DataMap have been an essential feature of the FlexGrid control. It provides FlexGrid with automatic look up capabilities. When you assign a DataMap to a FlexGrid column, it performs the following:
- Automatic mapping between the raw data values and the values displayed by the grid.
- Enhanced editing with drop-down lists, auto-complete, and validation.
For example, let's say, you have a list of data items with a country field that contains the country name. If you bind that to a grid, users might type invalid or inconsistent information (say, "US" vs. "USA" vs. "United States"). This can be prevented by creating a data map containing a list of valid countries and assigning that list to the Grid's "Country" column.

By default, FlexGrid provides a drop-down list for editing data-mapped cells. However, you can change the type of editor used for editing data-mapped cells or column using DataMapEditor property of the Column class. The DataMapEditor property allows you to select the type of editor by accepting values from the DataMapEditor enumeration, which are listed as follows:
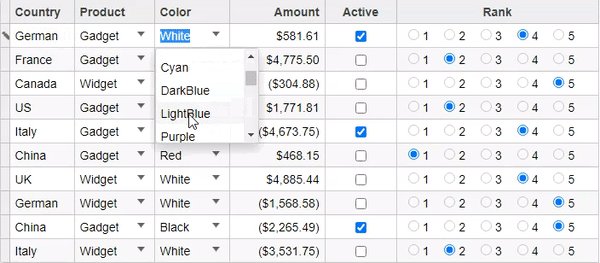
- DropDownList: This is the default setting which shows an input element with auto-complete, validation, and a drop-down list.
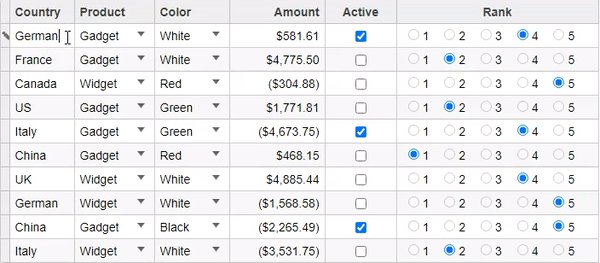
- AutoComplete: Shows an input element with auto-complete and validation, but no drop-down.
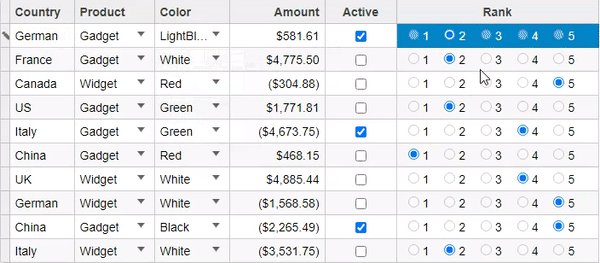
- RadioButtons: Shows radio buttons with mouse and keyboard support. This option displays all available choices at once and provides single-click editing.
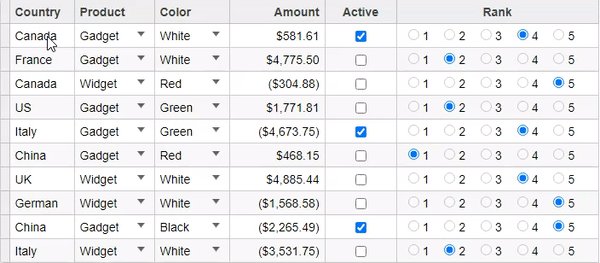
The following example demonstrates the use of all types of editor for editing different data-mapped columns.
Add Model
| CustomerSale |
コードのコピー
|
|---|---|
public class CustomerSale { public int ID { get; set; } public string Country { get; set; } public string Product { get; set; } public string Color { get; set; } public double Amount { get; set; } public bool Active { get; set; } public int Rank { get; set; } public static List<string> COUNTRIES = new List<string> { "US", "UK", "Canada", "Japan", "China", "France", "German", "Italy", "Korea", "Australia" }; public static List<NamedProduct> PRODUCTS = new List<NamedProduct> { new NamedProduct {Id = "1", Name = "Widget"}, new NamedProduct {Id = "2", Name = "Gadget"}, new NamedProduct {Id = "3", Name = "Doohickey"} }; public static List<NamedColor> COLORS = new List<NamedColor> { new NamedColor {Name = "Black", Value = "#000000"}, new NamedColor {Name = "White", Value = "#FFFFFF"}, new NamedColor {Name = "Red", Value = "#FF0000"}, new NamedColor {Name = "Green", Value = "#008000"}, new NamedColor {Name = "Cyan", Value = "#00FFFF"}, new NamedColor {Name = "DarkBlue", Value = "#0000A0"}, new NamedColor {Name = "LightBlue", Value = "#ADD8E6"}, new NamedColor {Name = "Purple", Value = "#800080"}, new NamedColor {Name = "Yellow", Value = "#FFFF00"}, new NamedColor {Name = "Lime", Value = "#00FF00"}, new NamedColor {Name = "Magenta", Value = "#FF00FF"}, new NamedColor {Name = "Olive", Value = "#808000"}, new NamedColor {Name = "Maroon", Value = "#800000"}, new NamedColor {Name = "Brown", Value = "#A52A2A"}, new NamedColor {Name = "Orange", Value = "#FFA500"}, new NamedColor {Name = "Gray", Value = "#808080"}, new NamedColor {Name = "Silver", Value = "#C0C0C0"}, new NamedColor {Name = "Night", Value = "#0C090A"}, new NamedColor {Name = "Gunmetal", Value = "#2C3539"}, new NamedColor {Name = "Midnight", Value = "#2B1B17"}, new NamedColor {Name = "Charcoal", Value = "#34282C"}, new NamedColor {Name = "Oil", Value = "#3B3131"}, new NamedColor {Name = "Black Cat", Value = "#413839"}, new NamedColor {Name = "Iridium", Value = "#3D3C3A"}, new NamedColor {Name = "Columbia Blue", Value = "#87AFC7"}, new NamedColor {Name = "Teal", Value = "#008080"}, new NamedColor {Name = "Venom Green", Value = "#728C00"}, new NamedColor {Name = "Blue", Value = "#0000FF"} }; public static List<NamedCountry> NAMEDCOUNTRIES = COUNTRIES.Select(country => { return new NamedCountry { Name = country }; }).ToList(); public static List<NamedRank> RANKS = Enumerable.Range(1, 5).Select(i => { return new NamedRank { Name = i }; }).ToList(); public static IEnumerable<CustomerSale> GetData(int total) { var colors = new[] { "Black", "White", "Red", "Green", "Blue" }; var rand = new Random(0); var dt = DateTime.Now; var list = Enumerable.Range(0, total).Select(i => { var country = COUNTRIES[rand.Next(0, COUNTRIES.Count - 1)]; var product = PRODUCTS[rand.Next(0, PRODUCTS.Count - 1)].Id; var color = colors[rand.Next(0, colors.Length - 1)]; return new CustomerSale { ID = i + 1, Country = country, Product = product, Color = color, Amount = Math.Round(rand.NextDouble() * 10000 - 5000, 2), Active = (i % 4 == 0), Rank = rand.Next(1, 6) }; }); return list; } public class NamedCountry { public string Name { get; set; } } public class NamedProduct { public string Id { get; set; } public string Name { get; set; } } public class NamedRank { public int Name { get; set; } } } public class NamedColor { public string Name { get; set; } public string Value { get; set; } } |
|
Add Controller
| DataMapEditorController.cs |
コードのコピー
|
|---|---|
public static List<CustomerSale> sales = CustomerSale.GetData(10).ToList(); // GET: DataMapEditor public ActionResult Index() { return View(sales); } public ActionResult ProductsUpdate([C1JsonRequest] CollectionViewEditRequest<CustomerSale> requestData) { return this.C1Json(CollectionViewHelper.Edit<CustomerSale>(requestData, csale => { string error = string.Empty; bool success = true; var fSale = sales.Find(item => item.ID == csale.ID); fSale.Active = csale.Active; fSale.Amount = csale.Amount; fSale.Color = csale.Color; fSale.Country = csale.Country; fSale.Product = csale.Product; fSale.Rank = csale.Rank; return new CollectionViewItemResult<CustomerSale> { Error = error, Success = success && ModelState.IsValid, Data = fSale }; }, () => sales)); } |
|
Add View for the Controller
| Index.cshtml |
コードのコピー
|
|---|---|
@using C1.Web.Mvc.Grid
@using DataMapEditor_MVC.Models
@model IEnumerable<CustomerSale>
@{
List<CustomerSale.NamedCountry> countries = CustomerSale.NAMEDCOUNTRIES;
List<CustomerSale.NamedProduct> products = CustomerSale.PRODUCTS;
List<NamedColor> colors= CustomerSale.COLORS;
List<CustomerSale.NamedRank> ranks = CustomerSale.RANKS;
}
@(Html.C1().FlexGrid<CustomerSale>()
.Id("ovFlexGrid")
.AutoGenerateColumns(false)
.Bind(bl => bl.Bind(Model).Update(Url.Action("ProductsUpdate")))
.CssClass("grid")
.IsReadOnly(false)
.Columns(bl =>
{
bl.Add(cb => cb.Binding("ID").Visible(false));
bl.Add(cb => cb.Binding("Country").DataMapEditor(DataMapEditor.AutoComplete)
.DataMap(dm => dm.DisplayMemberPath("Name")
.SelectedValuePath("Name")
.SortByDisplayValues(true)
.Bind(countries)));
bl.Add(cb => cb.Binding("Product").DataMapEditor(DataMapEditor.DropDownList)
.DataMap(dm => dm.DisplayMemberPath("Name")
.SelectedValuePath("Id")
.SortByDisplayValues(true)
.Bind(products)));
bl.Add(cb => cb.Binding("Color").DataMapEditor(DataMapEditor.DropDownList)
.DataMap(dm => dm.DisplayMemberPath("Name")
.SelectedValuePath("Value")
.SortByDisplayValues(true)
.Bind(colors)));
bl.Add(cb => cb.Binding("Amount").Format("c"));
bl.Add(cb => cb.Binding("Active"));
bl.Add(cb => cb.Binding("Rank").Width("250").Align("center").DataMapEditor(DataMapEditor.RadioButtons)
.DataMap(dm => dm.DisplayMemberPath("Name")
.SelectedValuePath("Name")
.SortByDisplayValues(true)
.Bind(ranks)));
})
)
@(Html.C1().FlexGrid<CustomerSale>()
.Id("multiColumns")
.AutoGenerateColumns(false)
.Bind(bl => bl.InitialItemsCount(10).Bind(Model).Update(Url.Action("ProductsUpdate")))
.CssClass("grid")
.IsReadOnly(false)
.Columns(bl =>
{
bl.Add(cb => cb.Binding("ID").Visible(false));
bl.Add(cb => cb.Binding("Country"));
bl.Add(cb => cb.Binding("Product")
.DataMap(dm => dm.DisplayMemberPath("Name")
.SelectedValuePath("Id")
.SortByDisplayValues(true)
.Bind(products)));
bl.Add(cb => cb.Binding("Color")
.DropDownCssClass("multi-column")
.DataMap(dm => dm.DisplayMemberPath("Name")
.SelectedValuePath("Value")
.SortByDisplayValues(true)
.Bind(colors)));
bl.Add(cb => cb.Binding("Amount").Format("c"));
bl.Add(cb => cb.Binding("Active"));
})
)
<style>
.wj-radio-map label {
padding: 0 0 0 0;
}
</style>
|
|