HitTest() メソッドを使用して、マウスが置かれたときに、X および Y 座標や FlexChart 内のポイントのインデックスを判定します。
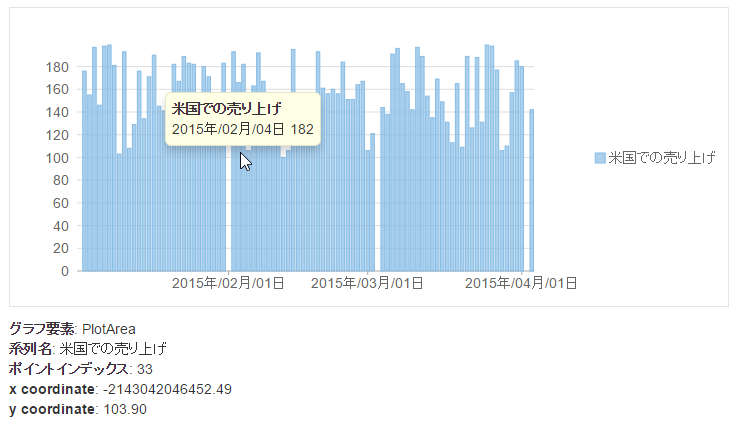
次の図は、X および Y 座標値と FlexChart 内のヒットポイントのインデックスがチャートの下のラベルに表示されているところです。

次のコード例は、単純なラベルを使用して X および Y 座標値とヒットポイントのインデックスを表示する方法を示します。
コードの場合
-
次のように FlexChart をインスタンス化します。
Razor コードのコピー<div id="flexChart1" style="height: 300px"></div> @(Html.C1().FlexChart("#flexChart1") .Bind("Date", Model) .ChartType(C1.Web.Mvc.Chart.ChartType.Column) .Series(sers => sers .Add() .Binding("SalesInUSA") .Name("米国での売り上げ") ) .AxisX(x => x.Format("2015年/MM月/dd日")) )
-
次のように、ヒットポイントの情報を表示するための
<div>タグを FlexChart の直後に追加します。Razor コードのコピー<div id="info"></div> -
次のように、X/Y 座標値とヒットポイントのインデックスを取得し、それらをグラフのすぐ下に追加した部分に表示するためのスクリプトを追加します。
JavaScript コードのコピー<script type="text/javascript"> c1.mvc.Utils.documentReady(function () { var chart = wijmo.Control.getControl("#flexChart1"), formatHitInfo = function (hitInfo, pt) { var s = '<div><b>グラフ要素</b>: ' + wijmo.chart.ChartElement[hitInfo.chartElement] + '</div>'; if (hitInfo.series) { s += '<div><b>系列名</b>: ' + hitInfo.series.name; if (hitInfo.pointIndex !== null) { s += '<div><b>ポイントインデックス</b>: ' + hitInfo.pointIndex + '</div>'; if (hitInfo.chartElement == wijmo.chart.ChartElement.PlotArea) { s += '<div><b>x coordinate</b>: ' + pt.x.toFixed(2) + '</div>'; s += '<div><b>y coordinate</b>: ' + pt.y.toFixed(2) + '</div>'; } } } return s; }; chart.hostElement.onmousemove = function (e) { var hit = chart.hitTest(e); var info = document.getElementById("info"); info.innerHTML = formatHitInfo(hit, chart.pointToData(e)); }; }); </script>