チャートに複数の系列を追加し、すべての系列に異なる ChartType を設定できます。このようなチャートは、1つのキャンバスで複雑なグラフデータを分析する場合に役立ちます。同じデータを異なる方法で視覚化して使用したり、関連するデータを一緒に表示して傾向を示すことができます。
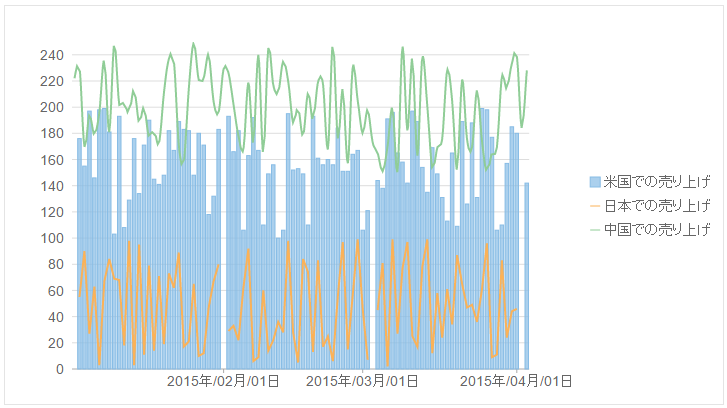
次の図は、複数の系列を持つ FlexChart を示しています。

次のコード例は、異なる ChartTypeを持つ複数のチャート系列を FlexChart に追加する方法を示します。
コードの場合
| Razor |
コードのコピー
|
|---|---|
// FlexChartを初期化します @(Html.C1().FlexChart() .Bind("Date", Model) .Series(sers => { // 最初の系列を追加します sers.Add() .Binding("SalesInUSA") .Name("米国での売り上げ") .ChartType(C1.Web.Mvc.Chart.ChartType.Column); // 2番目の系列を追加します sers.Add() .Binding("SalesInJapan") .Name("日本での売り上げ") .ChartType(C1.Web.Mvc.Chart.ChartType.Line); // 3番目の系列を追加します sers.Add() .Binding("SalesInChina") .Name("中国での売り上げ") .ChartType(C1.Web.Mvc.Chart.ChartType.Spline); }) .AxisX(x => x.Format("2015年/MM月/dd日")) ) |
|