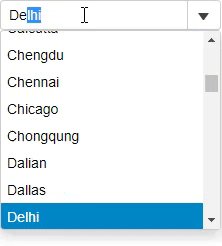
By default, the search in ComboBox is case-insensitive. However, there might be a scenario where you need case-sensitive search in ComboBox. With case-sensitive search, ComboBox allows you to have more granular control over searched items. You can achieve the granularity in search by setting CaseSensitiveSearch property of the ComboBox class to true. The CaseSensitiveSearch property determines whether the searches performed while the user types should be case-sensitive which makes the search more refined.

The following example shows how you can use the case-sensitive search in the ComboBox control. The example uses Cities.cs model added in the Quick Start topic.
Controller
| ComboBoxSearchController.cs |
コードのコピー
|
|---|---|
public ActionResult Index() { return View(); } |
|
View for the Controller
| Index.cshtml |
コードのコピー
|
|---|---|
@{List<string> cities = Cities.GetCities();}
@(Html.C1().ComboBox()
.Bind(cities)
.SelectedIndex(0)
.IsEditable(true)
.CaseSensitiveSearch(true))
|
|