ComponentOne テンプレートを使用して、新規 MVC アプリケーションを作成するには、以下の手順を実行します。
- [ファイル]→[新規作成]→[プロジェクト]を選択します。
-
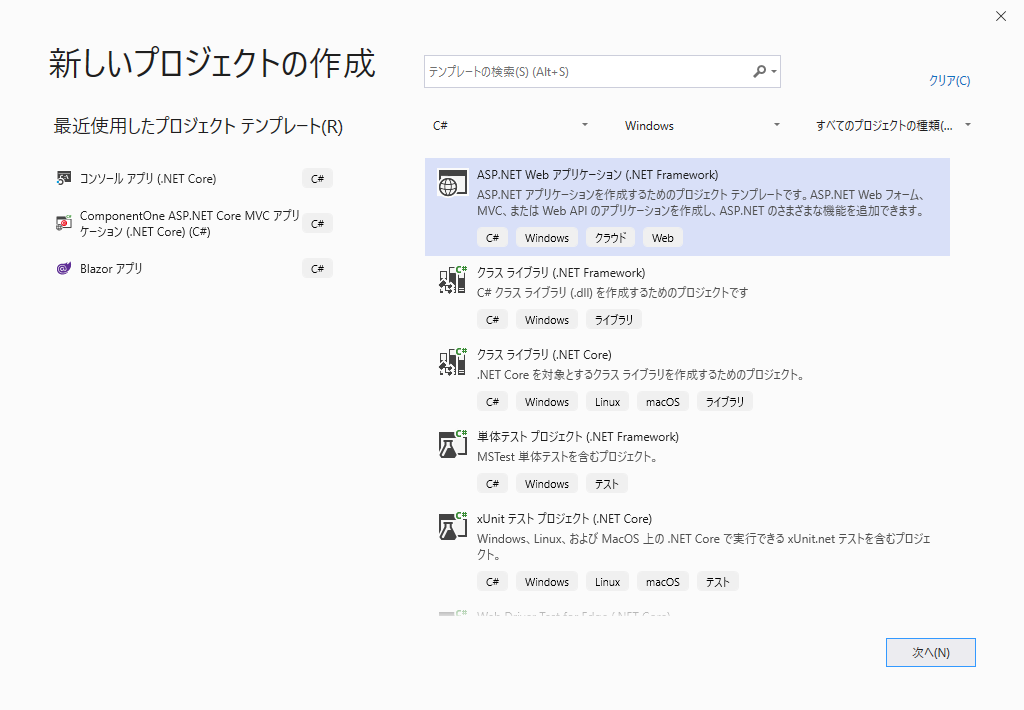
[新しいプロジェクトを作成する]ウィンドウで、[ASP.NET Web アプリケーション(.NET Framework)]を選択し、[次へ]をクリックします。

-
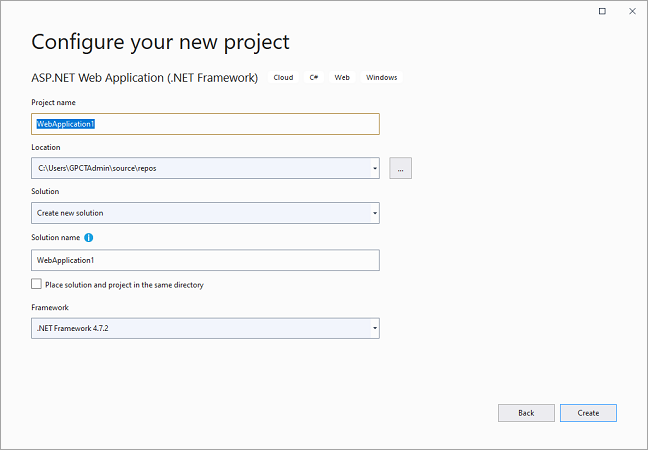
[新しいプロジェクトを構成します]ウィンドウで、アプリケーションの名前と場所を設定します。 [作成]をクリックします。

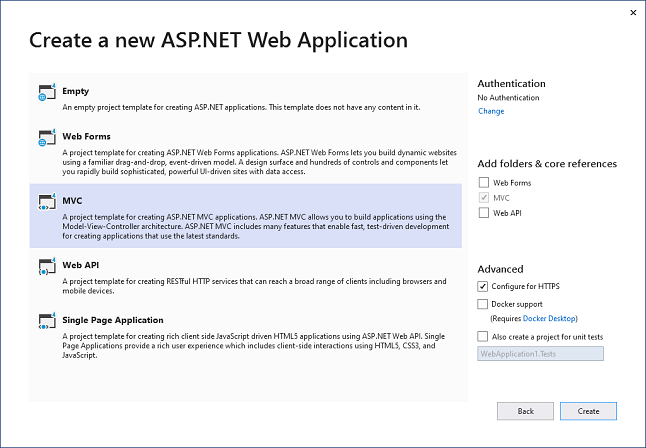
- [新しいASP.NET Webアプリケーションを作成する]ウィンドウで、[MVC]を選択し、[作成]をクリックします。

プロジェクトの設定
基本のVisual Studioテンプレートを使用して作成されたプロジェクトを設定するには、多少の追加手順が必要になります。
- ソリューションエクスプローラーで、[ビュー]フォルダを展開し、
web.configファイルをダブルクリックして開きます。 -
次のマークアップを
<system.web.webPages.razor></system.web.webPages.razor>マークアップ内に追加します。HTML コードのコピー<add namespace="C1.Web.Mvc" /> <add namespace="C1.Web.Mvc.Fluent" />
-
(オプション)アプリケーションに特定のコントロールを追加するには、次のマークアップをC1.Web.Mvcマークアップの下の<namespaces></namespaces>タグ間に追加する必要があります。たとえば、次の図では、株価チャートコントロールのマークアップを追加しています。
コントロール マークアップ Financial Chart <add namespace="C1.Web.Mvc.Finance" />
<add namespace="C1.Web.Mvc.Finance.Fluent" />FlexSheet <add namespace="C1.Web.Mvc.Sheet" /> <add namespace="C1.Web.Mvc.Sheet.Fluent" />OLAP <add namespace="C1.Web.Mvc.Olap" /> <add namespace="C1.Web.Mvc.Olap.Fluent" />MultiRow <add namespace="C1.Web.Mvc.MultiRow" /> <add namespace="C1.Web.Mvc.MultiRow.Fluent" />FlexViewer <add namespace="C1.Web.Mvc.Viewer" /> <add namespace="C1.Web.Mvc.Viewer.Fluent" />TransposedGrid <add namespace="C1.Web.Mvc.TransposedGrid" /> <add namespace="C1.Web.Mvc.TransposedGrid.Fluent" />TransposedMultiRow <add namespace="C1.Web.Mvc.TransposedMultiRow" /> <add namespace="C1.Web.Mvc.TransposedMultiRow.Fluent" />

- Web.configファイルに加えられた変更を保存します。
-
ソリューションエクスプローラーで、プロジェクトを右クリックし、[追加]→[新しい項目]を選択します。[新しい項目の追加]ダイアログボックスが表示されます。
- [新しい項目の追加]ダイアログで、[C#]→[一般]を選択し、右ペインで[テキストファイル]を選択します。
- テキストファイルに「licenses.licx」という名前を付けます。
-
次のコードをテキストファイルに貼り付けます。
Licenses.licx コードのコピーC1.Web.Mvc.LicenseDetector, C1.Web.Mvc
-
アプリケーションで特定のコントロールを使用するには、そのコントロールに応じてLicenses.licxに次のコードを追加します。詳細については、「ライセンス」を参照してください。
コントロール マークアップ Financial Chart C1.Web.Mvc.Finance.LicenseDetector, C1.Web.Mvc.FinanceFlexSheet C1.Web.Mvc.Sheet.LicenseDetector, C1.Web.Mvc.FlexSheetOLAP C1.Web.Mvc.Olap.LicenseDetector, C1.Web.Mvc.Olap
MultiRow C1.Web.Mvc.MultiRow.LicenseDetector, C1.Web.Mvc.MultiRow
FlexViewer C1.Web.Mvc.Viewer.LicenseDetector, C1.Web.Mvc.FlexViewer - プロジェクトに ASP.NET MVC の参照を追加します。ソリューションエクスプローラーで、参照を右クリックして「参照の追加」を選択します。「C:\Program Files (x86)\ComponentOne\ASP.NET MVC\bin」パスへ移動して、C1.Web.Mvc.dll を選択し「追加」をクリックします。C1.Web.Mvc.dllの「ローカルコピー」プロパティをTrueに設定します。
-
(オプション)MVCアプリケーションで特定のコントロールを使用するには、そのコントロールに応じた参照を追加する必要があります。
コントロール アセンブリ(場所 - C:\Program Files (x86)\ComponentOne\ASP.NET MVC\bin) Financial Chart C1.Web.Mvc.Finance.dllFlexSheet C1.Web.Mvc.FlexSheet.dll
OLAP C1.Web.Mvc.Olap.dll
MultiRow C1.Web.Mvc.MultiRow.dll
FlexViewer C1.Web.Mvc.FlexViewer.dll - 上記の手順が完了したら、アプリケーションで使用するコントロールのリソースを登録します。詳細については、「リソースの登録」を参照してください。