "POST", url: "/Home/GetData", dataType: "json", success: function (result) { var fg = <wijmo.grid.FlexGrid>wijmo.Control.getControl("#fg"); //FlexGridのリファレンスを取得します var data = JSON.parse(result); //サーバーの辞書データをJSON配列に解析します fg.rows.clear(); //FlexGridから既存の行をクリアします var j=0 for (var i in data) { var obj = [data[i].Product, data[i].Country, data[i].Amount]; var row = new wijmo.grid.Row(); // FlexGridに行を追加します fg.rows.push(row); for (var col = 0; col <= fg.columns.length - 1; col++) { fg.setCellData(j, col, obj[col]); //FlexGridセルにデータを追加します } j++; } }, error: function (err) { alert("err"); } });
手順6:プロジェクトのビルドおよび実行
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
- [F5]キーを押してプロジェクトを実行した後、[AJAX Load]ボタンをクリックして、FlexGridにデータをロードして表示します。
関連トピック