FlexSheet supports saving an Excel (.xlsx) file with HTML entities content. In the client, convertHtmlEntities property of IFlexSheetXlsxOptions interface defines the conversion behavior for HTML entities such as """, "<", ">" and "&" using the HtmlEntityConversion enumeration, when exporting. The default value of the HtmlEntityConversion enumeration is set to Auto. The other options available in this enumeration are Yes and No. The former option can be used to always convert the HTML entities to the characters they represent and the latter can be used in case you do not want the conversion of HTML entities to be performed.
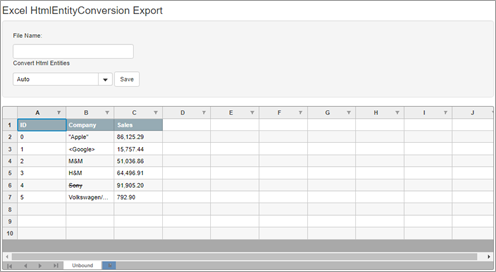
The following image showcases FlexSheet with HTML entities which can be exported to Excel (.xlsx) file using the Save button.

The following code demonstrates how to save an Excel (.xlsx) file with HTML entities. This example uses the excelHTMLEntities.js file.
| Index.cshtml |
コードのコピー
|
|---|---|
@section Scripts{
<script type="text/javascript" src="~/Scripts/FlexSheet/excelHtmlEntities.js"></script>
}
<style>
.btn {
margin-bottom: 0;
}
</style>
<div>
<div class="copy">
<h3>Excel HtmlEntityConversion Export</h3>
</div>
<div class="row">
<div class="col-md-12 col-xs-24">
<div class="form-inline well well-lg">
<p>File Name:</p>
<input type="text" class="form-control" id="fileName2" />
<p>Convert Html Entities</p>
@(Html.C1().ComboBox().Id("HtmlEntityConversion").IsEditable(false))
<button class="btn btn-default" onclick="exportHtmlEntities()">Save</button>
</div>
</div>
</div>
<div>
@(Html.C1().FlexSheet().CssClass("flexSheet").Id("excelHtmlEntitiesSheet")
.AddUnboundSheet("Unbound", 10, 10).Height("380px"))
</div>
</div>
|
|