SelectedValuePath プロパティと DisplayMemberPath プロパティを使用すると、複合型リストに AutoComplete を連結することができます。ここでは、名前空間 System.Drawing の SystemColors クラスに AutoComplete コントロールを連結します。このコントロールは、このクラスにあるすべてのメンバのリストを提供します。
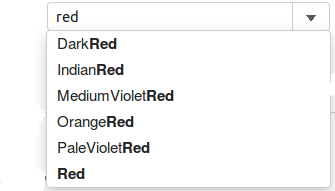
次の図は、SelectedValuePath プロパティと DisplayMemberPath プロパティを設定した後の AutoComplete を示しています。この例では、「クイックスタート」でアプリケーションに追加した Countries.cs モデルを使用します。

次のコード例は、AutoComplete で複合型の連結を有効にする方法を示します。
コードの場合
AutoCompleteController.cs
| Razor |
コードのコピー
|
|---|---|
public ActionResult ComplexType()
{
var list = GetSystemColors();
return View(list);
}
private static NamedColor[] GetSystemColors()
{
return Enum.GetValues(typeof(KnownColor))
.Cast<KnownColor>()
.Select(c => new NamedColor
{
Name = c.ToString(),
Value = "#" + Color.FromKnownColor(c).ToArgb().ToString("X8").Substring(2)
})
.ToArray();
}
}
|
|
AutoComplete.cshtml
| Razor |
コードのコピー
|
|---|---|
@model IEnumerable<MVCFlexGrid_JP.Models.NamedColor>
<div>
<label>複合型リスト</label>
@(Html.C1().AutoComplete()
.Bind(Model)
.DisplayMemberPath("Name")
.SelectedValuePath("Value")
.ItemsSourceAction(Url.Action("TypesInMscorlib"))
)
</div>
|
|