ASP.NETスキャフォールディングは、ASP.NET MVCアプリケーション向けのコード生成フレームワークです。プロジェクトにスキャフォールディングを追加することで、データモデルとやり取りするコードをすばやく追加できます。スキャフォールディングを使用すると、プロジェクトで標準的なデータ操作を開発するためにかかる時間を削減できます。
ComponentOne ASP.NET MVC では、FlexGrid、MultiRow、FlexSheet、FlexChart、FlexPie、Sunburst、FlexRadar、Inputの各コントロール用のスキャフォールディングが提供されています。
スキャフォールディングでC1 MVCコントロールの追加
ASP.NET MVCのコントロールをスキャフォールディングする手順は、次のとおりです。
データソースの設定
アプリケーションのデータソースを設定するために、C1NWindデータベース(C1NWind.mdfファイル)を使用することにします。このファイルは、システムのC:\Users\<ユーザー名>\Documents\ComponentOne Samples\ASP.NET MVC\MVC\MvcExplorer\App_Dataに用意されています。
アプリケーションのデータベースを生成する手順は、次のとおりです。
- C1NWind.mdf ファイルをソリューションエクスプローラーのApp_Dataフォルダに追加します。
- ソリューションエクスプローラーで右クリックして[モデル]→[新しい項目の追加]→[データ]を選択し、ADO.NETエンティティデータモデルを選択します。
- モデルにC1NWindと名前を付け、[追加]をクリックします。
- エンティティデータモデルウィザードで、[データベースからEF Designer]を選択し、[次へ]をクリックします。C1NWind.mdfデータベースがデータ接続ドロップダウンに追加されます。
- [次へ]をクリックし、Entity Frameworkのバージョンを選択し、[次へ]をクリックします。
- [データベースオブジェクトと設定を選択]で、テーブルを選択し、[完了]をクリックします。
アプリケーションのデータソースを正常に構成された場合、C1NWind.edmxファイルがModelsフォルダーの下のプロジェクトに追加されます。
スキャフォールダーの追加
- ソリューションエクスプローラーで、プロジェクト名を右クリックし、[追加]→[新規スキャフォールディングアイテム]を選択します。[スキャフォールディングを追加]ウィザードが表示されます。
- [スキャフォールディングを追加]ウィザードで、[共通]を選択し、右ペインからC1 スキャフォールダーを選択します。[共通]→[MVC]→[コントローラー]、または[共通]→[MVC 5 ビュー]を選択し、C1 スキャフォールダーを選択して、コントローラーまたはビューだけを追加することもできます。

- [追加]をクリックします。
コントロールの追加
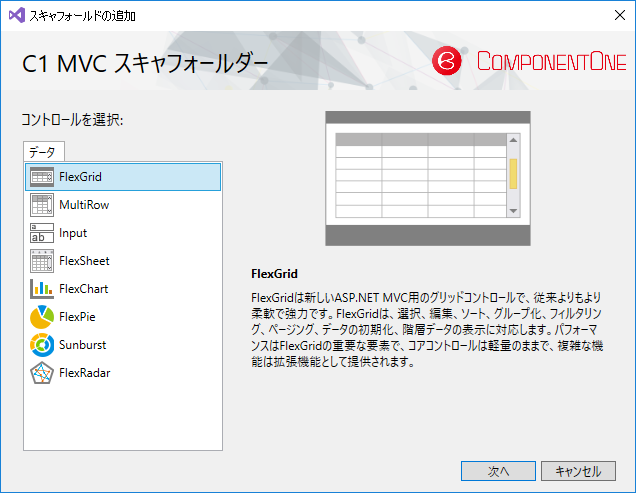
- 必要に応じてコントロールを選択し、[次へ]をクリックします。この例では、FlexGridコントロールを選択します。

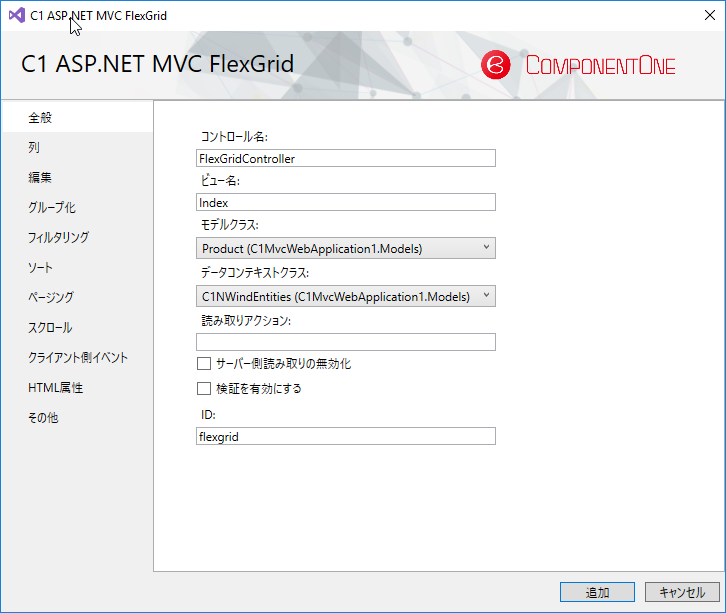
[C1 ASP.NET MVC FlexGrid]ウィザードが表示され、デフォルトで[全般]タブが選択されます。

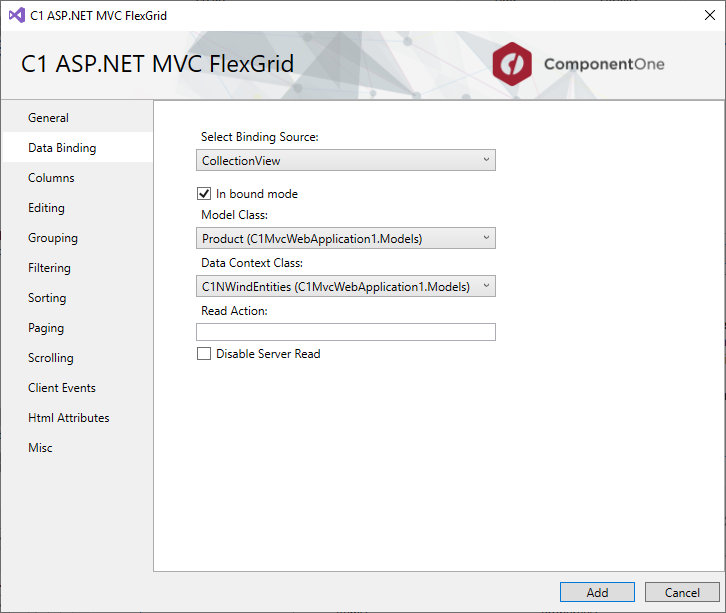
- [データ連結]タブで、次を指定します。
- [連結ソースの選択]ドロップダウンからCollectionViewを選択します。
- [連結モード]チェックボックスを選択して、モデルクラスとデータコンテキストクラスを選択できるようにします。
- ドロップダウンリストから[モデルクラス]を選択します。リストには、手順1で追加したC1NWind.edmxモデルに加えて、アプリケーションで使用できるすべてのモデルタイプが表示されます。この例では、Productを選択して、FlexGridに製品を挿入します。
- ドロップダウンリストから[データコンテキストクラス]を選択します。この例では、C1NWindEntitiesを選択しています。

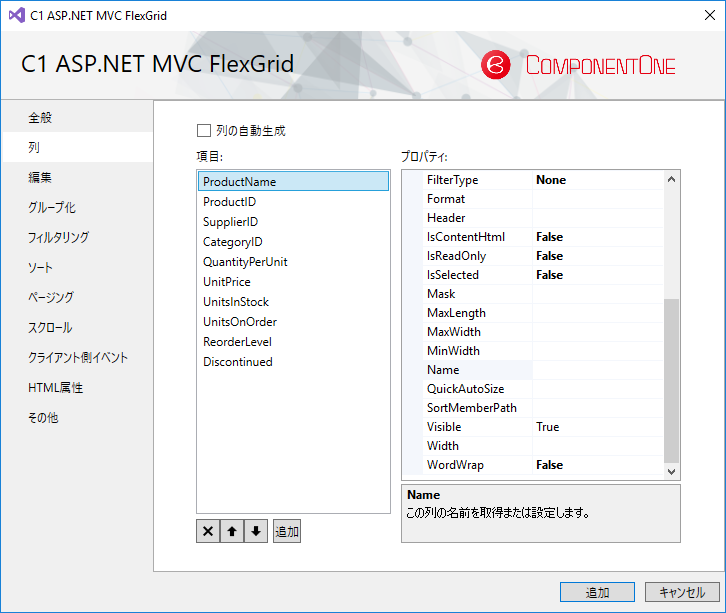
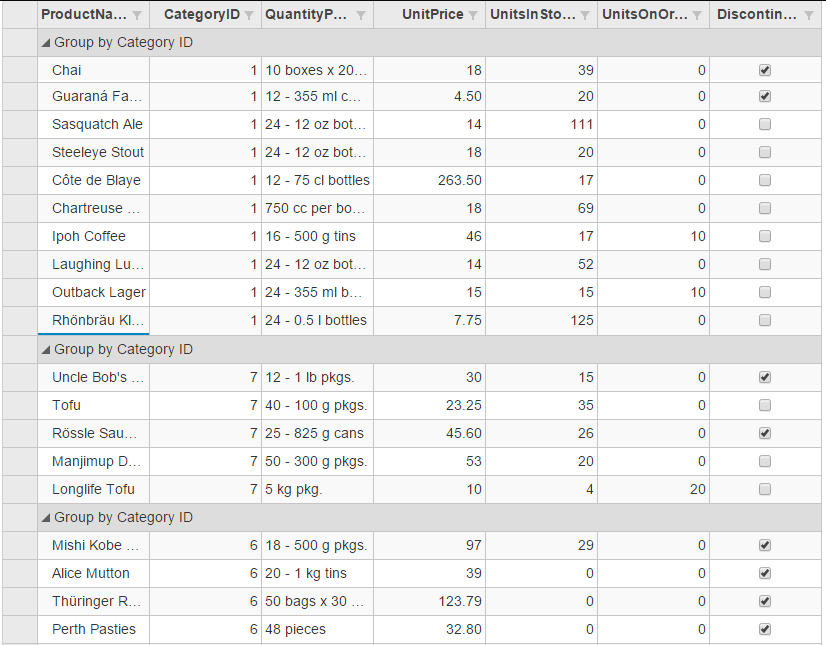
- [列]タブに移動し、FlexGridコントロールの列を指定します。デフォルトでは、[列の自動]がオンになっています。オフにすると、列を追加および削除したり、最終的なビューに表示する順序になるように上下に移動することができます。この例では、次の図に示すように列を選択します。

- [編集]タブに移動し、[編集の許可]チェックボックスと[行削除の許可]チェックボックスをオンにします。
- [グループ化]タブに移動します。[グループ化の設定]で、[グループ化の設定]から[グループ行の表示]チェックボックスと[グループヘッダの書式]の[グループ化の条件]から[CategoryID]チェックボックスをオンにし、「Group by Category ID」という名前を付けます。
- [フィルタリング]タブに移動し、[フィルタリングの許可]チェックボックスをオンにします。他の設定は、デフォルトのままにします。
- [ソート]タブに移動し、設定はデフォルトのままにします。[ソートの許可]チェックボックスと[ソート記号の表示]チェックボックスはどちらもオンにします。
- [クライアント側イベント]タブに移動し、[BeginningEdit]チェックボックスをオンにします。
- [追加]をクリックします。
選択したモデルのコントローラーとビューがプロジェクトに追加されます。コントローラーとビューに対して生成されるコードは、次のようになります。FlexGridController.cs
FlexGrid1Controller.cs コードのコピーusing System; using System.Collections.Generic; using System.Linq; using C1.Web.Mvc; using C1.Web.Mvc.Serialization; using System.Data; using System.Data.Entity; using System.Data.Entity.Validation; using System.Web; using System.Web.Mvc; //このコードはC1 スキャフォールダーによって生成されました。 namespace C1MvcWebApplication1.Controllers { public class FlexGridController : Controller { C1MvcWebApplication1.Models.C1NWindEntities db = new C1MvcWebApplication1.Models.C1NWindEntities(); public ActionResult Index() { return View(db.Products); } public ActionResult Flexgrid_Update([C1JsonRequest]CollectionViewEditRequest<C1MvcWebApplication1.Models.Product> requestData) { return Update(requestData, db.Products); } private ActionResult Update<T>(CollectionViewEditRequest<T> requestData, DbSet<T> data) where T : class { return this.C1Json(CollectionViewHelper.Edit<T>(requestData, item => { string error = string.Empty; bool success = true; try { db.Entry(item as object).State = EntityState.Modified; db.SaveChanges(); } catch (DbEntityValidationException e) { error = string.Join(",", e.EntityValidationErrors.Select(result => { return string.Join(",", result.ValidationErrors.Select(err => err.ErrorMessage)); })); success = false; } catch (Exception e) { error = e.Message; success = false; } return new CollectionViewItemResult<T> { Error = error, Success = success && ModelState.IsValid, Data = item }; }, () => data.ToList<T>())); } public ActionResult Flexgrid_Delete([C1JsonRequest]CollectionViewEditRequest<C1MvcWebApplication1.Models.Product> requestData) { return Delete(requestData, db.Products, item => new object[] { item.ProductID }); } private ActionResult Delete<T>(CollectionViewEditRequest<T> requestData, DbSet<T> data, Func<T, object[]> getKeys) where T : class { return this.C1Json(CollectionViewHelper.Edit<T>(requestData, item => { string error = string.Empty; bool success = true; try { var resultItem = data.Find(getKeys(item)); data.Remove(resultItem); db.SaveChanges(); } catch (DbEntityValidationException e) { error = string.Join(",", e.EntityValidationErrors.Select(result => { return string.Join(",", result.ValidationErrors.Select(err => err.ErrorMessage)); })); success = false; } catch (Exception e) { error = e.Message; success = false; } return new CollectionViewItemResult<T> { Error = error, Success = success && ModelState.IsValid, Data = item }; }, () => data.ToList<T>())); } } }
Index
Razor (Index.cshtml) コードのコピー@using C1.Web.Mvc @using C1.Web.Mvc.Fluent? @using C1.Web.Mvc.Grid @model IEnumerable<C1MvcWebApplication1.Models.Product> <script> function flexgrid_BeginningEdit(sender, e){ // beginningEditのイベントハンドラを実装します。 } </script> @(Html.C1().FlexGrid<C1MvcWebApplication1.Models.Product>() .AllowDelete(true).AutoGenerateColumns(false).GroupHeaderFormat("Group by Category ID").OnClientBeginningEdit("flexgrid_BeginningEdit") .Columns(csb=> { csb.Add().Binding("ProductName"); csb.Add().Binding("CategoryID"); csb.Add().Binding("QuantityPerUnit"); csb.Add().Binding("UnitPrice"); csb.Add().Binding("UnitsInStock"); csb.Add().Binding("UnitsOnOrder"); csb.Add().Binding("Discontinued"); }) .Filterable() .Bind(cvsb=>cvsb .GroupBy("CategoryID") .Update(Url.Action("Flexgrid_Update")).Delete(Url.Action("Flexgrid_Delete")).Bind(Model)) .Height("800px").Id("flexgrid")) - プロジェクトを実行します。

Insert C1 MVC Control
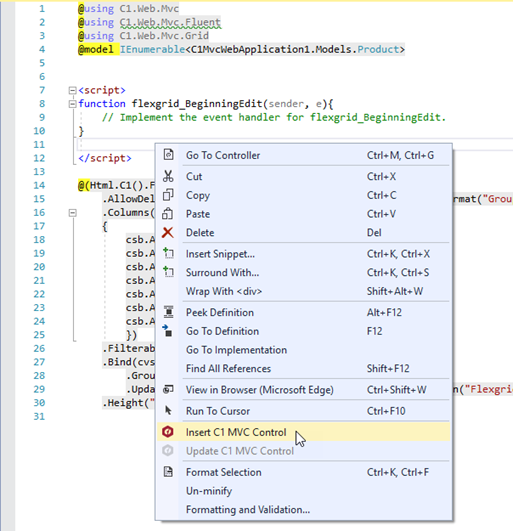
In addition to adding C1 MVC controls at the time of application creation, you can also insert C1 MVC controls in an existing application using the Insert C1 MVC Control option. The Insert C1 MVC Control option allows you to easily add a fully functional control in the view code of an application. This option can be accessed through the context menu displayed in the design area of a View file in ASP.NET MVC application.

Selecting the Insert C1 MVC Control option from the menu invokes the Add Scaffold dialog, which can further be used the same way as described in step 2 and 3 of the above section.
先頭に戻るUpdate C1 MVC Control
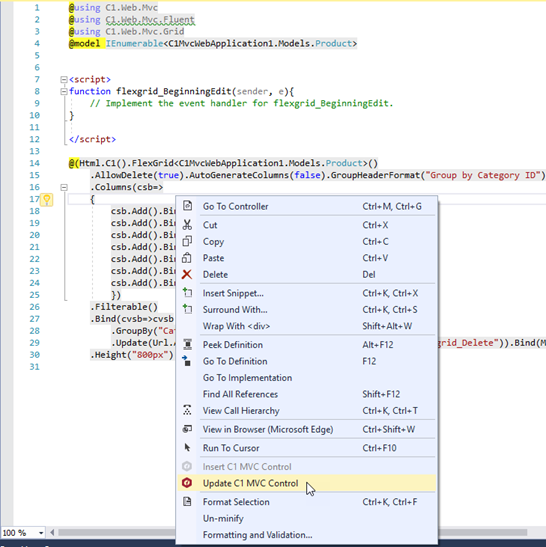
Besides inserting C1 MVC Controls, you can also update C1 MVC controls in an existing application using the Update C1 MVC Control option. The Update C1 MVC Control option allows you to update the properties of a control. This option can be accessed through the context menu displayed in the design area of a View file in ASP.NET MVC application.

Selecting the Update C1 MVC Control option from the menu invokes the Add Scaffold dialog, which can further be used the same way as described in step 2 and 3 of the using C1 Scaffolder section above .
先頭に戻る