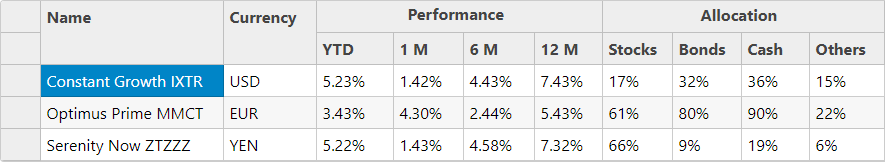
Column header grouping that allows you to customize the layout of the column header. This is very helpful in scenarios, where you need to group similar information in the columns or to display some addtional information in the header section. The columns have multi-level and merged headers that reflect the structure of the data. The whole column group can be selected by clicking the header cells.
FlexGrid allows you to implement the column header grouping by using the HeaderTemplate property provided by the FlexGrid class. Moreover, the HeaderTemplate class provides RowCount and Cells properties for creating groups in the column header as shown in the code below.

Model - DataRepresentation.cs
| C# |
コードのコピー
|
|---|---|
public class DataRepresentation { public DataRepresentation(params string[] args) { name = args[0]; currency = args[1]; ytd = args[2]; m1 = args[3]; m6 = args[4]; m12 = args[5]; stock = args[6]; bond = args[7]; cash = args[8]; other = args[9]; } public string name; public string currency; public string ytd; public string m1; public string m6; public string m12; public string stock; public string bond; public string cash; public string other; //データを取得します public static IEnumerable<DataRepresentation> GetData() { List<DataRepresentation> list = new List<DataRepresentation>(); list.Add(new DataRepresentation("Constant Growth IXTR", "USD", "5.23%", "1.42%", "4.43%", "7.43%", "17%", "32%", "36%", "15%")); list.Add(new DataRepresentation("Optimus Prime MMCT", "EUR", "3.43%", "4.30%", "2.44%", "5.43%", "61%", "80%", "90%", "22%")); list.Add(new DataRepresentation("Serenity Now ZTZZZ", "YEN", "5.22%", "1.43%", "4.58%", "7.32%", "66%", "9%", "19%", "6%")); return list; } } |
|
Controller - ColumnHeaderController.cs
| C# |
コードのコピー
|
|---|---|
public class HeaderTemplateController : Controller { // GET: HeaderTemplate public ActionResult Index() { return View(DataRepresentation.GetData()); } } |
|
View - ColumnHeader.cshtml
| HTML |
コードのコピー
|
|---|---|
@using <ApplicationName>.Models;
@model IEnumerable<DataRepresentation>
<style>
.wj-colheaders .wj-cell {text-align: center !important;}
</style>
@(Html.C1().FlexGrid().Id("fnFlexGrid")
.Bind(Model)
.Width(1600)
.AutoGenerateColumns(false)
.AllowSorting(false)
.Columns(bl =>
{
bl.Add(cb => cb.Binding("name").Header("Name"));
bl.Add(cb => cb.Binding("currency").Header("Currency"));
bl.Add(cb => cb.Binding("ytd").Header("YTD"));
bl.Add(cb => cb.Binding("m1").Header("1 M"));
bl.Add(cb => cb.Binding("m6").Header("6 M"));
bl.Add(cb => cb.Binding("m12").Header("12 M"));
bl.Add(cb => cb.Binding("stock").Header("Stocks"));
bl.Add(cb => cb.Binding("bond").Header("Bonds"));
bl.Add(cb => cb.Binding("cash").Header("Cash"));
bl.Add(cb => cb.Binding("other").Header("Others"));
})
.HeaderTemplate(builder =>
{
builder.RowCount(2);
builder.Cells(c =>
{
c.Set(0, 0, 2, 1, "Name");
c.Set(0, 1, 2, 1, "Currency");
c.Set(0, 2, 1, 4, "Performance");
c.Set(0, 6, 1, 4, "Allocation");
});
}))
|
|