MultiRowコントロールは、大量のデータを使用する際に仮想スクロールをサポートします。MultiRowコントロールをモデルや他のデータソースを使用した大規模なデータセットと連結して、ちらつきや遅延のないスムーズなスクロールを行うことができます。
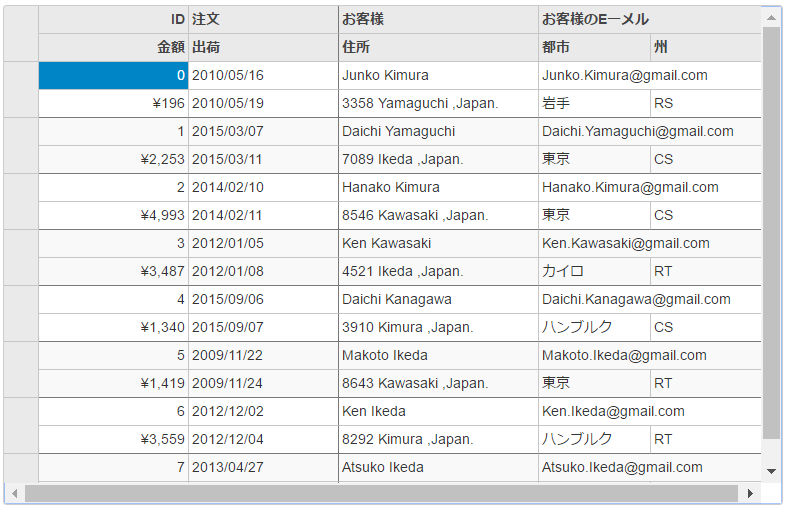
次の図は、大規模なデータセットに仮想スクロールを適用した後のMultiRowコントロールを示しています。この例では、「クイックスタート」トピックで作成したサンプルを使用しています。

VirtualScroll.cshtml
MultiRowで仮想スクロールを使用するには、DisableServerReadプロパティをfalse(デフォルト)に設定し、InitialItemsCountプロパティを0より大きい値に設定します。
| VirtualScroll.cshtml |
コードのコピー
|
|---|---|
@(Html.C1().MultiRow<Orders.Order>()
.Bind(bl => bl.InitialItemsCount(10).Bind(Model).DisableServerRead(false))
.IsReadOnly(true)
.Height(500)
.Width(780)
.CssClass("multirow")
.LayoutDefinition(ld =>
{
ld.Add().Header("注文").Colspan(2).Cells(cells =>
{
cells.Add(cell => cell.Binding("Id").Header("ID").CssClass("id").Width("150"))
.Add(cell => cell.Binding("Date").Header("注文").Width("150"))
.Add(cell => cell.Binding("Amount").Header("金額").Format("c").CssClass("amount"))
.Add(cell => cell.Binding("ShippedDate").Header("出荷"));
});
ld.Add().Header("お客様").Colspan(3).Cells(cells =>
{
cells.Add(cell => cell.Binding("Customer.Name").Name("CustomerName").Header("お客様").Width("200"))
.Add(cell => cell.Binding("Customer.Email").Name("CustomerEmail").Header("お客様のEーメル").Colspan(2))
.Add(cell => cell.Binding("Customer.Address").Name("CustomerAddress").Header("住所"))
.Add(cell => cell.Binding("Customer.City").Name("CustomerCity").Header("都市"))
.Add(cell => cell.Binding("Customer.State").Name("CustomerState").Header("州"));
});
}))
|
|